I have the following template to generate a table defined:
<xsl:template name="CreateTable">
<fo:block>
<fo:table border-style="solid" table-layout="fixed">
<fo:table-body>
<fo:table-row>
<xsl:for-each select="Table/Head/Cell">
<fo:table-cell border-style="solid">
<fo:block><xsl:value-of select="." /></fo:block>
</fo:table-cell>
</xsl:for-each>
</fo:table-row>
<xsl:for-each select="Table/Row">
<fo:table-row>
<xsl:for-each select="Cell">
<fo:table-cell border-style="solid">
<fo:block><xsl:value-of select="."/></fo:block>
</fo:table-cell>
</xsl:for-each>
</fo:table-row>
</xsl:for-each>
</fo:table-body>
</fo:table>
</fo:block>
<fo:block margin-top="10pt"/>
</xsl:template>
Now I want to rotate the text in the first row by 90 degrees so it is to be read from bottom up.
The best solution I came up with is to:
set a
reference-orientation="0"on<fo:table>:<fo:table border-style="solid" table-layout="fixed" reference-orientation="0">enclose the
<fo:block>...</fo:block>within the<fo:table-cell>with a<fo:block-container>rotated by 90 degrees:<fo:table-cell border-style="solid"> <fo:block-container reference-orientation="90"> <fo:block><xsl:value-of select="." /></fo:block> </fo:block-container> </fo:table-cell>
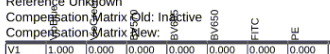
The text is rotate but the height of the first row is effectively 0 and the text is displayed above the table overlaying previous text:
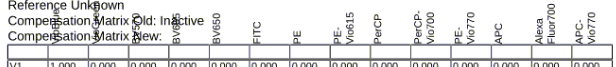
When defining a specific height for the cells of the first row, the text is still before the table and not within the first row:
How can I position the text within the cells of the first row and have the height of the row computed automatically depending on the longest text within the row?



text-alignonblocktoend/outsidemakes things better (text is within table cell), but it seems to be just a side-effect... – Zoilazoillawidthandheightonfo:block-containerforces text to be within table cell. But that's not a generic solution, as every table cell might have different size... – Zoilazoillatext-intentis set to0mmandtext-aligntoend/outside, text is 100% within table cell, but incorrectly formated (0ptfrom table cell border and aligned to wrong table cell edge). – Zoilazoilla