I am creating an app in React Native. Part of the app is a geofence represented by a polygon, and I want the user to be able to easily drag and resize the polygon with their finger.
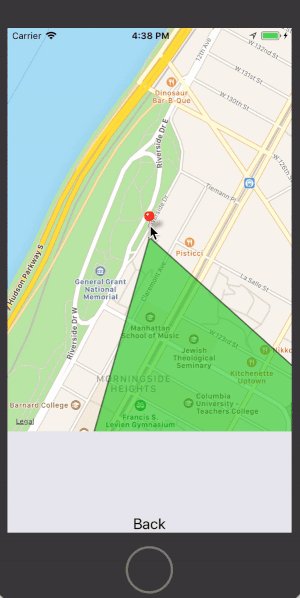
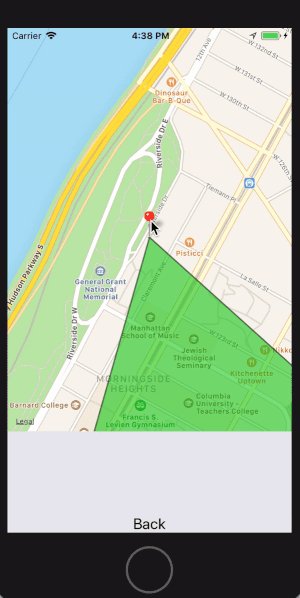
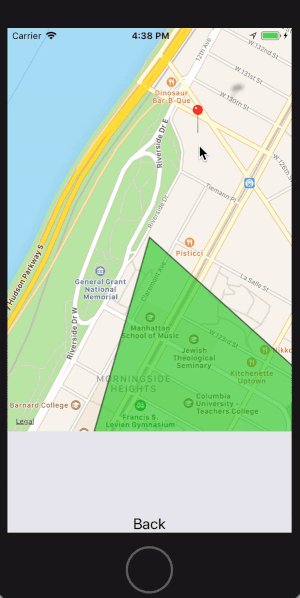
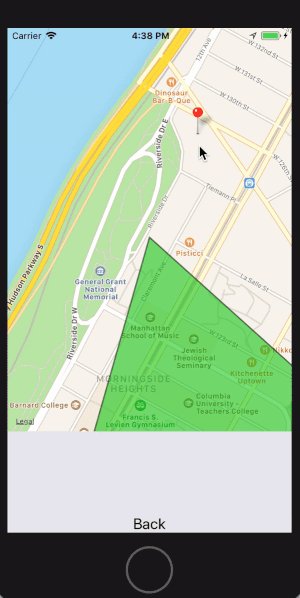
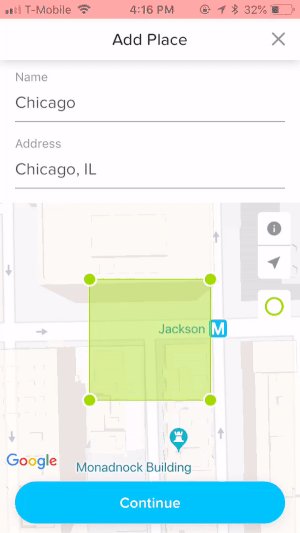
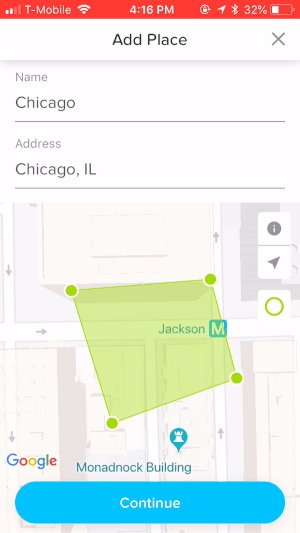
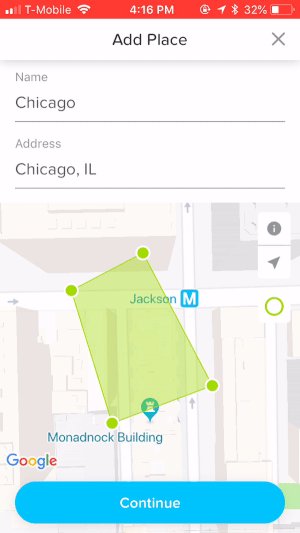
The Google Maps API docs feature a clear example of dragging (but not resizing) a polygon using plain JavaScript. However, as integrating straight Google Maps into React doesn't seem to really work, I am using react-native-maps. It seems the draggable property of polygons is not available there. A marker can be draggable, and I presumably can re-render the polygon based on the marker's new location, but 1) the marker dragging is slow and necessitates pushing down on the marker for a second or so before it lifts, and 2) the re-render would not be fluid. This is what dragging the marker looks like (please note I have not yet coded the polygon re-rendering):
It's clunky--you usually have to press it several times in order to actually pick up the marker. The animations are slow. And if you haven't turned off the mapview scrolling (I have, but it'll need to be on in production), you frequently end up scrolling the map instead of moving the marker.
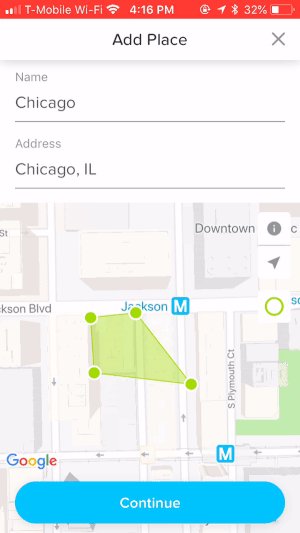
I know what I want is possible, because an app I frequently use does a similar thing. See below:
This app is obviously using Google Maps, although I cannot verify that it is using React Native. How can I achieve the same fluidity and ease of use?
EDIT 1: Given that the time-wasting animation of picking up and dropping the marker seems hardcoded in, I'm fairly certain that a successful resolution to my problem will not use markers at all. The working example from another app doesn't seem to use them either.
It's worth noting that if I add onPress= { (e) => console.log(e.nativeEvent.coordinate) } to the MapView component I get instantaneous console logs of the latitude/longitude wherever I click on the map. It should be possible to store these points in an object that defines the polygon's shape. The problem then becomes 1) how to re-render the polygon (and only the polygon) fluidly, and 2) the MapView API doesn't feature an event that fires continuously on press when you're not using a marker.
On the other hand, the API does feature an event, onMarkerDrag, that fires continuously while dragging a marker.