We want to display an htmlwidget inside an OpenCPU application.The html is generated by Leaflet without problems, however we have some troubles to display it within the OpenCPU app. We used the following function to generate the Leaflet Map:
leafmap1 <- function(ecoregion='10105',wdpa_id='1500'){
require(leaflet)
require(shiny)
require(htmlwidgets)
m <- leaflet() %>%
addTiles() %>% # Add default OpenStreetMap map tiles
addMarkers(lng=174.768, lat=-36.852, popup="The birthplace of R")
m
}
The JavaScript is as follows:
function SochiCtrl($scope){
$scope.ecoregions = ['10105']
$scope.wdpa_ids = ["1500"]
$scope.ecoregion = $scope.ecoregions[0]
$scope.wdpa_id = $scope.wdpa_ids[0]
$scope.makeChart = function(){
var req = ocpu.rpc("leafmap1",
{"ecoregion": $scope.ecoregion, "wdpa_id": $scope.wdpa_id}, function(output){
$('#map').html(output)
}).fail(function(text){
alert("Error: " + req.responseText);
});
}
$scope.$watchCollection('[ecoregion, wdpa_id]', function(newValues){
console.log(newValues)
$scope.makeChart({ecoregion: newValues[0], wdpa_id: newValues[1]})
})
}
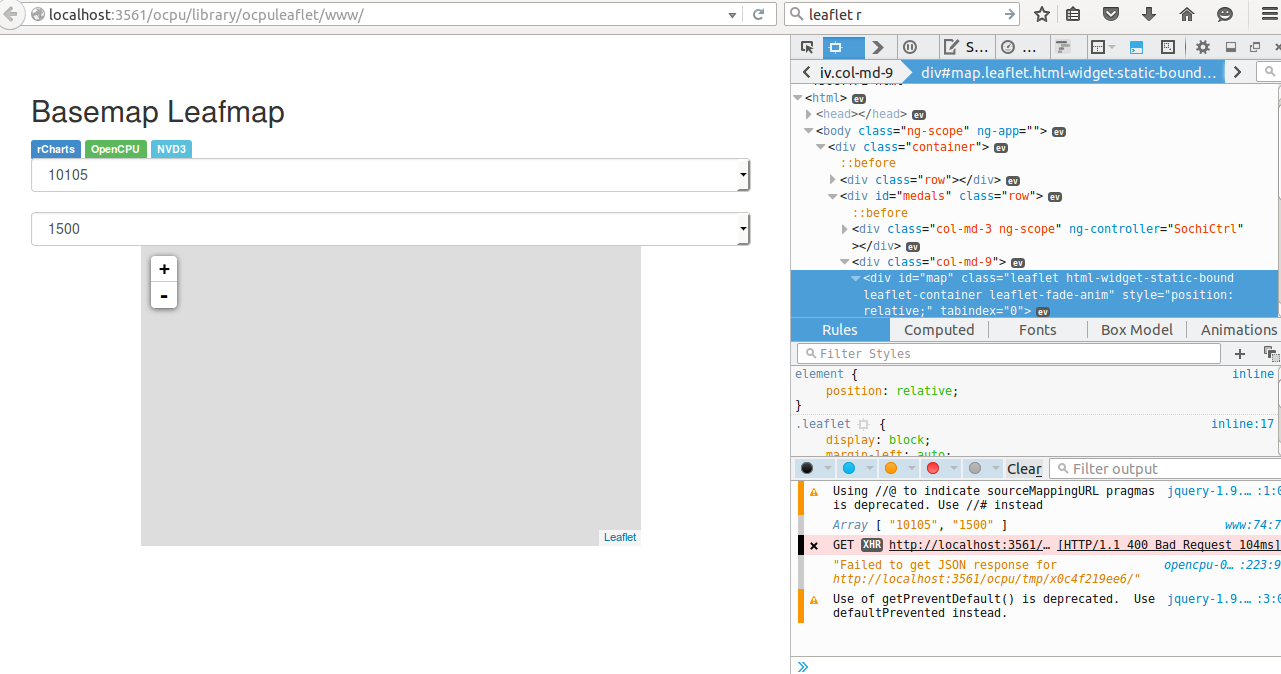
Now the app shows the Leaflet frame but I have some problems getting the json from OpenCPU I got the following error No method asJSON S3 class: htmlwidget. I also tried with:
m <- toJSON(m, force= TRUE)
The full code is available at: https://github.com/Arevaju/ocpuleaflet.
Thanks a lot for your help and congratulations for your great work!!