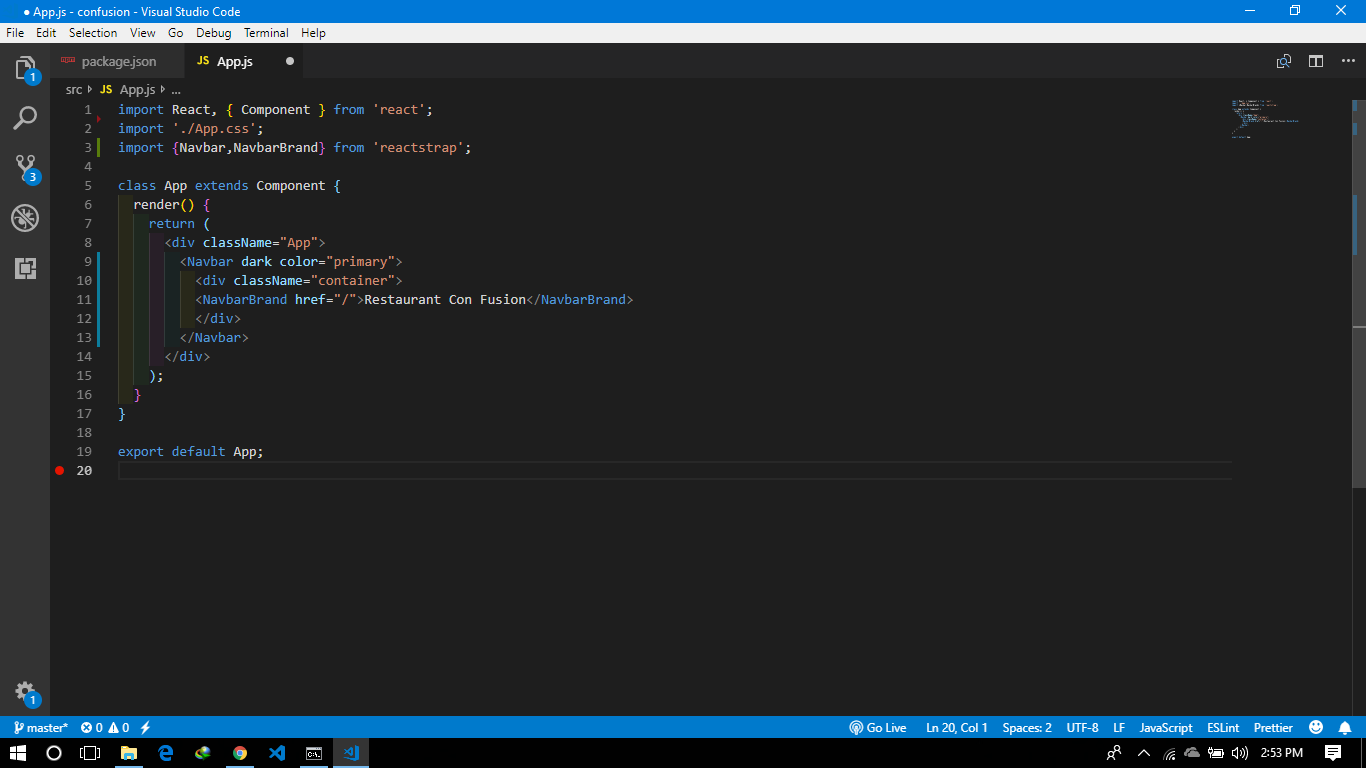
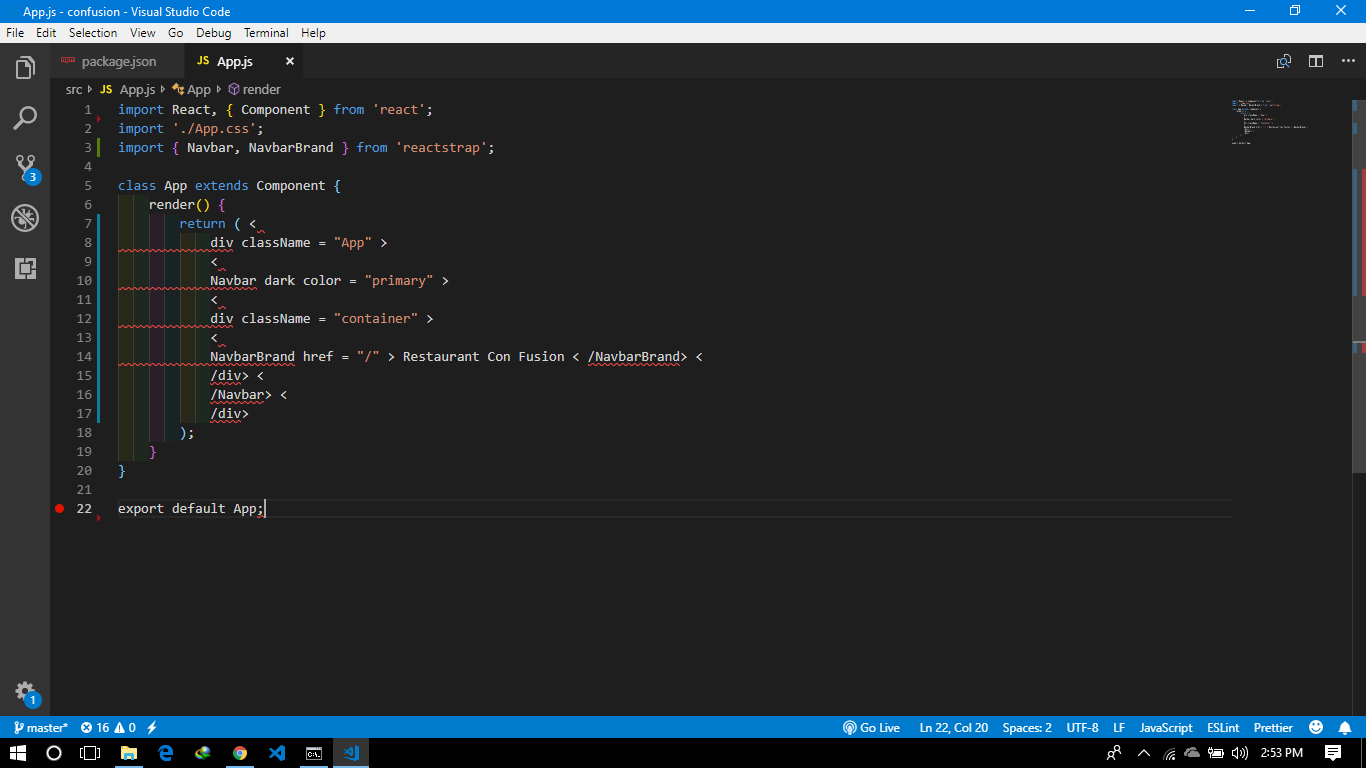
And when i am saving this file with Ctrl+s even using prettier and other javascript extension snippets in visual code i am getting this deformed code which is showing errors

And Showing error as:
JSX element div has no corresponding closing tag.
JSX element Navbar has no corresponding closing tag.
JSX element NavbarBrand has no corresponding closing tag.
Identifier expected.
> expected.