I'm working with a JavaScript legacy project which uses React framework. We have there some React component defined which I'd like to re-use in a totally different TypeScript React project.
The JS React component is defined in controls.jsx file and looks as follows:
export class MyComponent extends React.Component {
render() {
return <h1>Hi from MyComponent! Message provided: {this.props.message}</h1>;
}
}
In my TypeScript React project I'm trying to use it like that:
import * as React from "react";
import * as ReactDOM from "react-dom";
import { MyComponent } from "../JavaScriptProject/controls";
ReactDOM.render(
<MyComponent message="some nice message"/>,
document.getElementById("documents-tree")
);
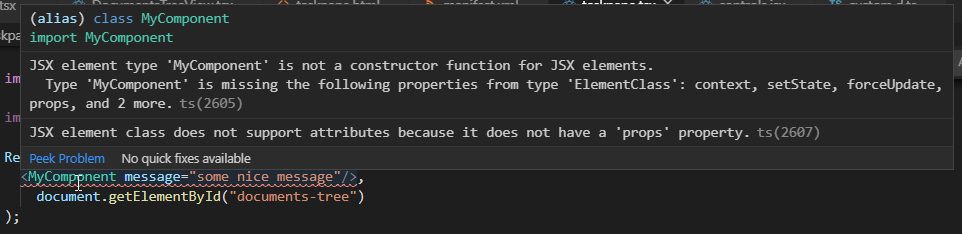
but I'm getting the following error:

Error messages say:
JSX element type 'MyComponent' is not a constructor function for JSX elements. Type 'MyComponent' is missing the following properties from type 'ElementClass': context, setState, forceUpdate, props, and 2 more.ts(2605) JSX element class does not support attributes because it does not have a 'props' property.ts(2607)
I've already tried the solution with custom typings file described in this question, but it changes nothing.
I understand that the JS component has some strongly-typed properties required by TypeScript missing, but in my tsconfig.json I have the allowJs set to true:
{
"compilerOptions": {
"allowJs": true,
"baseUrl": ".",
"experimentalDecorators": true,
"jsx": "react",
"noEmitOnError": true,
"outDir": "lib",
"sourceMap": true,
"target": "es5",
"lib": [
"es2015",
"dom"
]
},
"exclude": [
"node_modules",
"dist",
"lib",
"lib-amd"
]
}
so I hoped it should work...
Thanks for your help
