I have a website using Bootstrap 4. I am trying to modify the CSS so that I get it looking how I want when I print the page to a PDF.
I have found the Rendering option to enable Emulate CSS media type. Enabling this means that the rules I see in the browser are the same ones that are applied during printing.
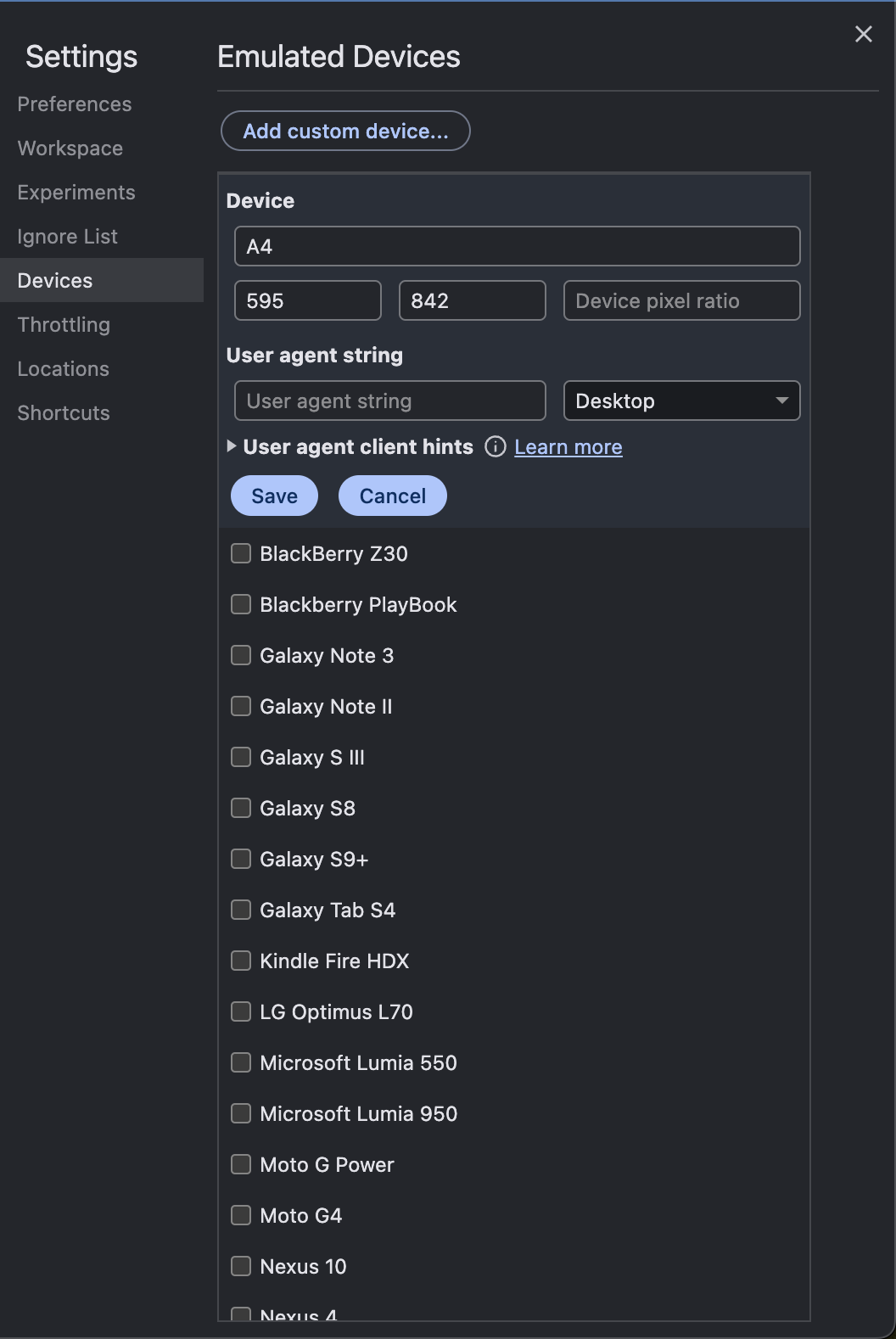
I want to setup an Emulated Device in Chrome so that it has the same size as various physical pages such as A4.
I am using a MacBook Pro 15" 2019 and so it should have a device pixel ratio of 2.
An A4 page is 210mm x 297mm.
What should the device width and height be set to?