I'm trying to render the colored glyphs from the Windows "Segoe UI Emoji"-Font with the latest freetype 2.8.1 (I compiled the x64 debug version from the source code without single- or multithreaded) and OpenGL. So I use the seguiemj.ttf from the Windows\Fonts directory (SHA256 = d67717a6fe84e21bc580443add16ec920e6988ca067041d0461c641f75074a8c), but FT_HAS_COLOR always returns false.
I also tried it with the EmojiOneColor-SVGinOT.ttf by eosrei from github, which results in the same behaviour.
When using this file for android, FT_HAS_COLOR returns true and the bitmap slot doesn't gets filled anyway.
FT_Library library;
FT_Face face;
FT_Init_FreeType(&library);
FT_New_Face(library, "resources/fonts/seguiemj.ttf", 0, &face);
bool has_color = FT_HAS_COLOR(face);
debug(LOG_INFO, 0, "font has colors: %s", has_color ? "yes" : "no");
std::u32string s = U"😀 😬 😁 😂 😃 😄 😅 😆";
FT_GlyphSlot slot = face->glyph;
for (auto c : s)
{
int glyph_index = FT_Get_Char_Index(face, c);
FT_Error error = FT_Load_Glyph(face, glyph_index, FT_LOAD_DEFAULT|FT_LOAD_COLOR);
if (error)
continue;
error = FT_Render_Glyph(slot, FT_RENDER_MODE_NORMAL);
if (error)
continue;
if (slot->bitmap.pixel_mode == FT_PIXEL_MODE_BGRA)
debug(LOG_INFO, 0, "glyph is colored");
...
}
Basically I use the above code, that is only able to receive the monochrome bitmap of that font files and the pixel mode is always FT_PIXEL_MODE_GRAY.
Emojis in Word/Firefox
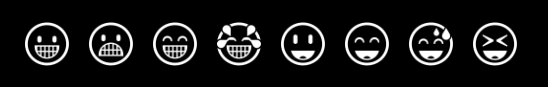
Emojis in my applicaton
Is there something to fix that or did I something wrong?



face−>glyph−>formatset toFT_GLYPH_FORMAT_BITMAPafter theFT_Load_Glyph()call? – NestleFT_GLYPH_FORMAT_OUTLINEwith both fonts. – Belkisbelknap