VS Code Version:
I'm trying some 'Type Narrowing' Code in VS Code, but VS Code gives a different type of information than TypeScript Playground:
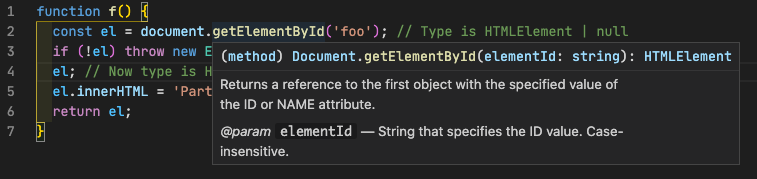
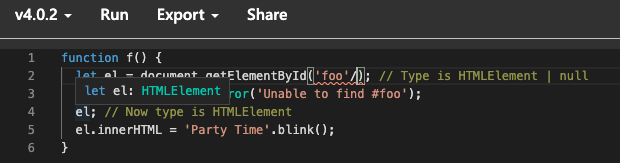
VS Code gives:
the return type of Document.getElementById is HTMLElement:
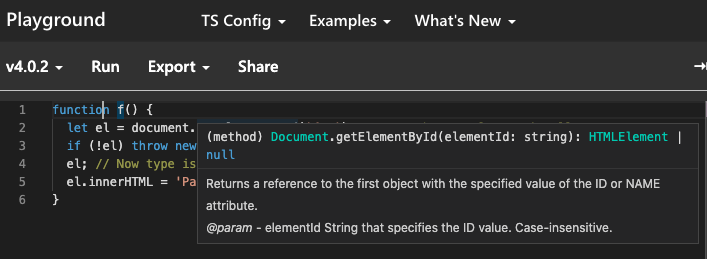
while TypeScript Playground gives:
the return type of Document.getElementById should be HTMLElement | null:

el before null checking is expected to be of type HTMLElement | null:
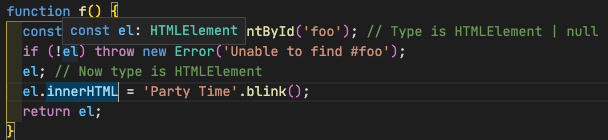
el after null checking is expected to be of type HTMLElement as type-narrowed:
I have already upgraded the global typescript package to v4.0.2 and set typescript.tsdk to /Users/<username>/.nvm/versions/node/v12.16.3/lib/node_modules/typescript/lib in user settings.json
I have set strict type-checking options to:
/* Strict Type-Checking Options */
"strict": true,
// "noImplicitAny": true,
"strictNullChecks": true,
"strictFunctionTypes": true,
// "strictBindCallApply": true,
// "strictPropertyInitialization": true,
// "noImplicitThis": true,
"alwaysStrict": true,
Is there some configuration I was missing in tsconfig.json?






strictset to true. – Epiphytoticstrict: true, you don't have to specify the individual flags. See here: typescriptlang.org/tsconfig#strict – Atrophy