Background
Android 4.3 has added a lot of support for RTL (Right-To-Left) languages, such as Hebrew and Arabic.
The problem
Even though there is "textDirection", "layoutDirection" and "gravity", I can't find the equivalents for the notification builder, not even in the compatibility library.
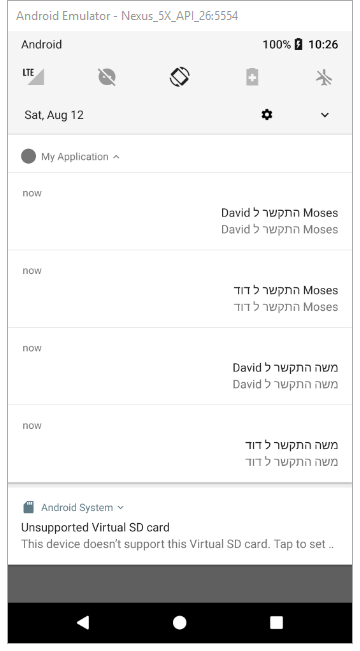
This means that if there are Hebrew and English words together, the order is wrong. For example (and I write in English for simplicity) :
Instead of "X called Y" , you get "Y called X" (suppose "called" is a word in Hebrew), as the string is supposed to be in this format:
<string name="notification">%1$s called %2$s</string>
Note: X and Y can be either RTL or LTR words (and even numbers).
The requirements is that in Hebrew, the word on the right should be X , then the word "called" (but in Hebrew, of course), and then Y on the left. As I've tried to show in the English analogy example, it's the opposite.
What I've tried
a. I've tried to search the documentation, and all I've found is that I will probably need to override the layout, but that's not a good solution. The reasons:
- I might not use the correct styling of Android .
- It's not future proof for next Android versions, which might use a different styling.
- It doesn't support the ticker text.
b. I've also tried to investigate which special characters will force the text direction to be different, and it worked by adding '\u200f' to the beginning and end of the text to show, but it has a few flaws:
- it's not as flexible as the other attributes.
- I'm not sure I use the official way to handle this problem.
- I need to add this for each time I use a notification
- It doesn't work at all for tickerText. only for notifications, and even then, not for all cases.
Here's a sample code:
/** prepares a string to be shown in a notification, so that it will be shown even on RTL languages */
@TargetApi(Build.VERSION_CODES.JELLY_BEAN_MR1)
public static String prepareNotificationText(final Context context, final String text) {
if (VERSION.SDK_INT < VERSION_CODES.JELLY_BEAN_MR1)
return text;
final boolean isRTL = context.getResources().getConfiguration().getLayoutDirection() == View.LAYOUT_DIRECTION_RTL;
if (!isRTL)
return text;
return '\u200f' + text + '\u200f';
}
c. I could also switch between the '1' and '2' in the string, but this doesn't handle all cases, plus it's even more confusing to the translators.
The question
Is there any way to make the notification builder handle texts correctly (for both notifications and TickerText) ?
Any way to tweak it without actually making totally new layouts for the notifications (or change strings), which might not be in the same native style of Android ?
What's the official way to handle such a thing?


/res/values-ldrtland put all your strings specific to right-to-left configurations there. They will be bound automatically by the system based on the layout directionality and you can probably get rid of theprepareNotificationTextlogic. – Bagpipeswrapped_text. In/res/values/strings.xmlit could be defined as the string%swhile in/res/values-ldrtl/strings.xmlit could be defined asÈf;%sÈf;. Then you can conditionally wrap any stringtextin\u200fwith:return context.getString(R.string.wrapped_text, text);. That could be the entire body ofprepareNotificationTextand it would do exactly what your code currently does. – Bagpipes