I have shown some screenshots which shows problem...
Problem:
I'm trying to print this page with only table and as shown in image with open side pane i have put that side pane into print-hidden and it was working till the version of Google Chrome 46.0.2490.71 but after next update in @media print css margin not working.
Currently my Google Chrome version is 48.0.2564.23
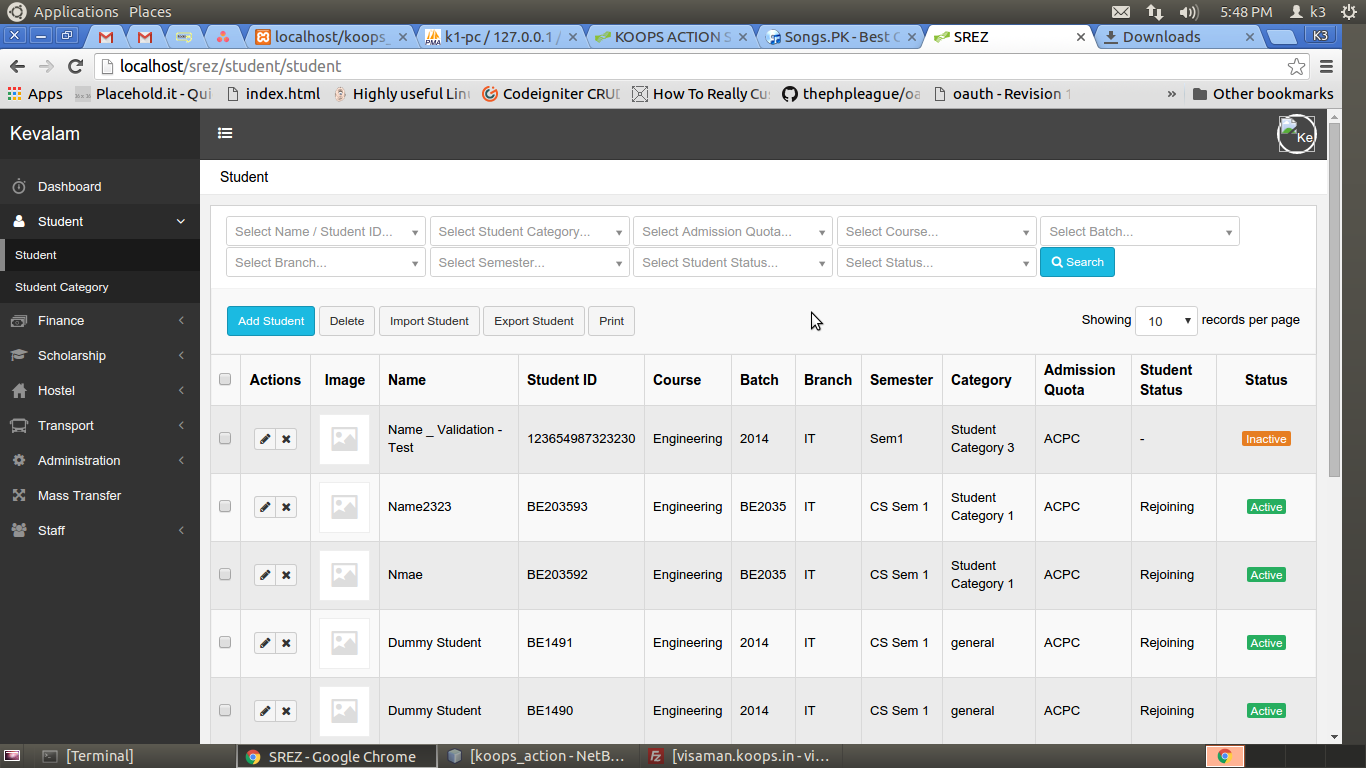
Sidepane Page:
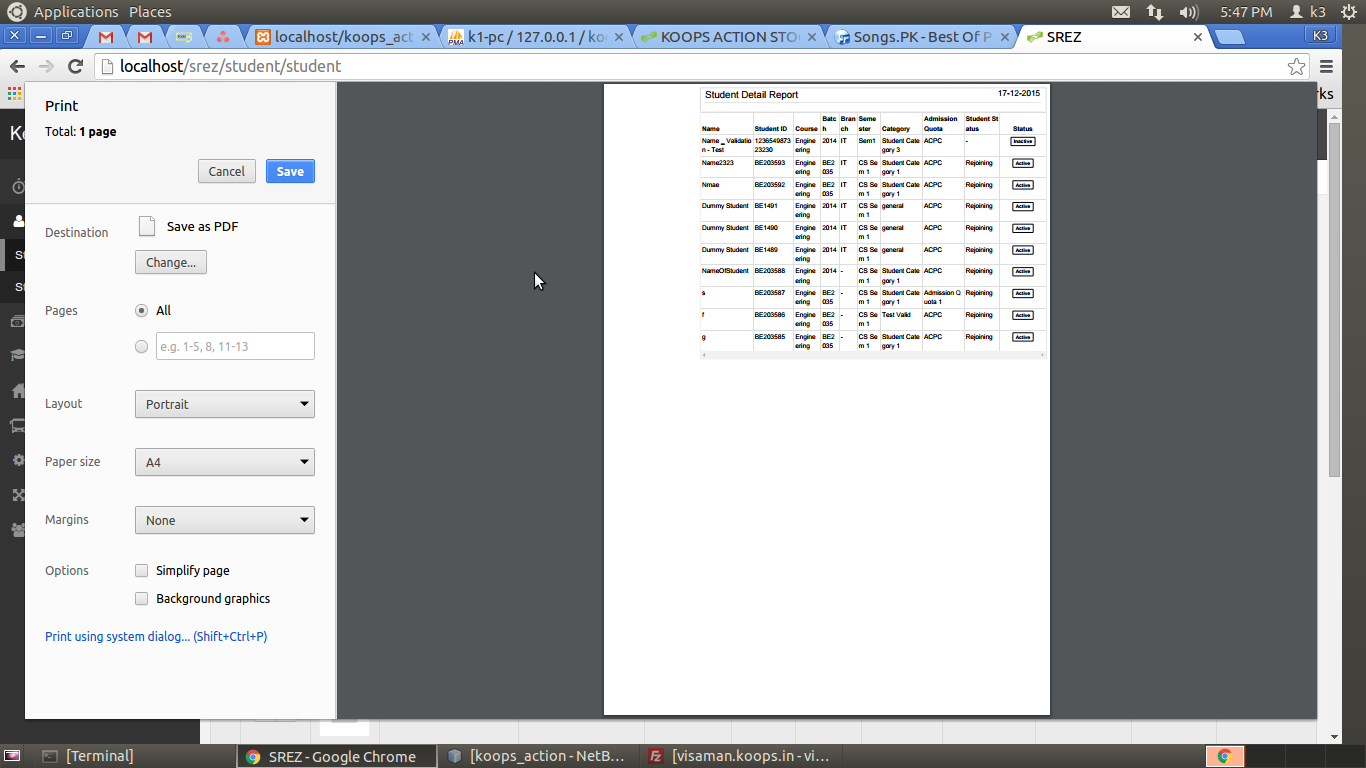
New Version of chrome shows margin as shown in image of print preview and this problem occurs only in chrome browser it's working fine in all other browser
Sidepane Page Print Priview:
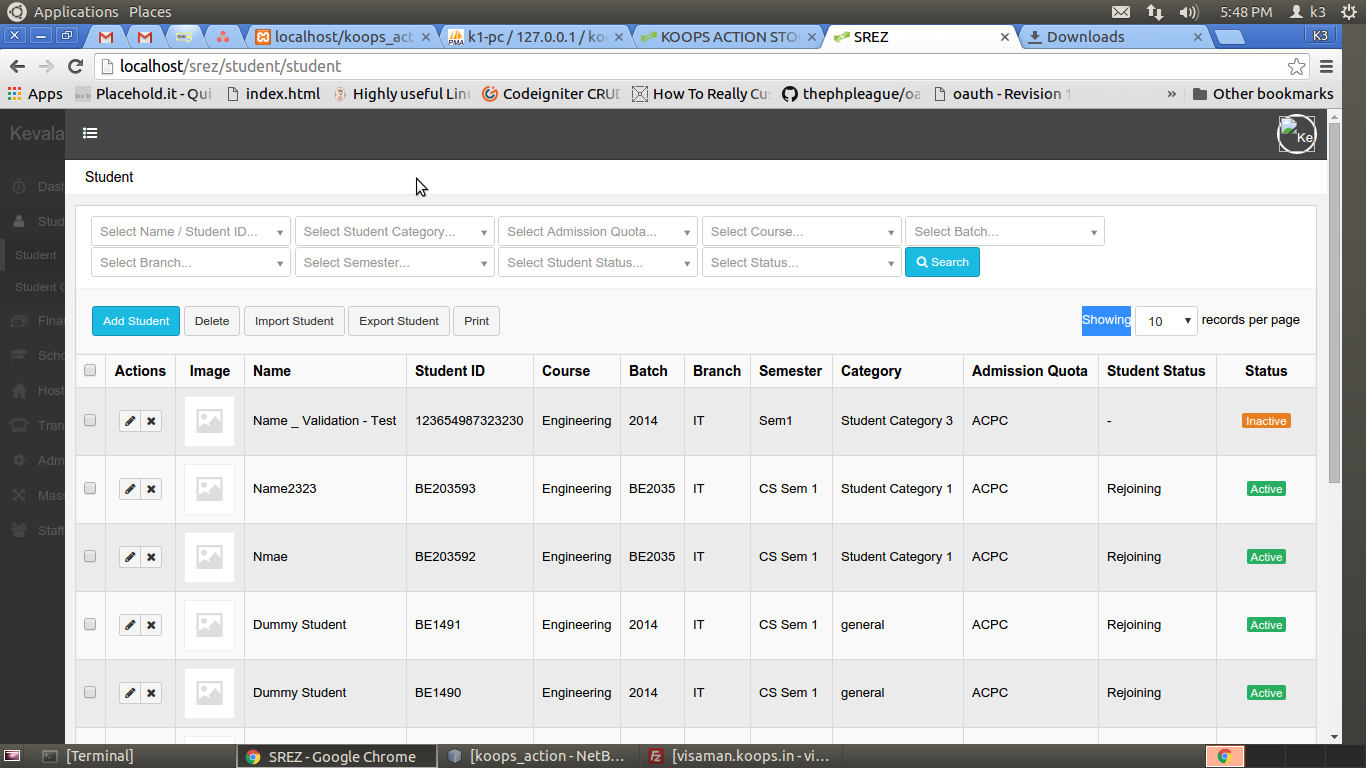
Without Sidepane Page:
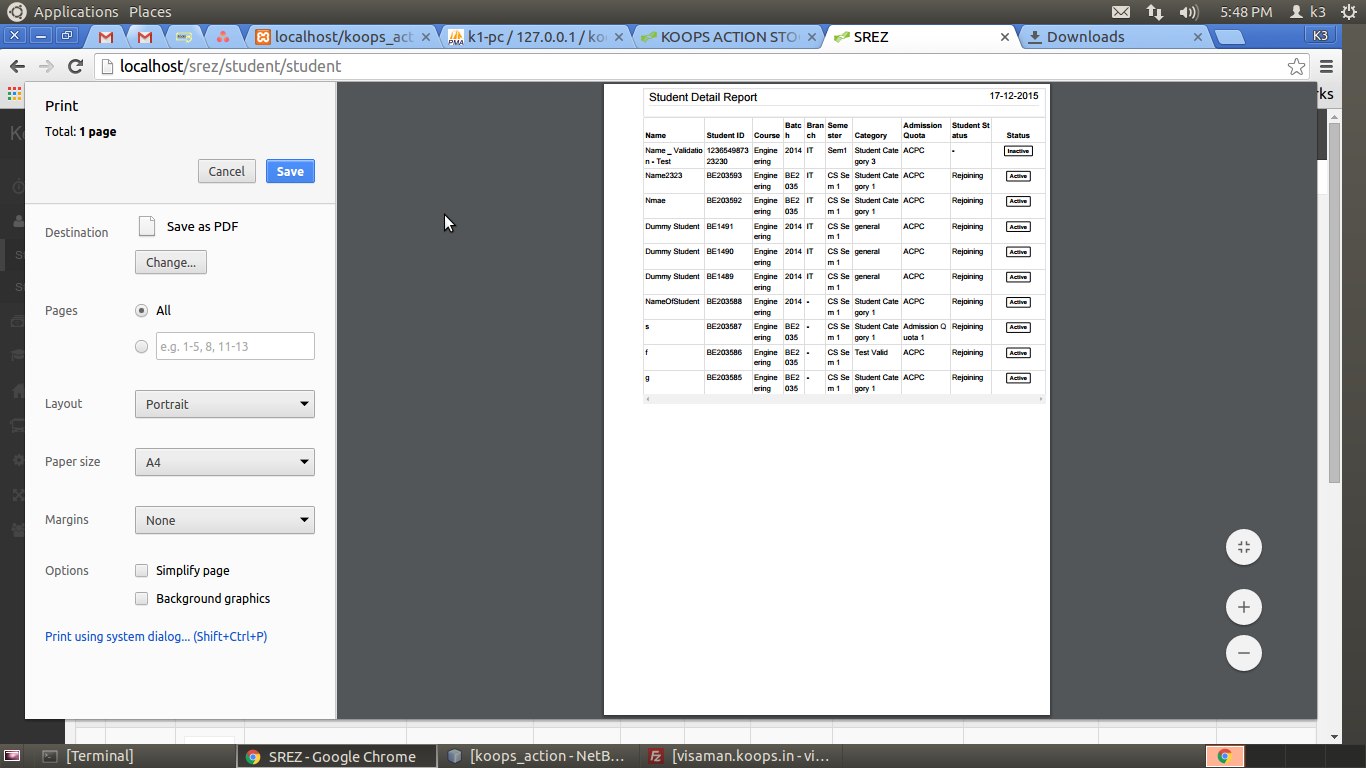
Without Sidepane Page Print Priview:
I can't understand why new version of chrome takes print-hidden div's margin...!!
Important thing is it's not working in chrome latest update only otherwise it was fine.
Please if someone has identified print problem in latest update of chrome please let me know anyone have solution.
You can ask if you have any question to understand my problem.
Thank you...
Tried:
I have try to give negative left margin but in that case all other browser's print preview is not proper
Issue On GitHub:
Issue on Google Chrome Forum:
JsFiddle:
In JsFiddle i have used css property margin-left but it is not working in chrome latest version after 47 it was working fine in older version upto Google Chrome 46.0.2490.71 but in next update it is the big issue in other browser it is working as usual very smoothly...





margin-left:-200px;in @media print then it is not working in chrome in other browser this @media print is working fine...!! – Adriannaadrianne