I've been fighting a problem with a reveal.js presentation for months now, on and off. What happens is that if I make the background for my slide content translucent, then ol numbers, but not ul bullets, nor any other element that I can see, also become translucent to the same degree.
The over-arching question is how are list numbers styled? With the secondary question being, how could the color of the list numbers be tied to the background in this way?
I have scoured the reveal CSS (and there's a fair amount of it) to no avail. And, of course, I've inspected the elements involved in the browser tools. A big part of the problem is that I have no idea how to achieve such an effect deliberately; these are just stock HTML lists with stock CSS styling -- no funny business with content in CSS, etc.
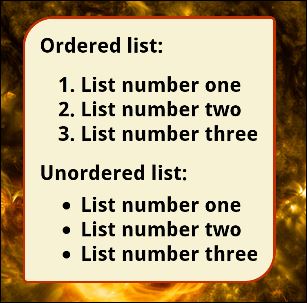
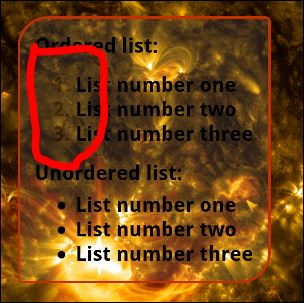
Notice how the numbers are nearly invisible in the second image. As I vary the background color translucency, the translucency of the numbers varies with it.
The background is a single fixed div:
<div class="background"<% [WallpaperImage] %> style="background-image:url(<% WallpaperImage %>)"<% [/] %>></div>
With pretty straight-forward styling:
body > div.background {
background : fixed border-box #000 center/cover no-repeat;
bottom : 0;
left : 0;
position : fixed;
right : 0;
top : 0;
}



::before { content: "..." }. Can you point me in the right direction? – Niesolandlidoesn't have any effect. – Niesopacity:1on every element fromliback up tobody; no joy. However this may be related to Firefox bug 1270023, which is caused by bugs in the layering code; I've also seen this bug manifest when my list elements are animated in. – Nies