Picking up Oknesif's idea of a manipulated adapter, I made an adapter with three layouts (topitem, middleitem, bottomitem) with two XML drawable shapes for topitem and bottomitem. Thus, I was able to completely get rid of the NestedScrollView and the CardView.
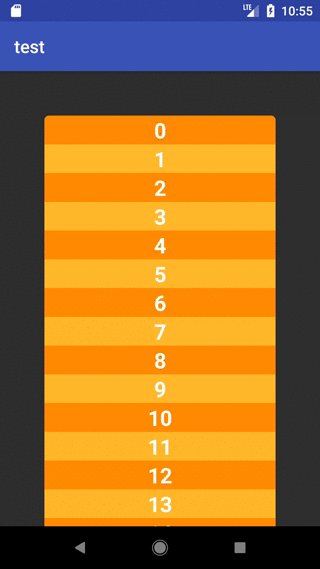
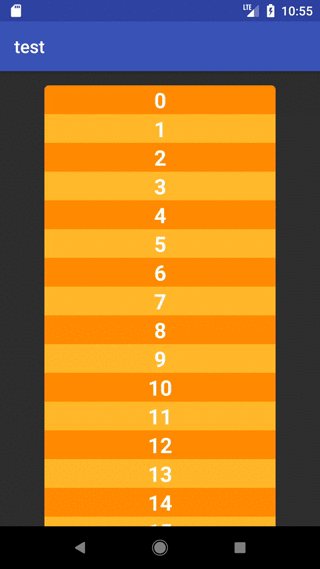
This is what it looks like:
![enter image description here]()
And here is the code. First, MainActivity:
public class MainActivity extends AppCompatActivity {
final static int LIST_SIZE = 100;
final static int TOP = 0;
final static int BOTTOM = LIST_SIZE;
final static int MIDDLE = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity);
final ArrayList<Integer> list = new ArrayList<>();
for (int i = 0; i < LIST_SIZE; i++) {
list.add(i);
}
class Viewholder extends RecyclerView.ViewHolder {
TextView textView;
Viewholder(View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.textView);
}
}
RecyclerView recyclerView = findViewById(R.id.recyclerView);
final RecyclerView.Adapter<Viewholder> adapter = new RecyclerView.Adapter<Viewholder>() {
LayoutInflater inflater = LayoutInflater.from(MainActivity.this);
@Override
public Viewholder onCreateViewHolder(ViewGroup parent, int viewType) {
switch (viewType) {
case TOP:
return new Viewholder(inflater.inflate(R.layout.topitem, parent, false));
case BOTTOM:
return new Viewholder(inflater.inflate(R.layout.bottomitem, parent, false));
case MIDDLE:
default:
return new Viewholder(inflater.inflate(R.layout.middleitem, parent, false));
}
}
@Override
public void onBindViewHolder(Viewholder holder, int position) {
holder.textView.setText(String.valueOf(list.get(position)));
if (position != 0 && position != LIST_SIZE - 1) {
int color = position % 2 == 0 ? android.R.color.holo_orange_dark : android.R.color.holo_orange_light;
holder.itemView.setBackgroundColor(getResources().getColor(color));
}
}
@Override
public int getItemCount() {
return LIST_SIZE;
}
@Override
public int getItemViewType(int position) {
int itemViewType;
switch (position) {
case 0:
itemViewType = TOP;
break;
case LIST_SIZE - 1:
itemViewType = BOTTOM;
break;
default:
itemViewType = MIDDLE;
}
return itemViewType;
}
};
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(new LinearLayoutManager(MainActivity.this));
}
}
res/layout/activity.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/containerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipToPadding="false"
android:paddingLeft="25dp"
android:paddingRight="25dp" />
</android.support.design.widget.CoordinatorLayout>
res/layout/topitem.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/topbackground"
android:layout_marginTop="50dp"
android:textAlignment="center"
android:textColor="@android:color/white"
android:textSize="24sp"
android:textStyle="bold" />
res/layout/middleitem.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAlignment="center"
android:textColor="@android:color/white"
android:textSize="24sp"
android:textStyle="bold" />
res/layout/bottomitem.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bottombackground"
android:layout_marginBottom="50dp"
android:textAlignment="center"
android:textColor="@android:color/white"
android:textSize="24sp"
android:textStyle="bold" />
res/drawable/topbackground.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:topLeftRadius="5dp"
android:topRightRadius="5dp" />
<solid android:color="@android:color/holo_orange_dark" />
</shape>
res/drawable/bottombackground.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp" />
<solid android:color="@android:color/holo_orange_light" />
</shape>
EDIT:
Adding this line to the bottom XML item layouts:
android:elevation="12dp"
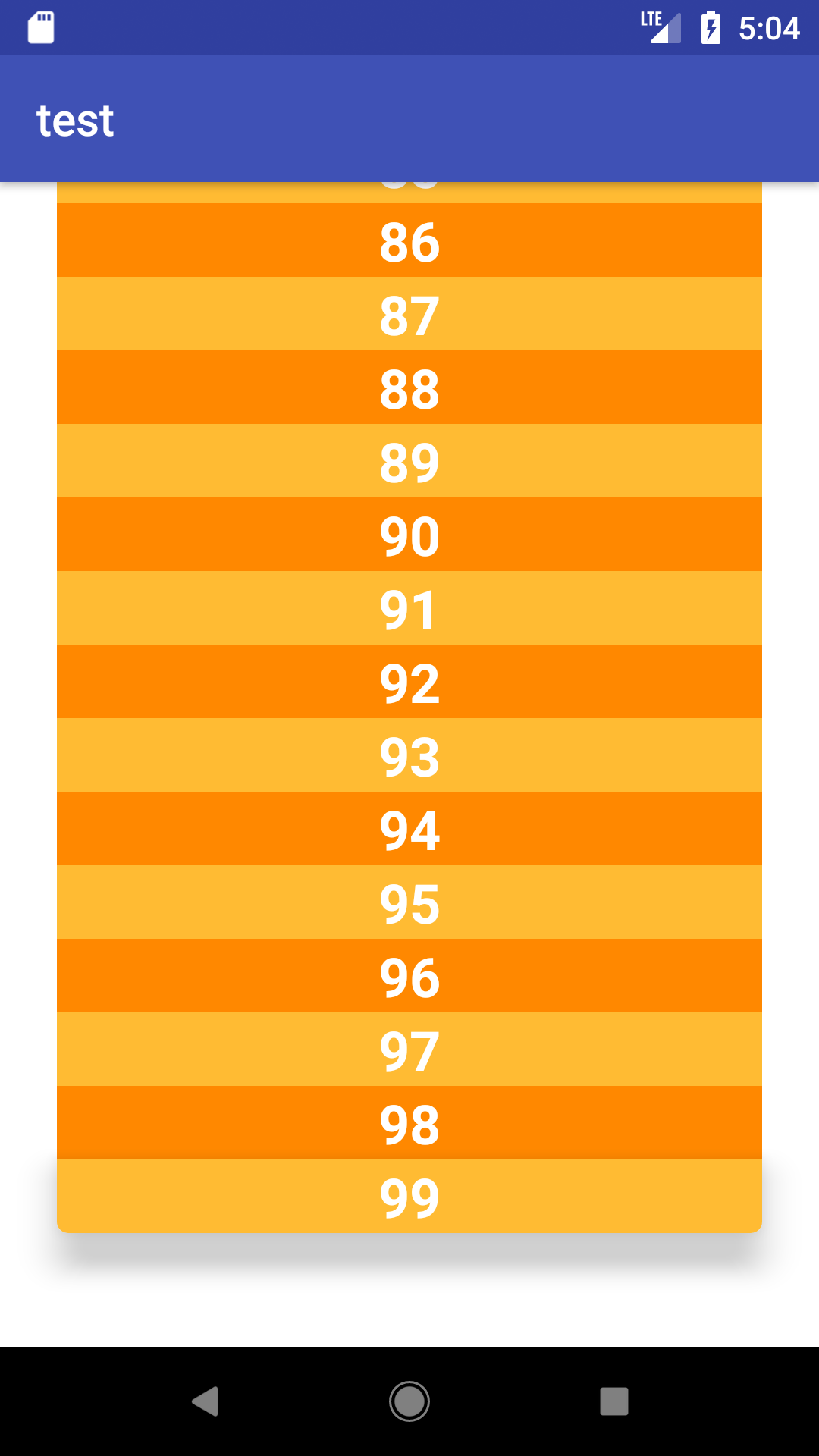
and changing the background to white, gives the following result:
![enter image description here]()






android:nestedScrollingEnabled="false"fixes fling gesture, but interface is super laggy if your RecyclerView is big enough. Do you have any progress on this? – DiabeticRecyclerView. When you scroll from down to up, theCardViewwill go out of your screen; when you reach the end of your items, the bottom will be showed. This can be achieved by usingcardView.animate().y(theNewPosition).setDuration(0).start(). This is merely an idea, I didn't tested it on code. – BunnyRecyclerViewinsideNestedScrollViewis like usingLinearLayoutinsideScrollView. There will be no recycling,RecyclerViewwill have the height of itemHeight*itemCount. If you don't worry about that, replaceNestedScrollViewwithScrollViewand you will have fling gesture. – Bakker