I'm creating docs for a component library. I want 1 string of html that generates both the component on the page and the docs for it.
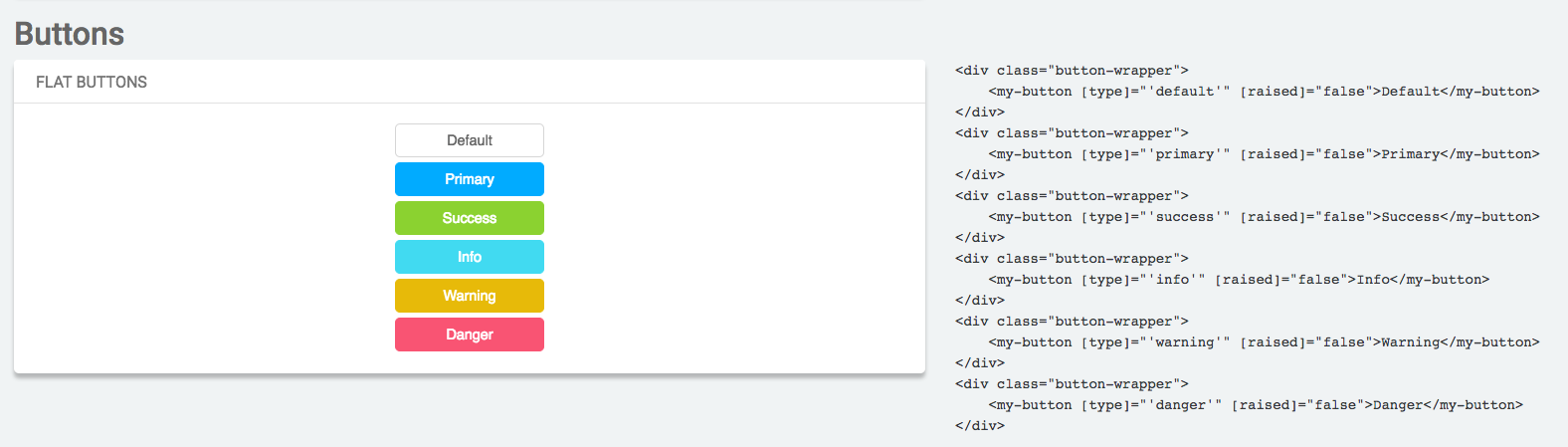
What I want:
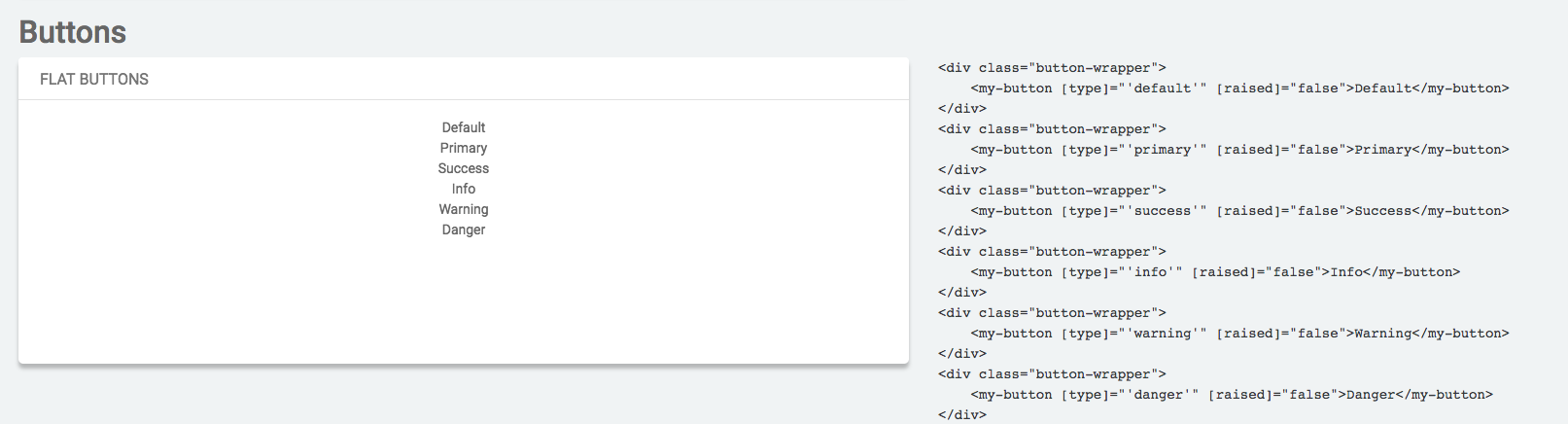
What I have:
When I inspect the HTML, my-button tags are not present. They are being stripped out when I use innerHTML.
My component code:
private flatButtons = `<div class="button-wrapper">
<my-button [type]="'default'" [raised]="false">Default</my-button>
</div>
<div class="button-wrapper">
<my-button [type]="'primary'" [raised]="false">Primary</my-button>
</div>
<div class="button-wrapper">
<my-button [type]="'success'" [raised]="false">Success</my-button>
</div>
<div class="button-wrapper">
<my-button [type]="'info'" [raised]="false">Info</my-button>
</div>
<div class="button-wrapper">
<my-button [type]="'warning'" [raised]="false">Warning</my-button>
</div>
<div class="button-wrapper">
<my-button [type]="'danger'" [raised]="false">Danger</my-button>
</div>`
constructor() {}
getCode() {
return html_beautify(this.flatButtons, this.options)
}
My HTML template:
<div class="row">
<div class="col-sm-6 col-xs-12">
<mi-card title="Flat Buttons" baCardClass="with-scroll button-panel">
<div id="flatButtons" [innerHTML]="getCode()">
</div>
</mi-card>
</div>
<div class="col-sm-6 col-xs-12">
<pre>{{getCode()}}</pre>
</div>