How to get existing control's ControlTemplate in WPF in XAML format (visual tree)? This is to help to create new ControlTemplate with the help of existing template.
The styles along with template examples are up on MSDN for download, see the Default WPF Themes link.
However you can also extend the existing style without redefining everything by using the BasedOn attribute.
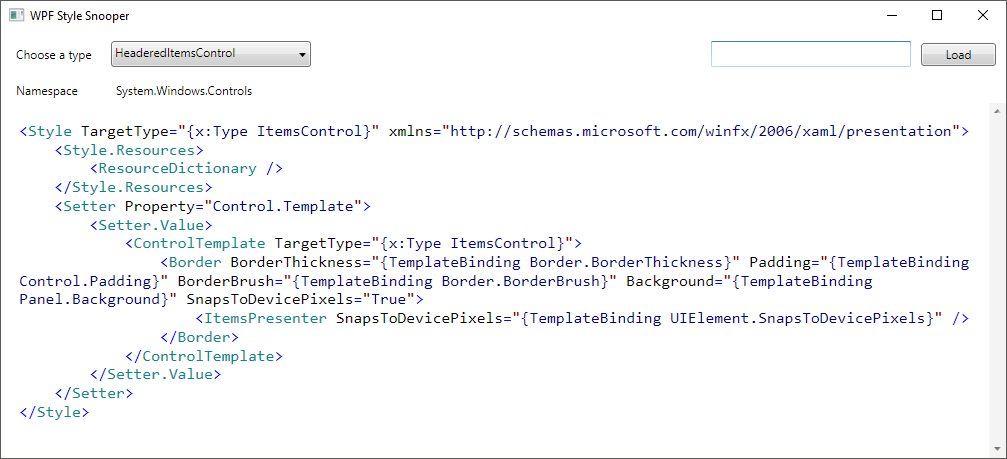
Check out StyleSnooper:
It will dump out the standard styles (and therefore templates too) for the built in controls. You can also load in a specific DLL that contains WPF controls and view the default styles for those too.
The styles along with template examples are up on MSDN for download, see the Default WPF Themes link.
However you can also extend the existing style without redefining everything by using the BasedOn attribute.
If you have Expression Blend you can:
- Drag the control onto the design surface
- Right click the control and choose Edit Template -> Edit Copy
When you do this, Blend will extract the base template from the control and explicitly declare it within document/application as a resource which you can then edit to your liking. You can do this for any control.
The book "Pro WPF in C# 2008", by Matthew MacDonald, includes a Control Template browser in Chapter 15. I believe you can simply download the sample code from the Apress web site.
2020 Update:
All the styles and templates of WPF components are now moved here.
But, before creating a new component, just check this to see if you have a good alternative to that (maybe changing the style can work).
Note: Usually, it has a bunch of DynamicResource bindings that you might want to replace with yours and make static. If you don't want to do much manual work, you might consider using the second solution below.
The second and shorter solution might be using Microsoft Blend to extract the template with the following steps:
Right-click on the control >
Edit Template>Edit CurrentOREdit a Copy
But be careful with this one, as it doesn't always export the whole template,
but the necessary part of it.
Just consider comparing this template with the official one (mentioned above) to make sure everything is fine.
You can use a tool like ShowMeTheTemplate
Use Microsoft Blend for it: Paste your entire XAML code in a file in this tool and right click the control whose visual tree you want to perceive:
Select the option: Edit template and there you go
The XamlWriter class provides you with this functionality. If controlName is the Name of a Control
then using the below snippet you get the Xaml of the Control's Template inside the stringBuilder object.
I guess tools mentioned in the answers utilize this class.
var stringBuilder = new StringBuilder();
var xmlSettings = new XmlWriterSettings
{
Indent = true
};
using (var xmlWriter = XmlWriter.Create(stringBuilder, xmlSettings))
{
XamlWriter.Save(controlName.Template, xmlWriter);
}
© 2022 - 2024 — McMap. All rights reserved.