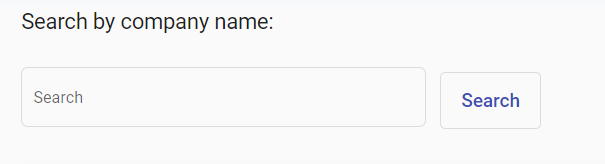
How can I get these two items to align properly? I am trying to get them perfectly aligned but adjusting the button height just makes the bottom have get further away from the bottom of the search input. I think its because the center of them are not aligned so adjusting the height isn't really the correct solution.

Here's the HTML
<!-- Search Box and Button-->
<p>Search by company name:</p>
<mat-form-field appearance="outline">
<mat-label>Search</mat-label>
<input matInput placeholder="Search">
</mat-form-field>
<button mat-stroked-button color="primary">Search</button>
Here's the SCSS:
mat-form-field.mat-form-field {
font-size: 12px;
width: 300px;
}
button.mat-stroked-button {
font-size: 14px;
height: 42px;
margin: 10px;
}