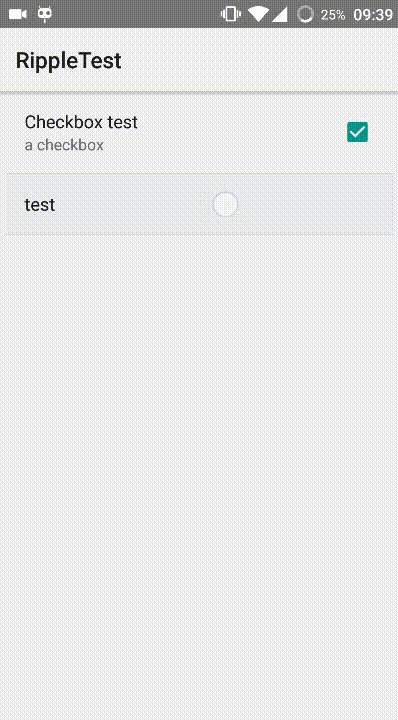
I am working on adding ripple effect when the preference is touched (selected). I have customized my preference by extending the ListPreference. I have tried to set the ripple effect programmatically by using RippleDrawable but I don't see the animation.
Here is my customized preference class
public class CustomListPreference extends ListPreference {
public CustomListPreference(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomListPreference(Context context) {
super(context);
}
@Override
protected void onBindView(View view) {
super.onBindView(view);
setCustomStyle(view);
}
private void setCustomStyle(View view) {
TextView titleView = (TextView) view.findViewById(android.R.id.title);
titleView.setTypeface(InitActivity.TYPEFACE_REGULAR);
TextView summary = (TextView) view.findViewById(android.R.id.summary);
summary.setTypeface(InitActivity.TYPEFACE_REGULAR);
//Setting the drawable here, but it doesn't work.
RippleDrawable drawable = (RippleDrawable) getContext().getResources().getDrawable(R.drawable.my_ripple_background);
view.setBackGround(drawable);
}
}
My preferences layout
<?xml version="1.0" encoding="utf-8"?>
<PreferenceScreen xmlns:android="http://schemas.android.com/apk/res/android">
<!-- opens a subscreen of settings -->
<com.abc.app.CustomListPreference
android:defaultValue="1"
android:entries="@array/sampleEntries"
android:entryValues="@array/SampleEntryValues"
android:key="some_preference"
android:title="@string/some_preferences" />
<com.abc.app.CustomCheckboxPreference
android... />
</PreferenceScreen>
My ripple xml
<ripple
xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/light_black_overlay"> <!--#22000000-->
<item>
<shape
android:shape="rectangle">
<solid android:color="@android:color/background_light" />
</shape>
</item>
</ripple>
Am I setting the animation for the correct view? Any ideas are appreciated. Thanks.