I'm trying to create a bar chart using C3 and D3 but I'm having trouble getting the columns to be unrelated to each other, other than for the fact that they use the same scale on the Y-axis.
I've included images to better explain.
var chart = c3.generate({
bindto: '#designerChart',
data: {
columns: [
['MA', 6],
['ME', 8],
['NY', 6],
['CN', 5],
['TX', 2]
],
type: 'bar',
},
axis: {
y: {
max: 10,
min: 0,
padding: { top: 0, bottom: 0 }
}
}
});
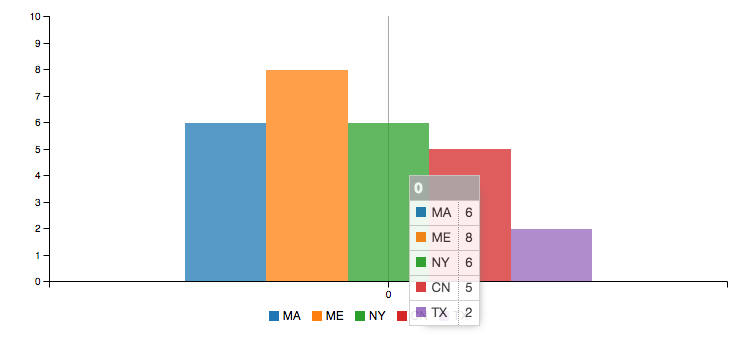
Results in a group of bars and when I hover over them I get the details for all the bars - not what I want.
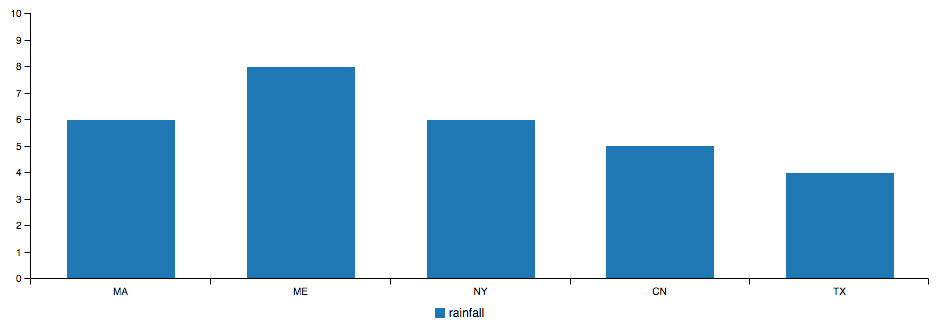
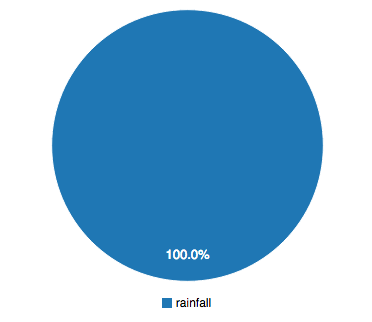
I can change the data, so that it displays separate columns, but they are the same color and when I want to transition it to a pie chart you can't distinguish between the states.
var chart = c3.generate({
bindto: '#designerChart',
data: {
x: 'x',
columns: [
['x','MA', 'ME', 'NY', 'CN', 'TX'],
['rainfall', 6, 8, 6, 5, 4 ]
],
type: 'bar',
},
axis: {
x: {
type: 'category'
},
y: {
max: 10,
min: 0,
padding: { top: 0, bottom: 0 }
}
}
});
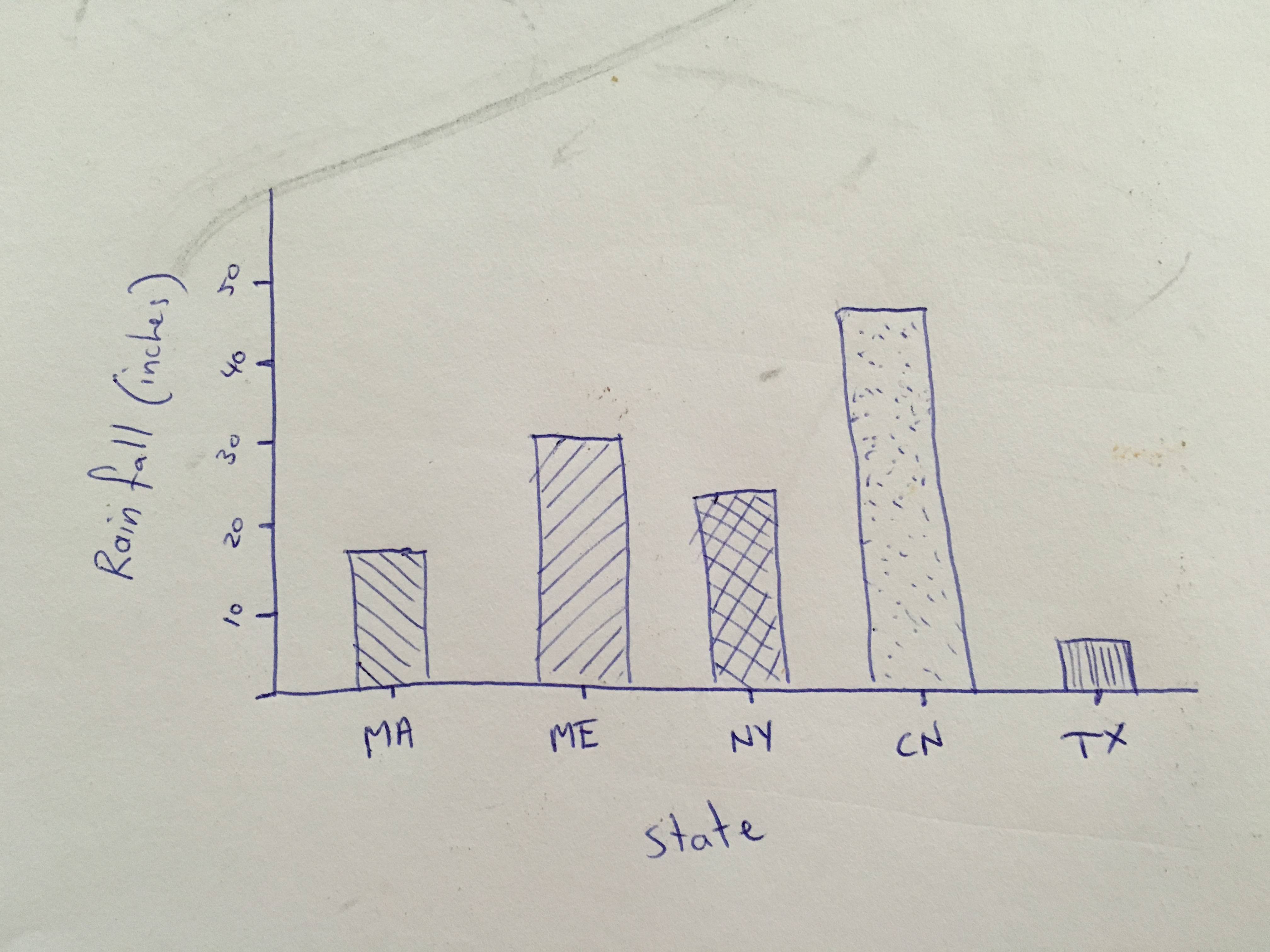
This is what I want: