I can't achieve a self sizing UITableViewCell with a UIStackView inside it.
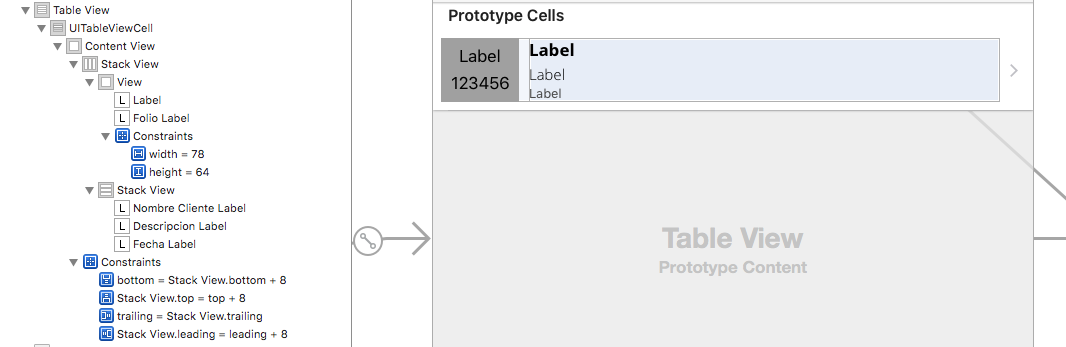
For the UITableViewCell I'm doing something like this:
On code I'm doing this:
override func viewDidLoad() {
super.viewDidLoad()
self.tableView.estimatedRowHeight = 80
}
But when I run the app, the UITableViewCells doesn't resizes:
What do I miss to make the UITableViewCell self sizing with a UIStackView inside it?



distributionproperty is important. Sometimes you get unexpected results if you don't set it right. – Arctogaea