I'm trying to show the histogram of an image and show only some colors. I've already done that with JFreeChart and createXYLineChart and getting all the data by iterating over all pixels.
To speed it up I'm trying to do it with "createHistogram". I've followed this code.
To update the chart with the new values I've used this two methods:
XYPlot plot = (XYPlot) chart.getPlot();
plot.setDataset(setHistogram(red, green, blue));
Being setHistogram a method which returns a HistogramDataset depending on which checkbox are activated (boolean red, green and blue).
That works properly as intended.
The second thing I must do when I do that is update the colors of each series, as otherwise they get the default value. I did it following more or less the same procedure as with the values:
private void setHistogramColors(boolean red, boolean green, boolean blue) {
XYPlot plot = (XYPlot) chart.getPlot();
XYBarRenderer renderer = (XYBarRenderer) plot.getRenderer();
renderer.setBarPainter(new StandardXYBarPainter());
Paint[] paintArray = null;
if (red) {
if (green) {
if (blue) {
paintArray = new Paint[3];
paintArray[0] = new Color(0x80ff0000, true);// translucent red, green & blue
paintArray[1] = new Color(0x8000ff00, true);
paintArray[2] = new Color(0x800000ff, true);
} else {
paintArray = new Paint[2];
paintArray[0] = new Color(0x80ff0000, true);
paintArray[1] = new Color(0x8000ff00, true);
}
} else {
paintArray = new Paint[1];
paintArray[0] = new Color(0x80ff0000, true);
}
} else if (green) {
if (blue) {
paintArray = new Paint[2];
paintArray[0] = new Color(0x8000ff00, true);
paintArray[1] = new Color(0x800000ff, true);
} else {
paintArray = new Paint[1];
paintArray[0] = new Color(0x8000ff00, true);
}
} else if (blue){
paintArray = new Paint[1];
paintArray[0] = new Color(0x800000ff, true);
}
else {
return;
}
plot.setDrawingSupplier(new DefaultDrawingSupplier(
paintArray,
DefaultDrawingSupplier.DEFAULT_FILL_PAINT_SEQUENCE,
DefaultDrawingSupplier.DEFAULT_OUTLINE_PAINT_SEQUENCE,
DefaultDrawingSupplier.DEFAULT_STROKE_SEQUENCE,
DefaultDrawingSupplier.DEFAULT_OUTLINE_STROKE_SEQUENCE,
DefaultDrawingSupplier.DEFAULT_SHAPE_SEQUENCE));
}
But for what I can see this only works when I plot the code for the very first time, and the next plots of different series will take the sames colors. Here is an example, RGB are the color they are supposed to be:
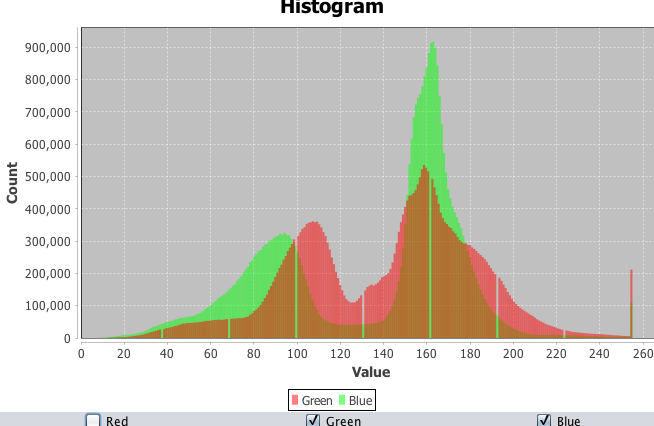
[![2]](https://static.mcmap.net/file/mcmap/ZG-AbGLDKwfpKnMxcF_AZVLQamyA/AqugL.png) When I update with the red color goes to the green histogram and green's to the blue one:
When I update with the red color goes to the green histogram and green's to the blue one:

Is there anyway to fix this?