I want to manually bootstrap an Angular 4 app (created with CLI).
In main.ts I am doing this:
const injector = ReflectiveInjector.resolveAndCreate([
Http,
BrowserXhr,
{provide: RequestOptions, useClass: BaseRequestOptions},
{provide: ResponseOptions, useClass: BaseResponseOptions},
{provide: ConnectionBackend, useClass: XHRBackend},
{provide: XSRFStrategy, useFactory: () => new CookieXSRFStrategy()},
]);
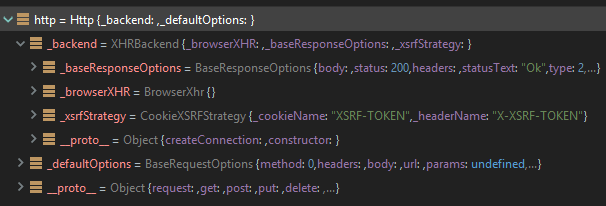
const http = injector.get(Http);
http.get('assets/configs/configuration.json')
.map((res: Response) => {
return res.json();
}).subscribe((config: Configuration) => {
configuration = config;
console.log(JSON.stringify(configuration));
platformBrowserDynamic().bootstrapModule(AppModule);
});
I seem to get a valid Http instance but when I use it (http.get) I get this error:
Uncaught TypeError: Cannot read property 'getCookie' of null
at CookieXSRFStrategy.webpackJsonp.../../../http/@angular/http.es5.js.CookieXSRFStrategy.configureRequest (vendor.bundle.js:141626)


httpprovided by Angular. See my answer. I'm also curios where you useConfigurationService, can you elaborate on that? – Etherize