I need to use Manifest version 3(MV3) to handle Google sign-ins on Chrome extensions. How could i go about this, given that it's only mentioned in the docs that it cannot be done?
Currently, with manifest v3 we cannot use the google sign popup for authorizing users. We should be using chrome.identity API for authenticating the users with OAuth2 API services. I have used the google cloud platform to create the Oauth2 client id and token. Let me show you step by step process :
Create a project with google cloud
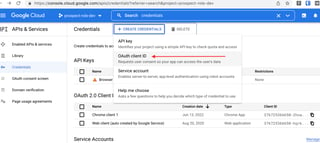
After creating the project you must create credentials for that project. Go to the credentials section and choose OAuth client ID
![enter image description here]() .
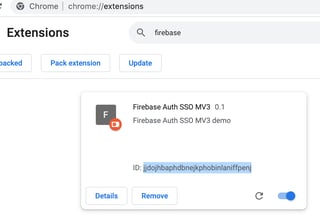
.Next step is to get your extension id which can be easily found on the chrome://extensions page
![enter image description here]()
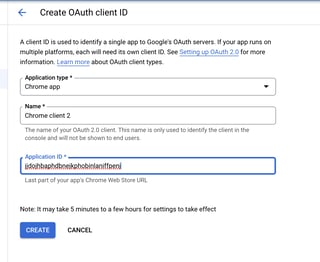
Now in "Create OAuth client id" section,choose “Chrome app” as the application type for the OAuth 2.0 client, and paste your extension ID into the Application ID field
![enter image description here]()
After creating it, you will get the client_id which needs to be used in our manifest.json file.
"oauth2": { "client_id": "<YOUR_CLIENT_ID>.apps.googleusercontent.com", "scopes": [] }
- To access the chrome.identity API in your chrome extension, add identity as in the permissions section
"permissions": [ "identity" ]
- Finally, you can trigger the API by using the following method
chrome.identity.getAuthToken({ 'interactive': true }, function (token) {
console.log(token);
});For further information , please checkout the article here
Unchecked runtime.lastError: Function unsupported, which led me to find that "Opera only supports the launchWebAuthFlow() Method in this API" per their docs. –
Outherod © 2022 - 2024 — McMap. All rights reserved.