Building a simple AWS Rekognition demo with React, using <input type="file">
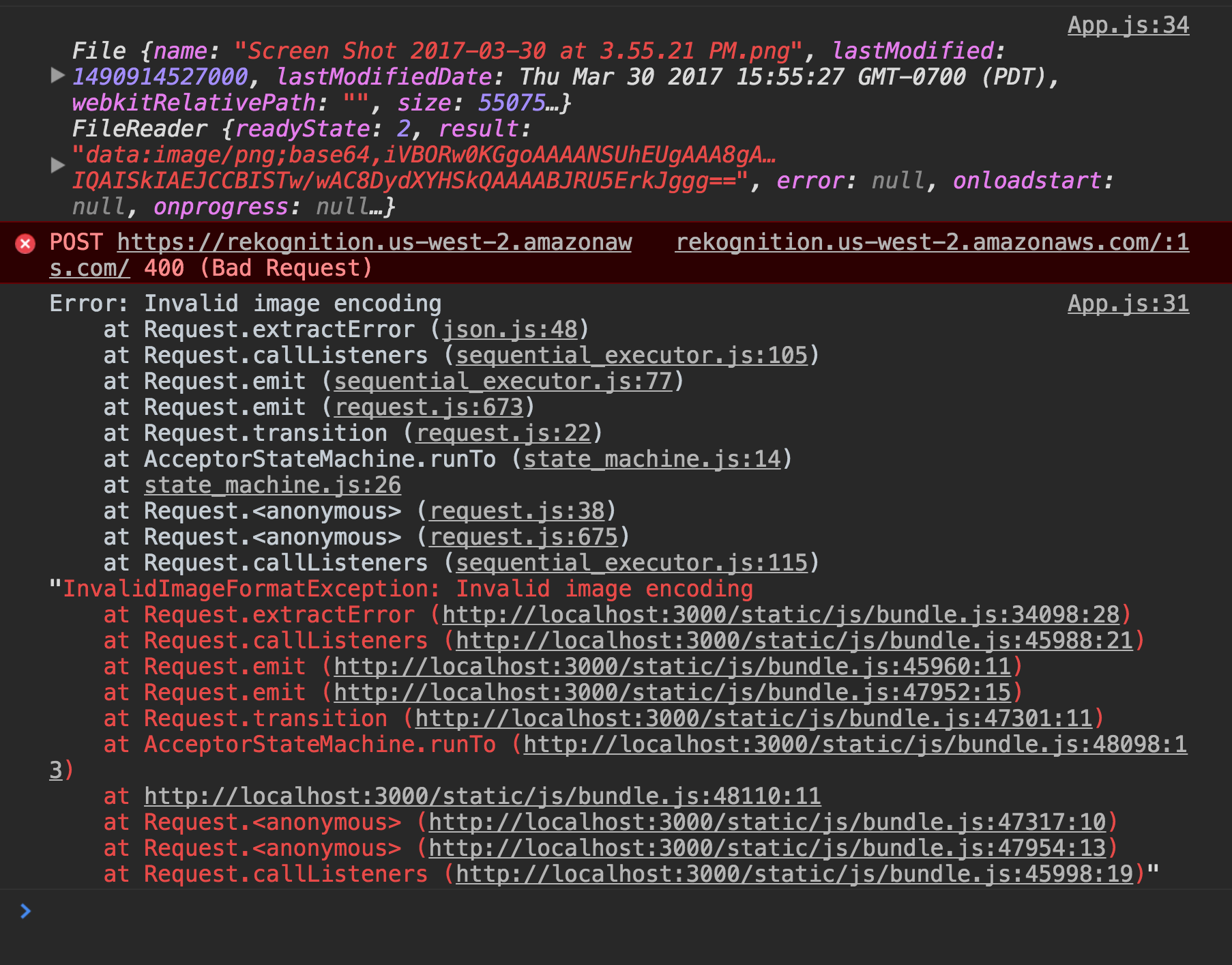
Getting Invalid image encoding error.
let file = e.target.files[0];
let reader = new FileReader();
reader.readAsDataURL(file);
reader.onloadend = () => {
let rekognition = new aws.Rekognition();
var params = {
Image: { /* required */
Bytes: reader.result,
},
MaxLabels: 0,
MinConfidence: 0.0
};
rekognition.detectLabels(params, function(err, data) {
if (err) console.log(err, err.stack); // an error occurred
else console.log(data); // successful response
});
GitHub repo: https://github.com/html5cat/vision-test/
GitHub Issue: https://github.com/html5cat/vision-test/issues/1