I have tried to copy the objects as text, but it show just [object object]. Before this I had tried with copy commend it was success but not now.Is that chrome issue?
What I tried?
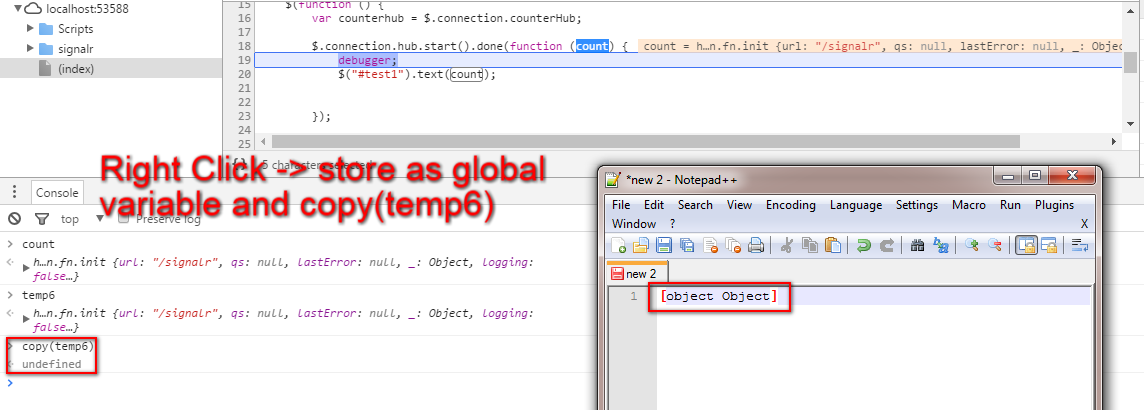
Just Right click on the object and store as global variable from chrome console window, then next just used copy(temp6) command and tried to paste in notepad++.

It should ideally copy the object with the copy command that you wrote.
I just tried it and worked for me.
Something else that you can try to do is to stringify that object and then copy it.
Ex.
copy(JSON.stringify(temp6))
If the object already logged
- Right-click on the object in console and click Store as a global
- variable the output will be something like temp1
Copy and paste below code in chrome console and hit enter
(function(console){ console.save = function(data, filename){ if(!data) { console.error('Console.save: No data') return; } if(!filename) filename = 'console.json' if(typeof data === "object"){ data = JSON.stringify(data, undefined, 4) } var blob = new Blob([data], {type: 'text/json'}), e = document.createEvent('MouseEvents'), a = document.createElement('a') a.download = filename a.href = window.URL.createObjectURL(blob) a.dataset.downloadurl = ['text/json', a.download, a.href].join(':') e.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null) a.dispatchEvent(e) } })(console)- Then you can use the function for downloading,
console.save(temp1);
-If it shows Uncaught TypeError: Converting circular structure to JSON
then you need decycle JSON object and paste below code in chrome browser console and hit enter
if (typeof JSON.decycle !== "function") {
JSON.decycle = function decycle(object, replacer) {
"use strict";
var objects = new WeakMap(); // object to path mappings
return (function derez(value, path) {
var old_path;
var nu;
if (replacer !== undefined) {
value = replacer(value);
}
if (
typeof value === "object" && value !== null &&
!(value instanceof Boolean) &&
!(value instanceof Date) &&
!(value instanceof Number) &&
!(value instanceof RegExp) &&
!(value instanceof String)
) {
old_path = objects.get(value);
if (old_path !== undefined) {
return {$ref: old_path};
}
objects.set(value, path);
if (Array.isArray(value)) {
nu = [];
value.forEach(function (element, i) {
nu[i] = derez(element, path + "[" + i + "]");
});
} else {
nu = {};
Object.keys(value).forEach(function (name) {
nu[name] = derez(
value[name],
path + "[" + JSON.stringify(name) + "]"
);
});
}
return nu;
}
return value;
}(object, "$"));
};
}
if (typeof JSON.retrocycle !== "function") {
JSON.retrocycle = function retrocycle($) {
"use strict";
var px = /^\$(?:\[(?:\d+|"(?:[^\\"\u0000-\u001f]|\\([\\"\/bfnrt]|u[0-9a-zA-Z]{4}))*")\])*$/;
(function rez(value) {
if (value && typeof value === "object") {
if (Array.isArray(value)) {
value.forEach(function (element, i) {
if (typeof element === "object" && element !== null) {
var path = element.$ref;
if (typeof path === "string" && px.test(path)) {
value[i] = eval(path);
} else {
rez(element);
}
}
});
} else {
Object.keys(value).forEach(function (name) {
var item = value[name];
if (typeof item === "object" && item !== null) {
var path = item.$ref;
if (typeof path === "string" && px.test(path)) {
value[name] = eval(path);
} else {
rez(item);
}
}
});
}
}
}($));
return $;
};
}
- Then finally execute code for downloading.
console.save(JSON.decycle(temp1));
You can use command in console as follows: Let say our object is:
var object = {x:"xyz"}
Now use below command in console -
copy(JSON.stringify(object))
object is now available to clipboard.You can now use Ctrl + v to use this object.
You should check thecount object to avoid circular reference, before using copy(JSON.stringify(count)), please see here
You can also do this without having to write any code. At least with later version of chrome.
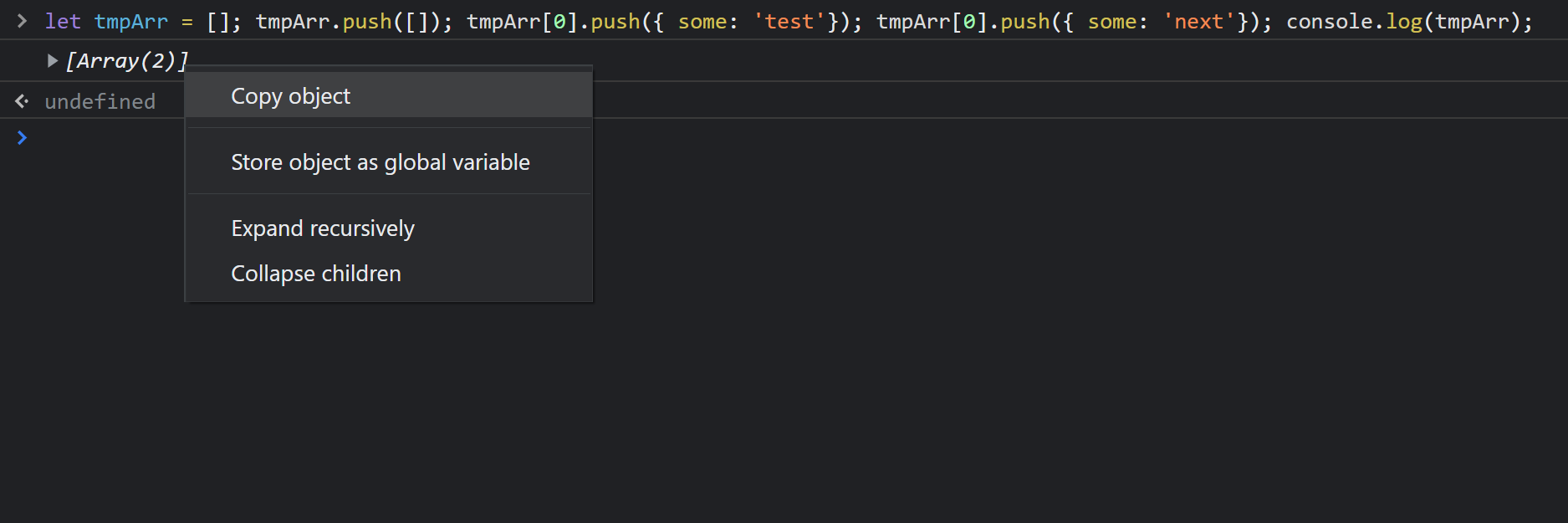
When you right click the object you get this context:

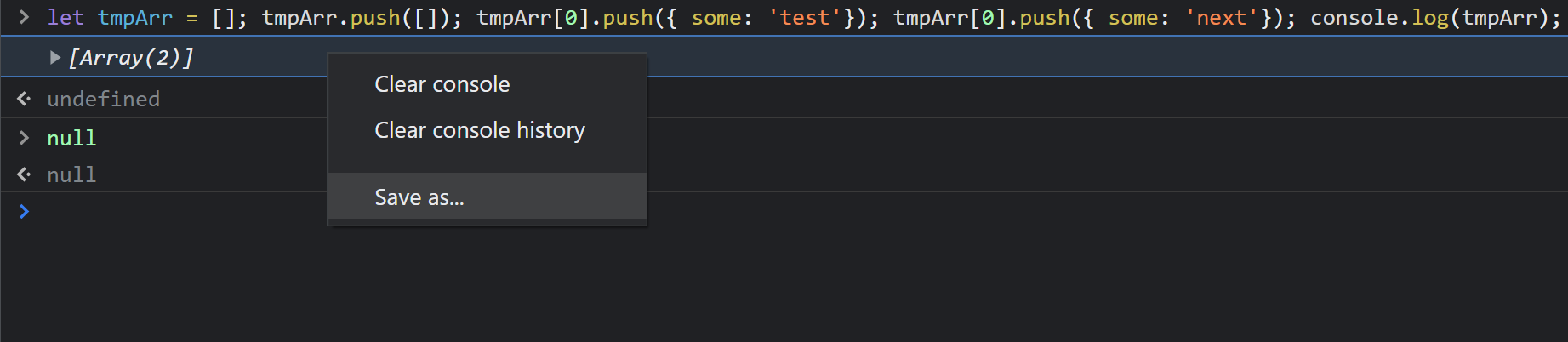
But if you left click the line to highlight it, the right click the console line you get this context menu:

The "Save as..." option will create text file (*.log) of everything "as is" currently on the console log. So if you want to see more of the object simply expand it as far as you need.
collapsed example:
let tmpArr = []; tmpArr.push([]); tmpArr[0].push({ some: 'test'}); tmpArr[0].push({ some: 'next'}); console.log(tmpArr);
VM242:1 [Array(2)]0: (2) [{…}, {…}]length: 1[[Prototype]]: Array(0)
undefined
null
null
expanded example:
let tmpArr = []; tmpArr.push([]); tmpArr[0].push({ some: 'test'}); tmpArr[0].push({ some: 'next'}); console.log(tmpArr);
VM242:1 [Array(2)]0: Array(2)0: some: "test"[[Prototype]]: Object1: some: "next"[[Prototype]]: Objectlength: 2[[Prototype]]: Array(0)length: 1[[Prototype]]: Array(0)
undefined
null
null
there can be many ways to do this. One way could be to do JSON.stringify(yourObject) and then copy the output.
copy wasn't working in the first place. There is an explanation here –
Duluth © 2022 - 2024 — McMap. All rights reserved.
