I had faced this problem a week ago, and I solved it yesterday.
First of all, My file structure like below and my version totally same as you.
MyApp--- ios
|
- android
|
- js- node-modules
|
- index.js
|
- etc...
Maybe it is little different with you, but just a file structure.
I use pod to install react-native-maps and I never link with react-native.
After you install react-native-maps, you can use iOS native map now.
Make sure you already able to use iOS map after which I will take you through.
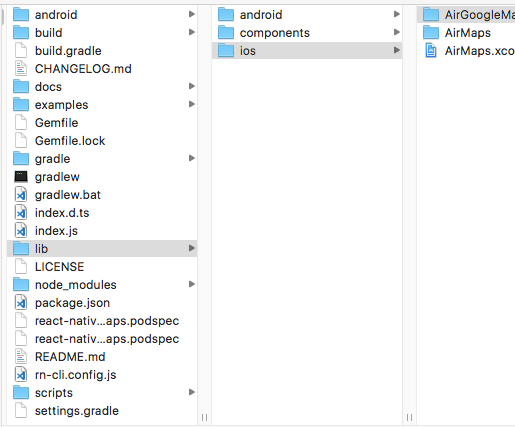
In your xcode project left sidebar click right and click Add files to "your project" and choose node_modules/react-native-maps/lib/ios/AirGoogleMap
![enter image description here]()
Go to your project => target => Build Setting => Header Search Paths
and double click to add path $(SRCROOT)/../js/node_modules/react-native-maps/lib/ios(this is my file structure) and turn non-recursive to recursive.
If your file structure is following official like react-native, you should add path like this$(SRCROOT)/../node_modules/react-native-maps/lib/ios.
That is done, I hope it will help you.