I am implementing http proxy middleware in my react app , my setupProxy.js path's are not recognising . Below is my code please let me know if i am doing anything wrong.
App component
class App extends React.Component {
test = () => {
// I dont have any thing which is running in "/api"
// Simply called fetch with "/api" because setupPorxy.js is looking my request or not
fetch("/api")
.then(res => {
alert('test pri')
console.log('res', res)
})
}
render() {
return (
<div className="App">
<button onClick={this.test}>Test</button>
</div>
);
}
}
setupProxy.js
const { createProxyMiddleware } = require('http-proxy-middleware');
\\ I dont have any thing running on localhost 5000 , want to check the request is modified or not
module.exports = (app) => {
app.use(createProxyMiddleware('/api', { target: 'http://localhost:5000', changeOrigin: true }));
}
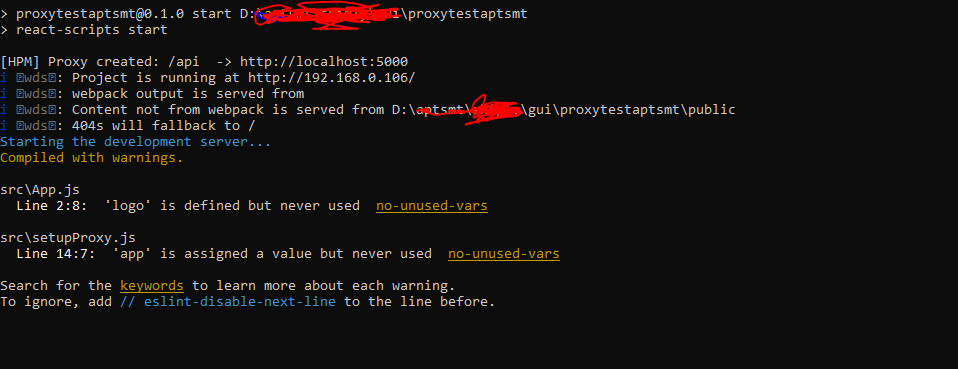
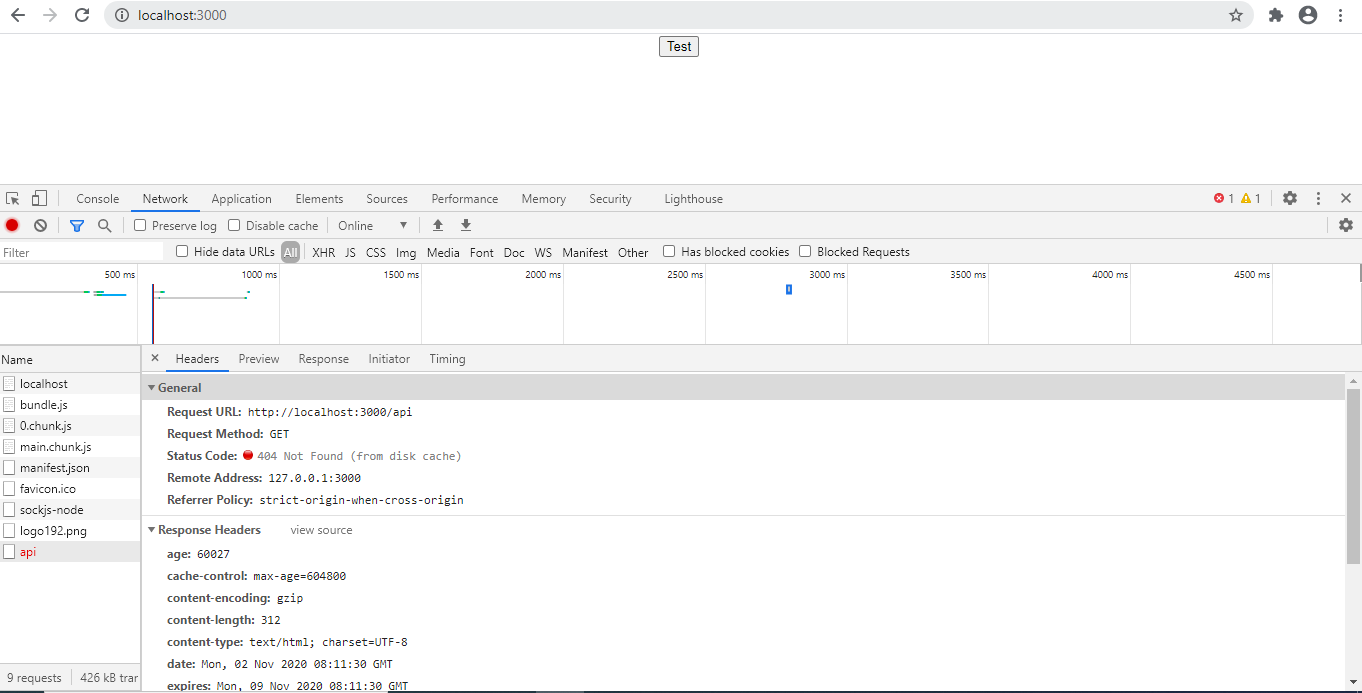
output
But ended with 404 not found in browser console like http://localhost:3000/api (404 not found)
When i start the application there were logs shown like below but not replacing the target



app? – DuessetupProxy.jscode from under this section Configuring the Proxy Manually from tht link only – Phlegmaticproxyvariable in to package.json file is it still required . – Phlegmatic