According to your question what i’ve understood that you have created control in nib and you are directly trying to change is constraints from your class.
What you can do here is set constraints in nib for view controller and then bind it with your class and use objects of constraints. Or you can create view programmatically and directly set the constraints.
// You also need to check that whether you need to “translatesAutoresizingMaskIntoConstraints” if “YES - the view’s superview looks at the view’s autoresizing mask, produces constraints that implement it, and adds those constraints to itself (the superview).” and if “NO - the view’s superview does not looks at the view’s autoresizing mask, and not produces constraints that implement it.”
I also got same issue and I fixed it as following
[_nextKeyboardButton setTranslatesAutoresizingMaskIntoConstraints:YES];
_numPadButton.translatesAutoresizingMaskIntoConstraints = YES;
[_numPadButton updateConstraints];
[_nextKeyboardButton updateConstraints];
NSArray *constraints2 = [NSLayoutConstraint
constraintsWithVisualFormat:@"H:|-57-[_nextKeyboardButton(96)]"
options:0
metrics:nil
views:NSDictionaryOfVariableBindings(_nextKeyboardButton)];
[self.view addConstraints:constraints2];
NSArray *constraints4 = [NSLayoutConstraint
constraintsWithVisualFormat:@"V:|-123-[_nextKeyboardButton(30)]"
options:0
metrics:nil
views:NSDictionaryOfVariableBindings(_nextKeyboardButton)];
[self.view addConstraints:constraints4];
NSArray *constraints1 = [NSLayoutConstraint
constraintsWithVisualFormat:@"H:|-207-[_numPadButton(58)]"
options:0
metrics:nil
views:NSDictionaryOfVariableBindings(_numPadButton)];
[self.view addConstraints:constraints1];
NSArray *constraints3 = [NSLayoutConstraint
constraintsWithVisualFormat:@"V:|-123-[_numPadButton(30)]"
options:0
metrics:nil
views:NSDictionaryOfVariableBindings(_numPadButton)];
[self.view addConstraints:constraints3];
// Create Controls or view programmatically.
UILabel *label = [UILabel new];
label.text = @"This is a Label";
label.font = [UIFont systemFontOfSize:18];
label.backgroundColor = [UIColor lightGrayColor];
label.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:label];
NSArray *constraints = [NSLayoutConstraint
constraintsWithVisualFormat:@"V:|-offsetTop-[label(100)]"
options:0
metrics:@{@"offsetTop": @100}
views:NSDictionaryOfVariableBindings(label)];
[self.view addConstraints:constraints];
UIView *spacer1 = [UIView new];
spacer1.translatesAutoresizingMaskIntoConstraints = NO;
[spacer1 setBackgroundColor:[UIColor redColor]];
[self.view addSubview:spacer1];
UIView *spacer2 = [UIView new];
spacer2.translatesAutoresizingMaskIntoConstraints = NO;
[spacer2 setBackgroundColor:[UIColor greenColor]];
[self.view addSubview:spacer2];
NSArray *constraints1 = [NSLayoutConstraint
constraintsWithVisualFormat:@"V:|-offsetTop-[spacer1(100)]"
options:0
metrics:@{@"offsetTop": @100}
views:NSDictionaryOfVariableBindings(spacer1)];
[self.view addConstraints:constraints1];
NSArray *constraints2 = [NSLayoutConstraint
constraintsWithVisualFormat:@"V:|-offsetTop-[spacer2(100)]"
options:0
metrics:@{@"offsetTop": @100}
views:NSDictionaryOfVariableBindings(spacer2)];
[self.view addConstraints:constraints2];
[self.view addConstraints:[NSLayoutConstraint
constraintsWithVisualFormat:@"H:|[spacer1]-10-[label]-20-[spacer2(==spacer1)]|"
options:0
metrics:nil
views:NSDictionaryOfVariableBindings(label, spacer1, spacer2)]];
So when using AutoLayout, you should never directly set the frame of a view. Constraints are used to do this for you. Normally if you want to set your own constraints in a view, you should override the updateConstraintsmethod of your UIViews. Make sure the content views for the page controller allow for their edges to be resized since they will be sized to fit the page view's frame. Your constraints and view setup will need to account for this, or you you will get unsatisfiable constraint errors.
https://developer.apple.com/library/mac/documentation/userexperience/conceptual/AutolayoutPG/AutoLayoutConcepts/AutoLayoutConcepts.html#//apple_ref/doc/uid/TP40010853-CH14-SW1
You can also refer above link of apple to in-depth study and if you still face issue i’ll be try my level best to solve you issue.








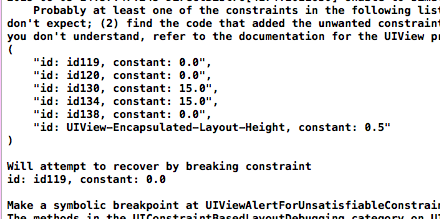
UIView-Encapsulated-Layout-Widthbeing 0. Where is theUIInputViewlocated? – Wilona