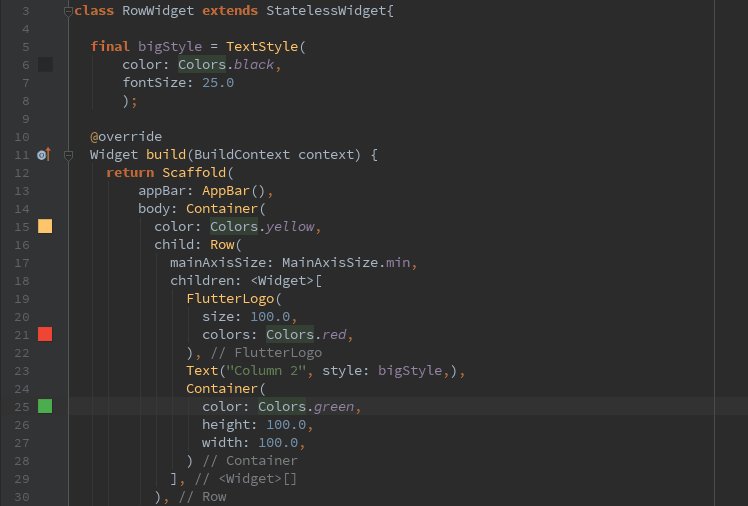
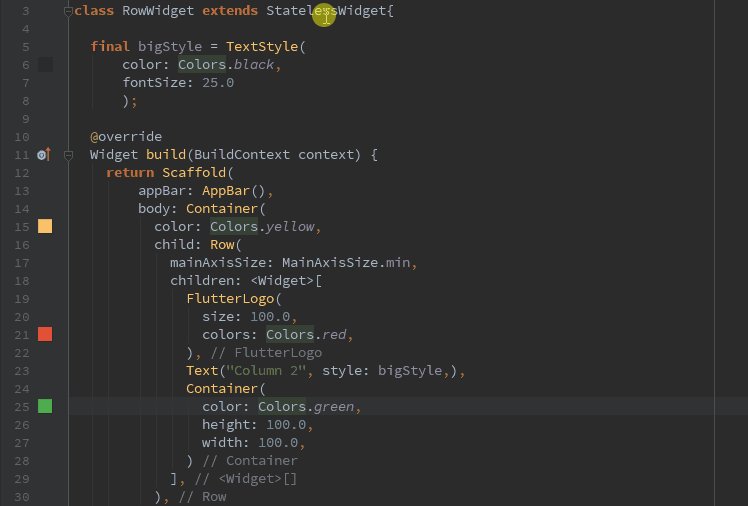
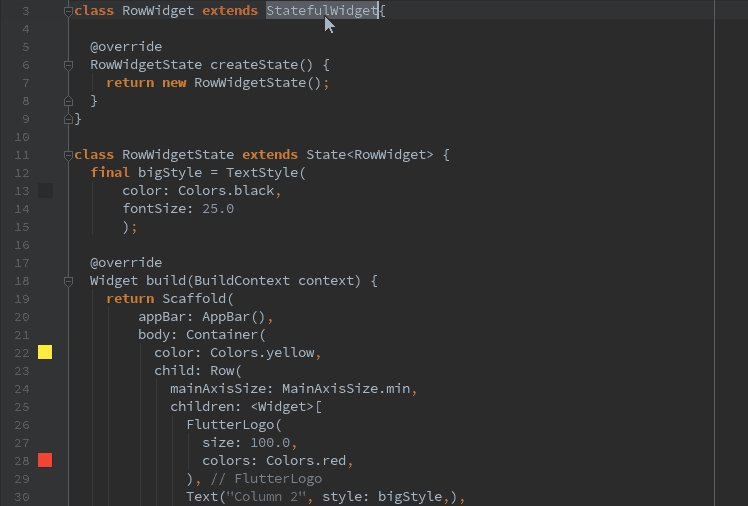
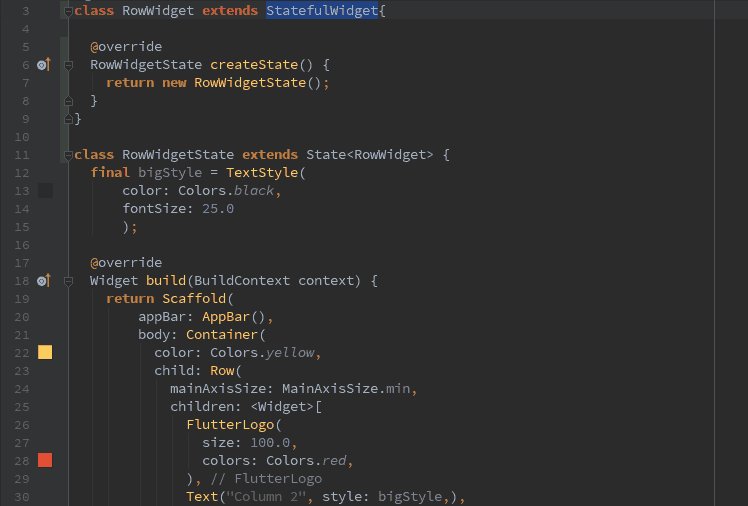
I'm adapting a class from Wikipedia Explorer (open source) to browse pre-selected pages. I'm trying to add a page counter that it doesn't update because it is a StatelessWidget. Can someone help me to turn it into StatefulWidget?
class NavigationControls extends StatelessWidget {
const NavigationControls(this._webViewControllerFuture)
: assert(_webViewControllerFuture != null);
final Future<WebViewController> _webViewControllerFuture;
@override
Widget build(BuildContext context) {
return FutureBuilder<WebViewController>(
future: _webViewControllerFuture,
builder:
(BuildContext context, AsyncSnapshot<WebViewController> snapshot) {
final bool webViewReady =
snapshot.connectionState == ConnectionState.done;
final WebViewController controller = snapshot.data;
return _buttonsPagination(webViewReady, controller, context);
},
);
}