I have an NSTextField in my window and 4 menu items with key equivalents ←↑→↓.
When the text field is selected and I press an arrow key, I would expect the cursor to move in the text field but instead the corresponding menu item action is performed.
So there has to be an issue in the responder chain. To figure out what's wrong I've watched WWDC 2010 Session 145 – Key Event Handling in Cocoa Applications mentioned in this NSMenuItem KeyEquivalent space " " bug thread.
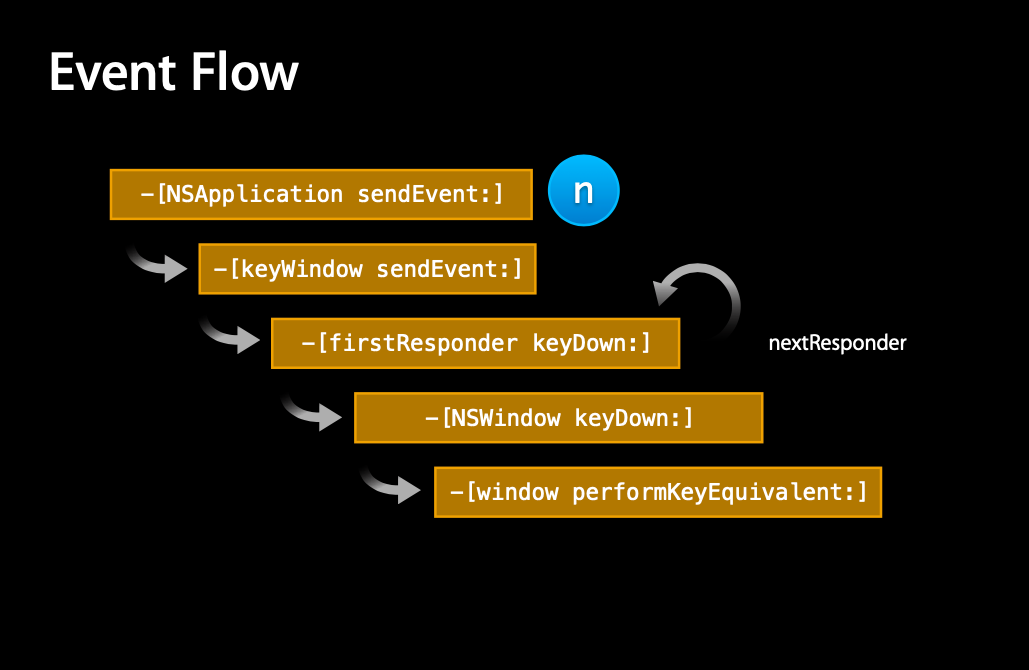
The event flow for keys (hotkeys) is shown in the session as follows:
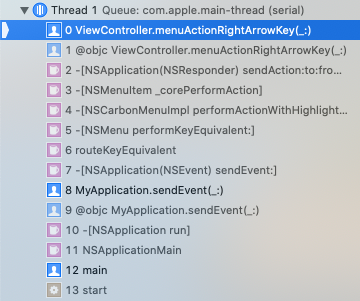
So I checked the call stack with a menu item which has keyEquivalent = K (just any normal key) and for a menu item which has keyEquivalent = → (right arrow key)
First: K key event call stack; Second: Right arrow key event call stack
So when pressing an arrow key, the event is sent directly to mainMenu.performKeyEquivalent, but it should actually be sent to the keyWindow right?
Why is that and how can I fix this behavior so that my NSTextField receives the arrow key events before the mainMenu does?




if !self.performKeyEquivalent(with: event) { NSApp.mainMenu?.performKeyEquivalent(with: event) }. Is this the right way to do it? – Syllabogramsuper.keyDown(with: event)when you don't handle the keydown. – Jacquelyn