I have been trying to play single video from a slider containing of multiple videos and images.. What i used and tried is in below. 1. react-native-video, 2. react-native-snap-carousel
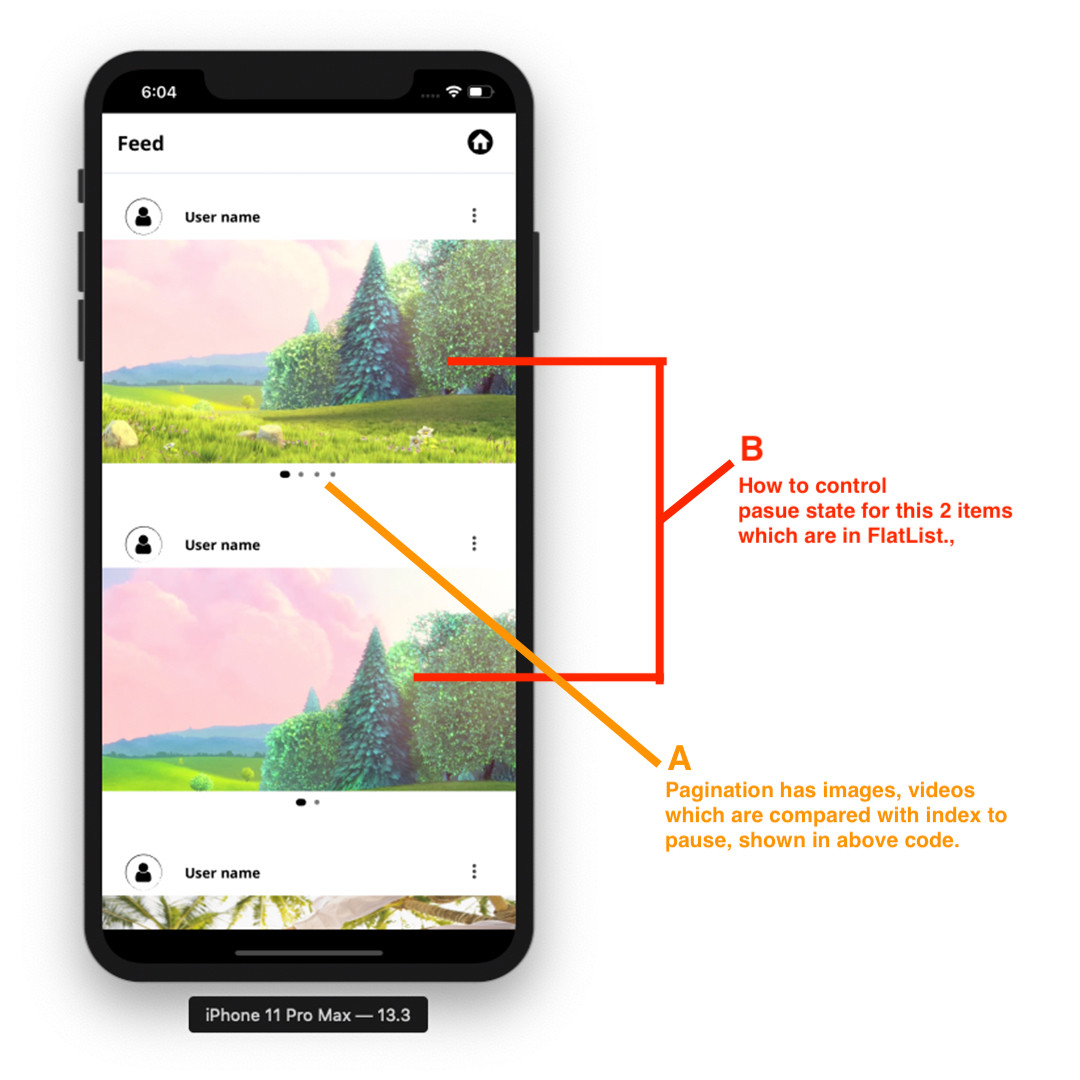
How to pause and play the videos wrapped in horizontal carousel and also which are in vertical FlatList Feeds
This is my carousel :
<View style={styles.sliderImgView}>
<Carousel
ref={(c) => { this._carousel = c; }}
data={chordData.images}
firstItem={0}
autoplay={autoPlay}
layout={layout}
loop={loop}
renderItem={this._renderItem}
onSnapToItem={(ind) => this.setState({ activeSlide: ind })}
loopClonesPerSide={bannersDataLength}
sliderWidth={SCREEN_WIDTH}
itemWidth={SCREEN_WIDTH} />
</View>
And my _renderItem is here :
if (item.mediaType === "image") {
return (
<View style={[styles.sliderImgView, GlobalStyles.ajCenter]} key={index}>
<Image source={{ uri: item.imgUrl }} resizeMode={"cover"} style={[styles.sliderImageStyle]} />
</View>
)
} else {
return (
<View style={[styles.sliderImgView, GlobalStyles.ajCenter]} key={index}>
<Video
source={{ uri: item.imgUrl }} // Can be a URL or a local file.
ref={(ref) => { this.player = ref }} // Store reference
resizeMode={"cover"}
paused={index !== this.state.activeSlide}
onLoad={this.onVideoLoad}
onError={this.onVideoError}
controls={false}
style={styles.backgroundVideo} />
</View>
)
}
And my Array look's like this :
result: [
{
id: 1,
title: "Feed Title",
description: "Feed description....",
data: [
{
id: 1,
mediaType: "image",
imgUrl: "https://images.unsplash.com/photo-1473177027534-53d906e9abcf?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1049&q=80"
},
{
id: 2,
mediaType: "video",
imgUrl: "http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"
},
{
id: 3,
mediaType: "image",
imgUrl: "https://images.unsplash.com/photo-1473177027534-53d906e9abcf?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1049&q=80"
},
{
id: 4,
mediaType: "video",
imgUrl: "http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"
},
]
},
{
id: 2,
title: "Feed Title",
description: "Feed description....",
data: [
{
id: 1,
mediaType: "image",
imgUrl: "https://images.unsplash.com/photo-1587269012604-b20cfbca7b16?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=849&q=80"
}
]
},
{
id: 3,
title: "Feed Title",
description: "Feed description....",
data: [
{
id: 1,
mediaType: "image",
imgUrl: "https://images.unsplash.com/photo-1473177027534-53d906e9abcf?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1049&q=80"
},
{
id: 2,
mediaType: "video",
imgUrl: "http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"
},
]
},
{
id: 4,
title: "Feed Title",
description: "Feed description....",
data: [
{
id: 1,
mediaType: "image",
imgUrl: "https://images.unsplash.com/photo-1584679109597-c656b19974c9?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=80"
}
]
}
]
I don't want to show the player control that's why i hide it.. just like Instagram. I don't know whether i should use this or not.
Present issue is: i should only play the video which is in visible section of user eyes which is in FlatList (i had't mention my flatList code as it is just list_design). i had scroll list with multiple objects with media data in arrays. how can i manage to stop playing id number 1 object of data array with id 2 or 4 active video index when other id number 3's media is in active.
I just want to achieve same as like Instagram post with no performance lagging issues. can anyone please suggest or help me to achieve this.