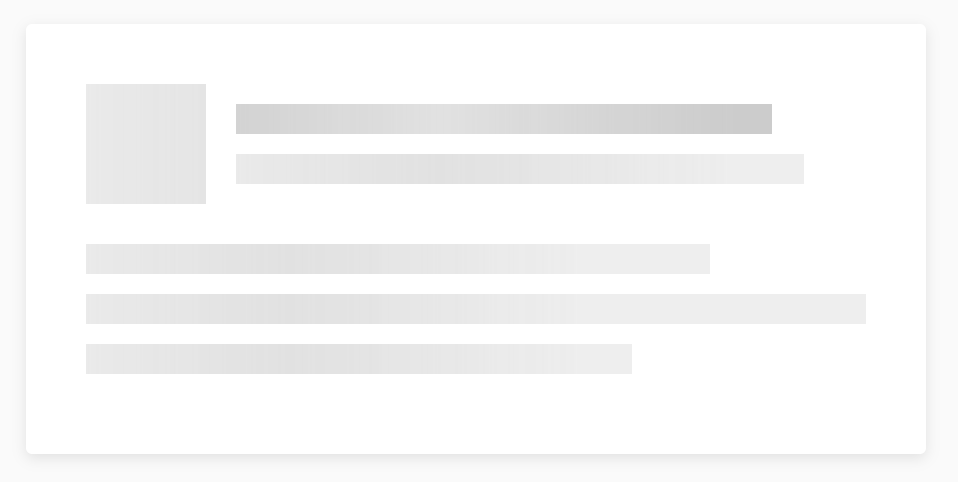
My question is quite similar to this question. I want to achieve progress indicators that use this style:
That is replacing content like text and images with grey rectangles that animate like here.
I have seen this quite a lot in the past, e.g. Facebook. I am pretty sure that the YouTube app used to have this style.
Questions devided
The obvious first question is on how to this on Android and especially if there is an idiomatic, standard or simple way of achieving this and the second one is closely connected to this because here is my
Problem
How would I ever achieve converting a TextView into such a loading rectangle. I could image replacing my whole view structure with this, but I also do not know where to start with the animation.