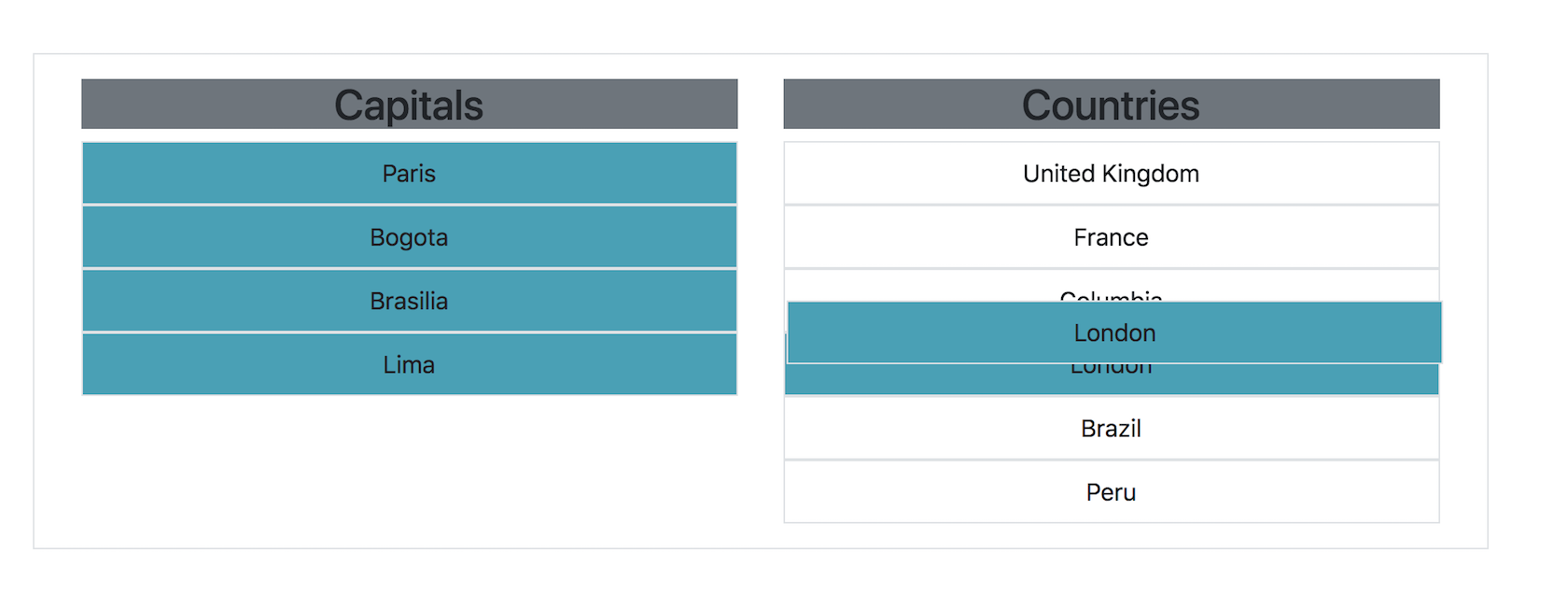
I have 2 list (capital cities in the left and countries on the right). I would like to be able to move the capital city on the countries list, and allow the user to drop the capital city on the country. The issue is that the country list elements start moving/shifting (to allow for inserting the capital). But I want just to drop on top and if it is a match, provide a message and remove the city+country from both lists.
How can I disable the sorting or element shifting in target countries list when I am dragging the city element over the country list elements? Thx!
<div cdkDropList
[cdkDropListData]="capitals"
#capitalsList="cdkDropList"
[cdkDropListConnectedTo]="countryList">
<div cdkDrag
(cdkDragReleased)="onDragReleased($event)"
cdkDragBoundary=".row"
class="bg-info text-center border p-2"
*ngFor="let capital of capitals">{{ capital }}
</div>
</div>
<div cdkDropList
cdkDropListDisabled
[cdkDropListData]="countries"
#countryList="cdkDropList"
[cdkDropListConnectedTo]="capitalsList"
(cdkDropListDropped)="onDropListDropped($event)">
<div cdkDrag
cdkDragDisabled
class="text-center border p-2"
*ngFor="let country of countries">{{ country }}
</div>
</div>


!important, because the existing styles on an element could win otherwise. This happened to me e.g. when I had adisplay: flexelement. – Kramlich