Background
I'm using Graphviz to create an Organizational Chart.
Problem
By default dot creates the following diagram:
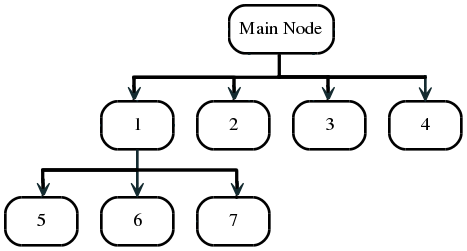
The desired output combines the edges so that they overlap, with elbow connections:
Source Code
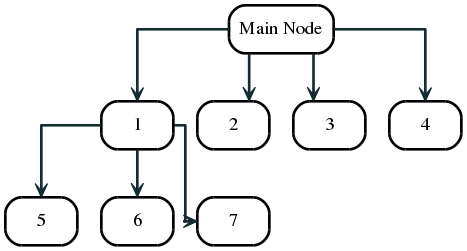
The following source code generates the problematic diagram:
digraph G {
splines = ortho;
concentrate = true;
node [shape="box", style="rounded", penwidth = 2];
edge [color="#142b30", arrowhead="vee", penwidth = 2];
{
rank = same
"1";
"2";
"3";
"4";
}
"Main Node" -> "1";
"Main Node" -> "2";
"Main Node" -> "3";
"Main Node" -> "4";
{
rank = same
"5";
"6";
"7";
}
"1" -> "5";
"1" -> "6";
"1" -> "7";
}
Question
How can dot create orthogonal, elbow-joint edges in a Manhattan layout?
Ideas
I have tried various combinations of sametail and tailport to no avail.