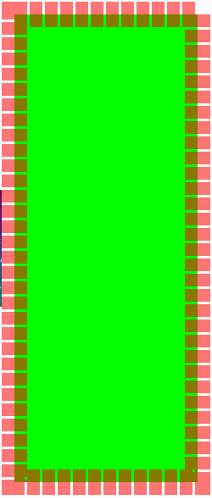
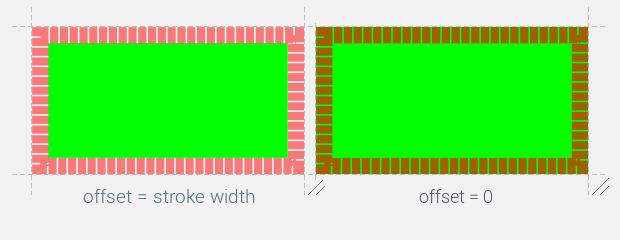
Is there any way to prevent partial overlapping of the stroke on the shape drawable. I prefer to overlap the stroke completely on the borders of the shape.
Here is my xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<padding
android:bottom="0dp"
android:top="0dp"
android:left="0dp"
android:right="0dp" />
<solid android:color="@color/green" />
<stroke android:color="@color/red_50"
android:width="20dp"
android:dashGap="2dp"
android:dashWidth="10dp" />
</shape>
colors.xml
<color name="green">#0f0</color>
<color name="red_50">#8f00</color>
As you can see that the stroke is overlapping the solid part by 50% but I want it to be 100%.