Use either auto-fill or auto-fit as the first argument of the repeat() notation.
<auto-repeat> variant of the repeat() notation:
repeat( [ auto-fill | auto-fit ] , [ <line-names>? <fixed-size> ]+ <line-names>? )
auto-fill
When auto-fill is given as the repetition number, if the grid
container has a definite size or max size in the relevant axis, then
the number of repetitions is the largest possible positive integer
that does not cause the grid to overflow its grid container.
https://www.w3.org/TR/css-grid-1/#valdef-repeat-auto-fill
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(auto-fill, 186px);
}
.grid>* {
background-color: green;
height: 200px;
}
<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
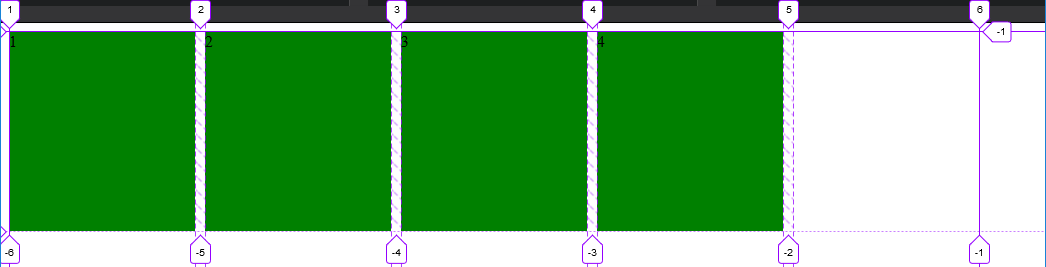
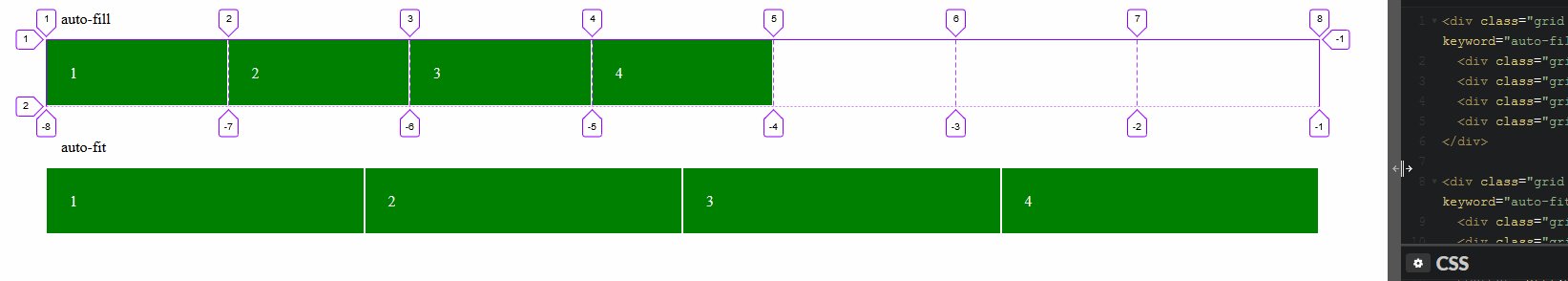
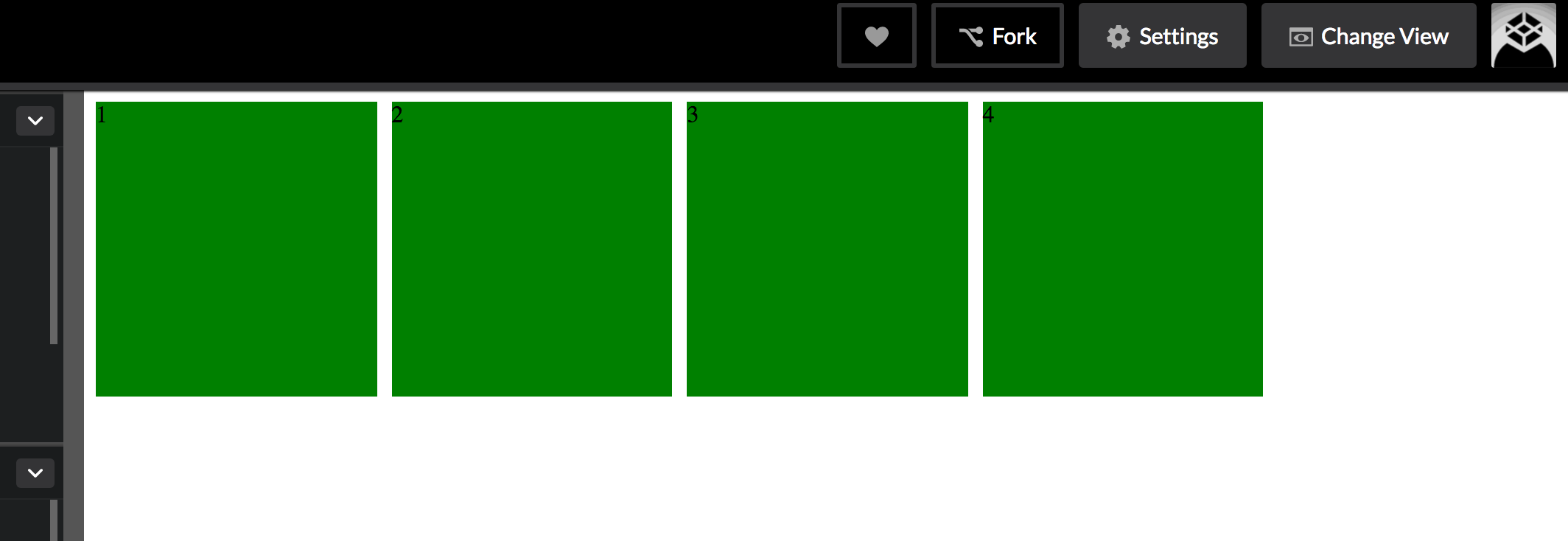
The grid will repeat as many tracks as possible without overflowing its container.
![Using auto-fill as the repetition number of the repeat() notation]()
In this case, given the example above (see image), only 5 tracks can fit the grid-container without overflowing. There are only 4 items in our grid, so a fifth one is created as an empty track within the remaining space.
The rest of the remaining space, track #6, ends the explicit grid. This means there was not enough space to place another track.
auto-fit
The auto-fit keyword behaves the same as auto-fill, except
that after grid item placement any empty repeated tracks are collapsed.
https://www.w3.org/TR/css-grid-1/#valdef-repeat-auto-fit
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(auto-fit, 186px);
}
.grid>* {
background-color: green;
height: 200px;
}
<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
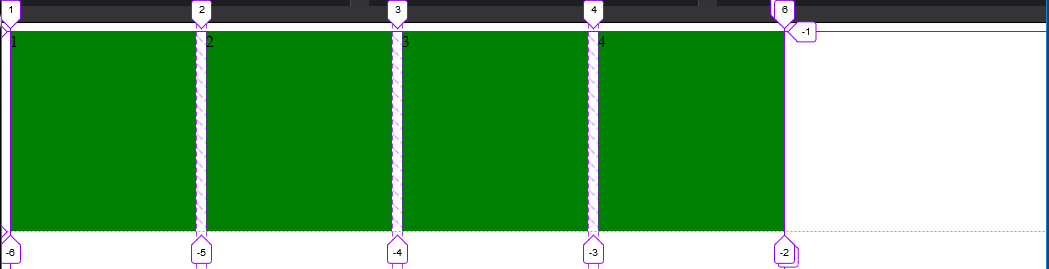
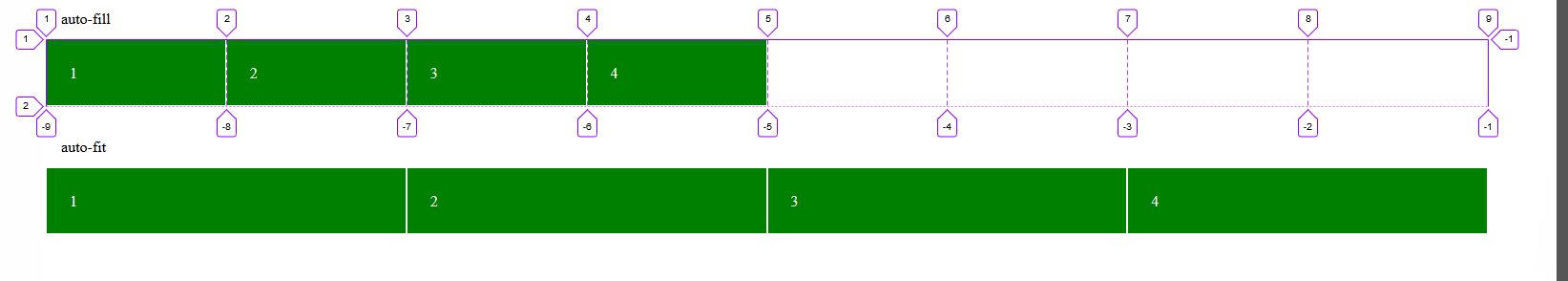
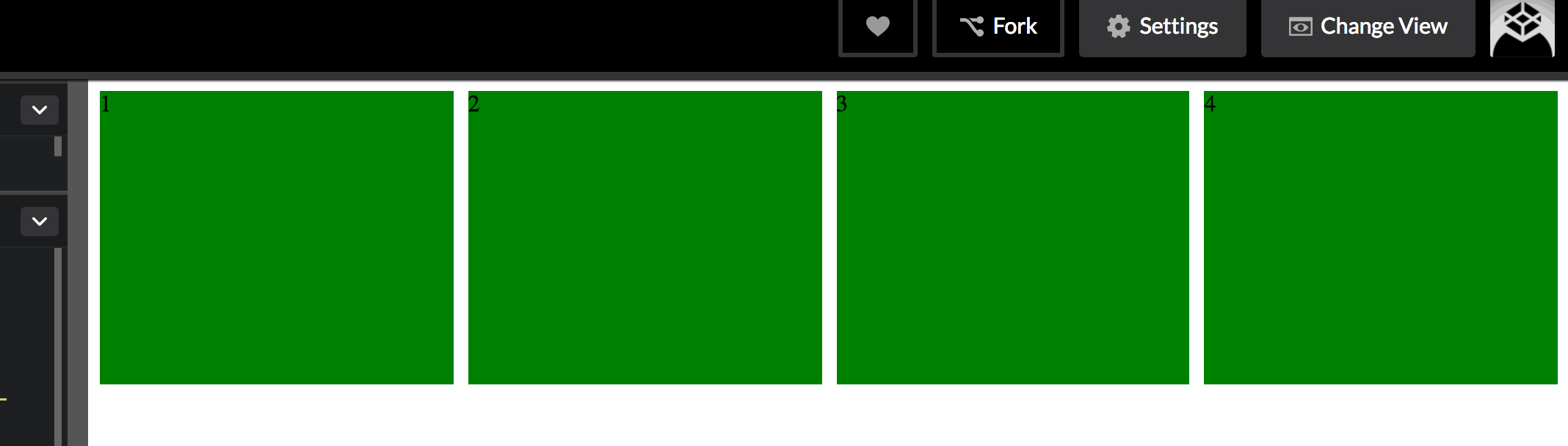
The grid will still repeat as many tracks as possible without overflowing its container, but the empty tracks will be collapsed to 0.
A collapsed track is treated as having a fixed track sizing function of 0px.
![Using auto-fit as the repetition number of the repeat() notation]()
Unlike the auto-fill image example, the empty fifth track is collapsed, ending the explicit grid right after the 4th item.
auto-fill vs auto-fit
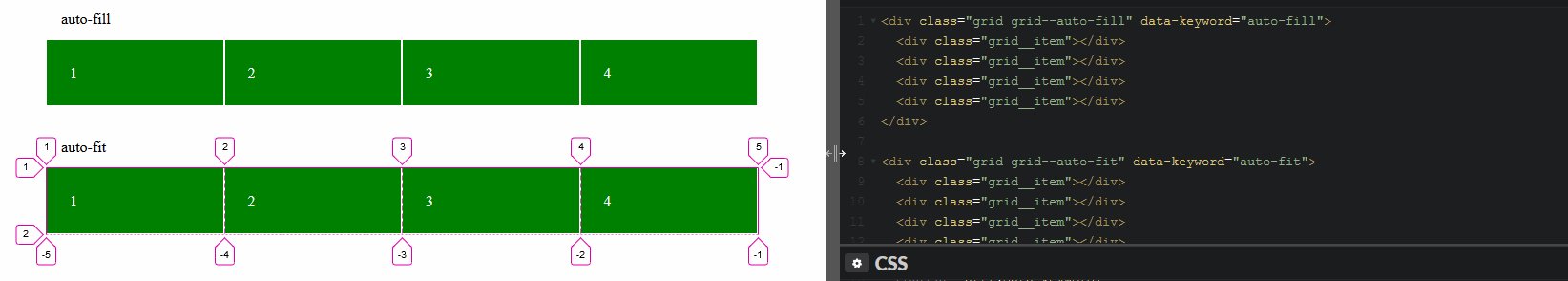
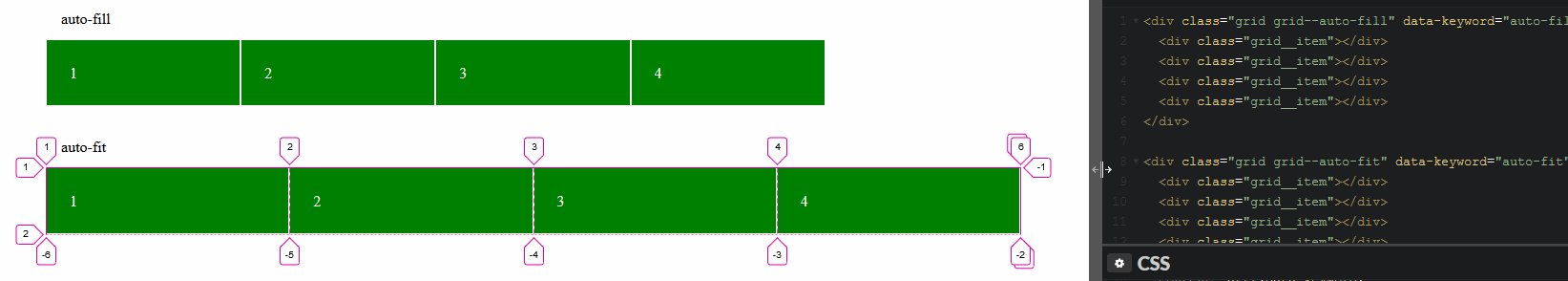
The difference between the two is noticeable when the minmax() function is used.
Use minmax(186px, 1fr) to range the items from 186px to a fraction of the leftover space in the grid container.
When using auto-fill, the items will grow once there is no space to place empty tracks.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(auto-fill, minmax(186px, 1fr));
}
.grid>* {
background-color: green;
height: 200px;
}
<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
When using auto-fit, the items will grow to fill the remaining space because all the empty tracks will be collapsed to 0px.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(auto-fit, minmax(186px, 1fr));
}
.grid>* {
background-color: green;
height: 200px;
}
<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Playground:
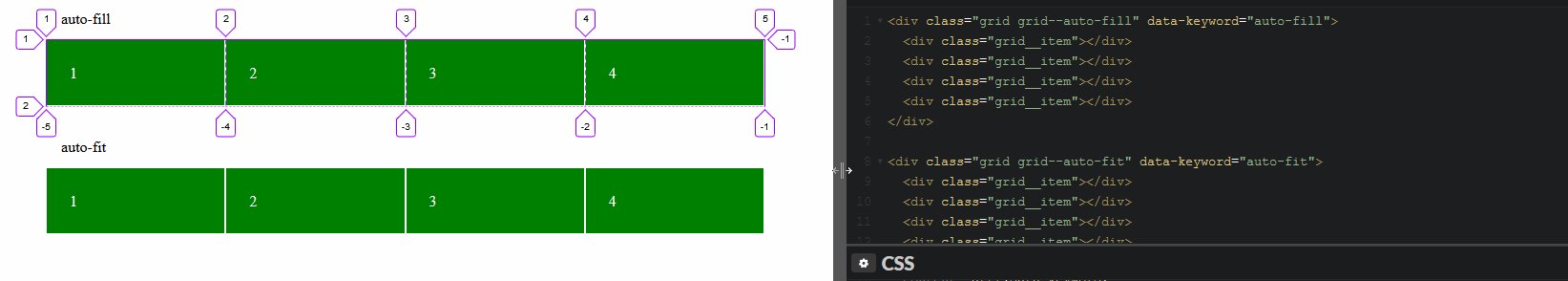
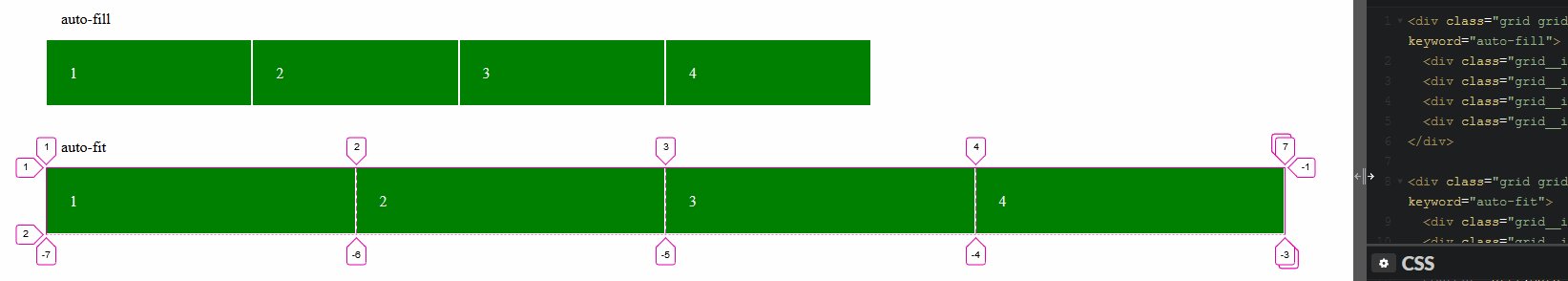
Inspecting auto-fill tracks
![auto-fill]()
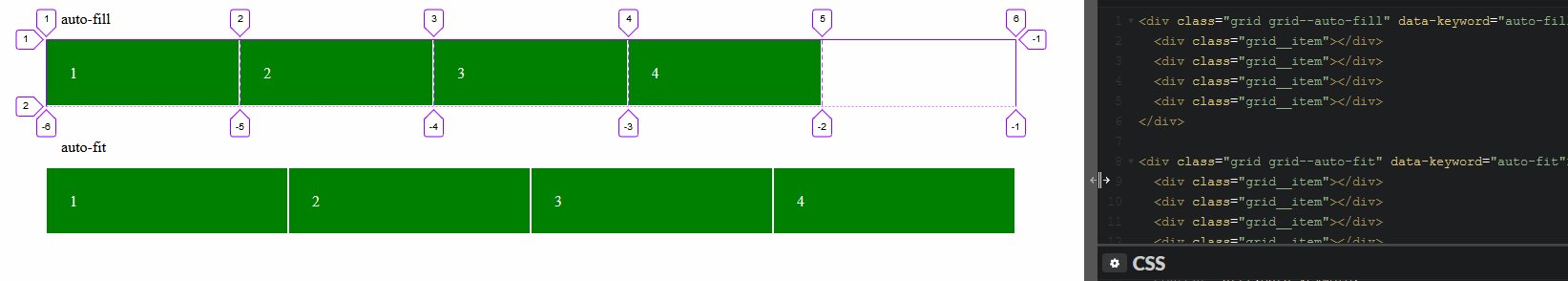
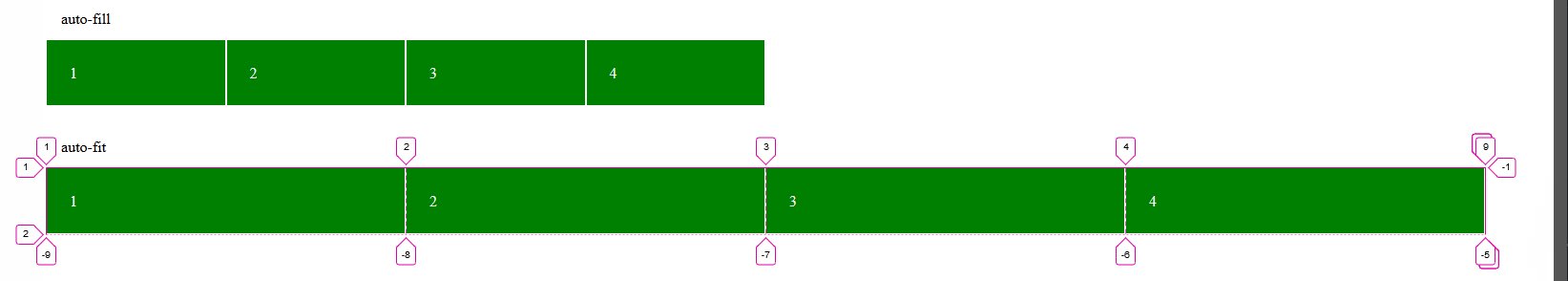
Inspecting auto-fit tracks
![auto-fit]()