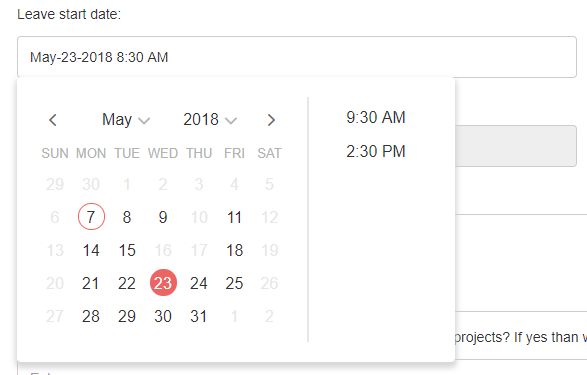
i am using jquery datetime picker my problem is when i select the time and use tab button it will change to minus 1 hours means if i select 9.30 am and click on tab button it will be 8.30 am and it will countinuely do minus when ever i use tab on that controll
here you can see that i have select 9.30 AM but when focus out on this control it will automatically do 8.30 AM here is a code
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Places Searchbox</title>
<link href="~/Content/jquery.datetimepicker.css" rel="stylesheet" />
<script src="~/scripts/jquery.min.js"></script>
<script src="~/scripts/moment.js"></script>
<script src="~/scripts/bootstrap.min.js"></script>
<script src="~/scripts/bootstrap-datetimepicker.min.js"></script>
<script src="~/scripts/jquery.datetimepicker.full.min.js"></script>
<script src="~/scripts/VagaroDateTimePicker.js"></script>
<link href="~/Content/bootstrap-datetimepicker.min.css" rel="stylesheet" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-timepicker/1.10.0/jquery.timepicker.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-timepicker/1.10.0/jquery.timepicker.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6">
<input type="text" class="datepicker" />
</div>
</div>
</div>
$('.datepicker').datetimepicker({
format: 'M-d-Y g:i A',
});