Is there any way to automate package build for windows store? (I use jenkins on my build server) I'd like to prepare package for Windows Store without user interaction on a build server. Email verification code, building for .NET native and certification app kit stuff and all GUI stuff takes too much time and I'd like to automate this process. I wonder if it's possible or not.
I just published a blog post on how to achieve this, including a sample project on Github
ndelabarre claims the following:
Step 1: Link your app with the windows Store (Visual Studio 2015 required)
But that is not correct. The only things VS does is change 2 files. This can be fully automated and can be found in part IV of my blog series.
I've set up both Jenkins and Bamboo using this approach. It made my life easier as the setup can easily be ported (change only 1 file) from one app to the other.
Let me share my experience to generate a valid UWP app package that can be uploaded to Windows Store using the MSBuild command line. This generation can be done in three steps:
Step 1: Link your app with the windows Store - Visual Studio required
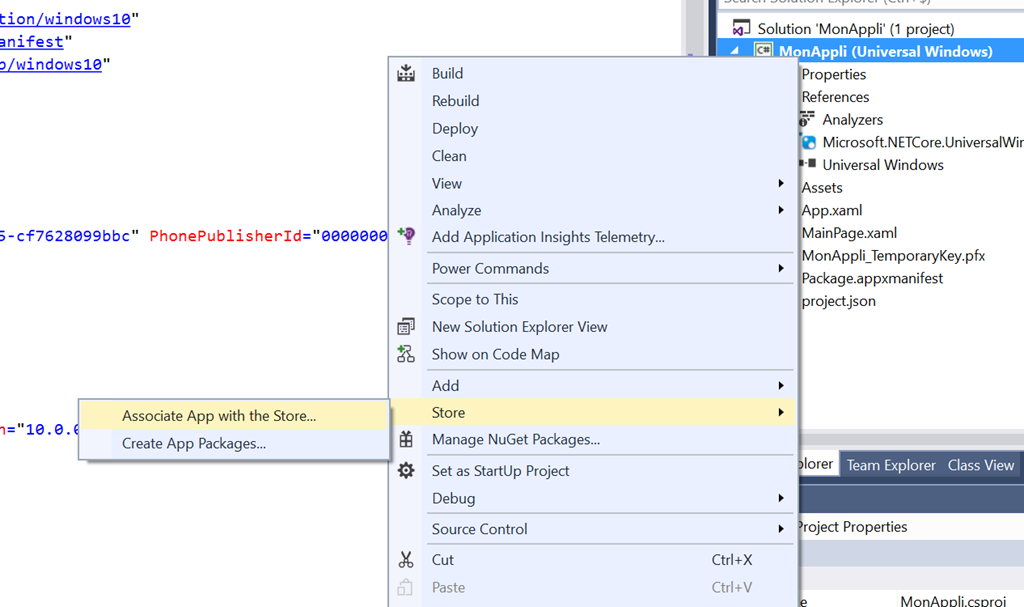
From Visual Studio, select your project, right-click to display contextual menu. Select the menu “Store” then “Associate App With Store” :
This step requires to sign in with your Microsoft dev credentials. Once signed in, you'll assign a reserve name for your app and link your app with the windows store. This store association which shall be done only once will create two important files required for generating and signing your app package :
- Package.StoreAssociation.xml
- MyApp_StoreKey.pfx
Step 2 : Edit the application manifest file (Package.appxmanifest)
This step is optional. The manifest file contains a version number (Version attribute of <Identity> tag). Before building a new version of your app, you'll need to update this version attribute.
Step 3: Generate your app package with MS Build
Open a CMD console with Visual Studio environment variables required by MsBuild.To do so, open script VsDevCmd.bat located in VS_INSTALL_DIR\Common7\Tools.
Type the following command line :
MSBuild .\MyApp.csproj /p:Configuration=Release;AppxBundle=Always;AppxBundlePlatforms="x86|x64|ARM" /p:BuildAppxUploadPackageForUap=true
This command will :
- compile your project in release mode
- target x86, x64 and ARM platforms
- generate a bundle package named MyApp_1.0.0.0_x86_x64_ARM_bundle.appxupload that can be uploaded manually to the windows dev center
In summary you can generate a UWP app package using command line tool. But before doing so, you'll have to associate your app with windows store.
I'm going to be trying: https://github.com/microsoft/StoreBroker for submissions, could be what you're looking for.
There is also a new MS Azure Pipeline to consider and there is a guide how to configure automated build. There is a Free plan for automated build.
© 2022 - 2024 — McMap. All rights reserved.