I would like to build an application and some of the tabs will be hidden to the user until he types the right password. I know how to do this with shinyjs::hideTab:
library(shiny);library(shinyjs)
ui <- fluidPage(useShinyjs(),
navbarPage("hello", id="hello",
tabPanel("home", br(), h3("this is home"),passwordInput("pass", "enter 'password' to see the tabs: "),actionButton("enter", "enter")),
tabPanel("tab2", br(), h4("this is tab2")),
tabPanel("tab3 with a lot of stuff in it", br(), h4("this is tab3"))))
server <- function(input, output, session) {
hideTab("hello", "tab2"); hideTab("hello", "tab3 with a lot of stuff in it")
observeEvent(input$enter, {
if (input$pass == "password"){showTab("hello", "tab2"); showTab("hello", "tab3 with a lot of stuff in it")}})}
shinyApp(ui, server)
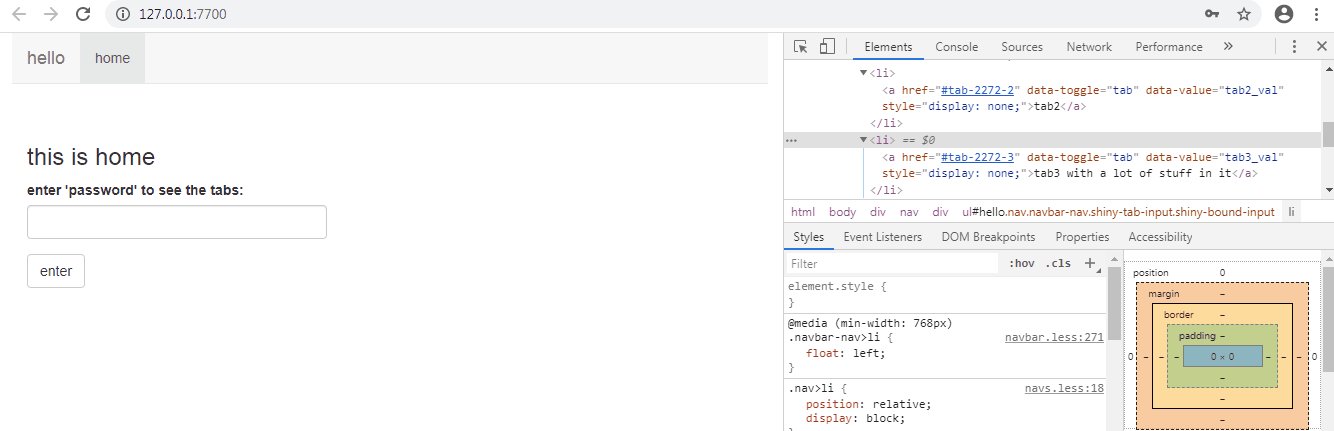
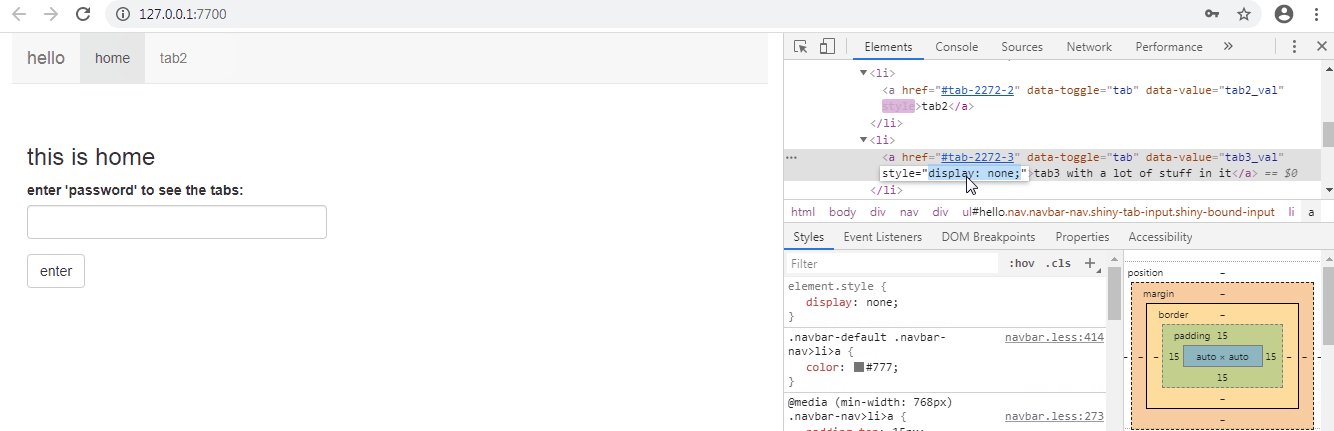
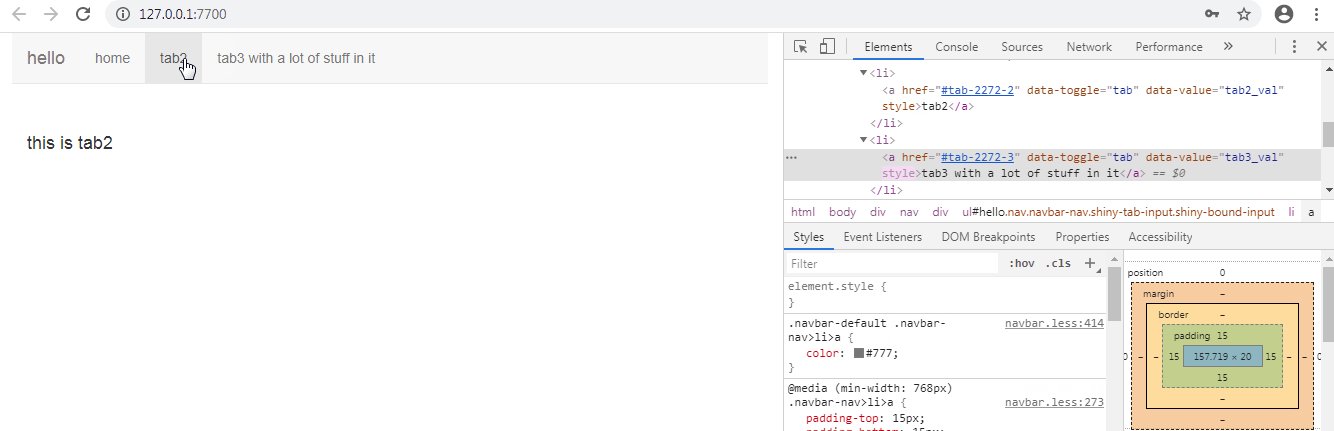
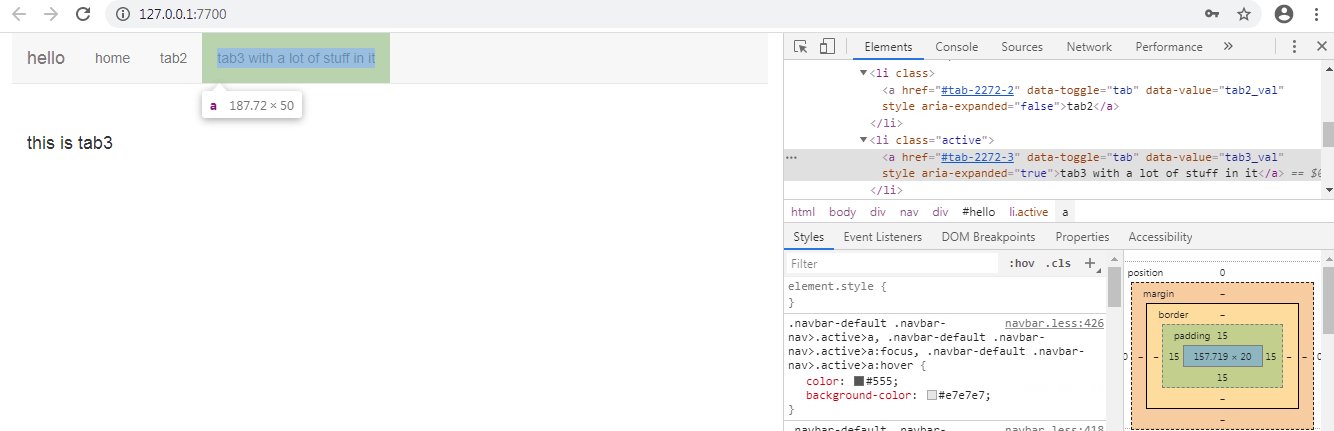
However there is a little "thing". In my application, the hidden tabs have a lot of stuff, like widgets, uiOutputs, plots, images, file reading in global.R, etc. The consequence is that the loading time is higher and during this loading time of the application (before the hideTab instruction gets run) the user actually sees the hidden tab and can even click on them and see what's inside. They stay "visible" for like 1 second and then get hidden.
Is there a way to make them immediately hidden, before the UI gets built? I'd prefer a solution without having to put all my ui code into the server.R script...
Thanks


style="display: none;"can simply be removed by the user via rightclick in every common browser. It might be a better idea to useappendTabto create the tab after the user entered the correct password. – Initial