Edit/Note: I really need an answer to this, and I'd like to stay with the "stock" Google Android API. I've created a +100 bounty on this but if I get a straightforward solution to this using the stock API in the next few days I'll add another +100, making it worth 200 points.
I'm experimenting with the Android CalendarView control. I made a little app with a button and a CalendarView in a NestedScrollView. I made the button and its margins really big so I could verify scrolling worked. On a Samsung Galaxy S5 running Android 6.01 it works fine. But on a Samsung S Duo (which is my intended target) running 4.2.2 there's no way to advance the month (notice no arrow next to the month)
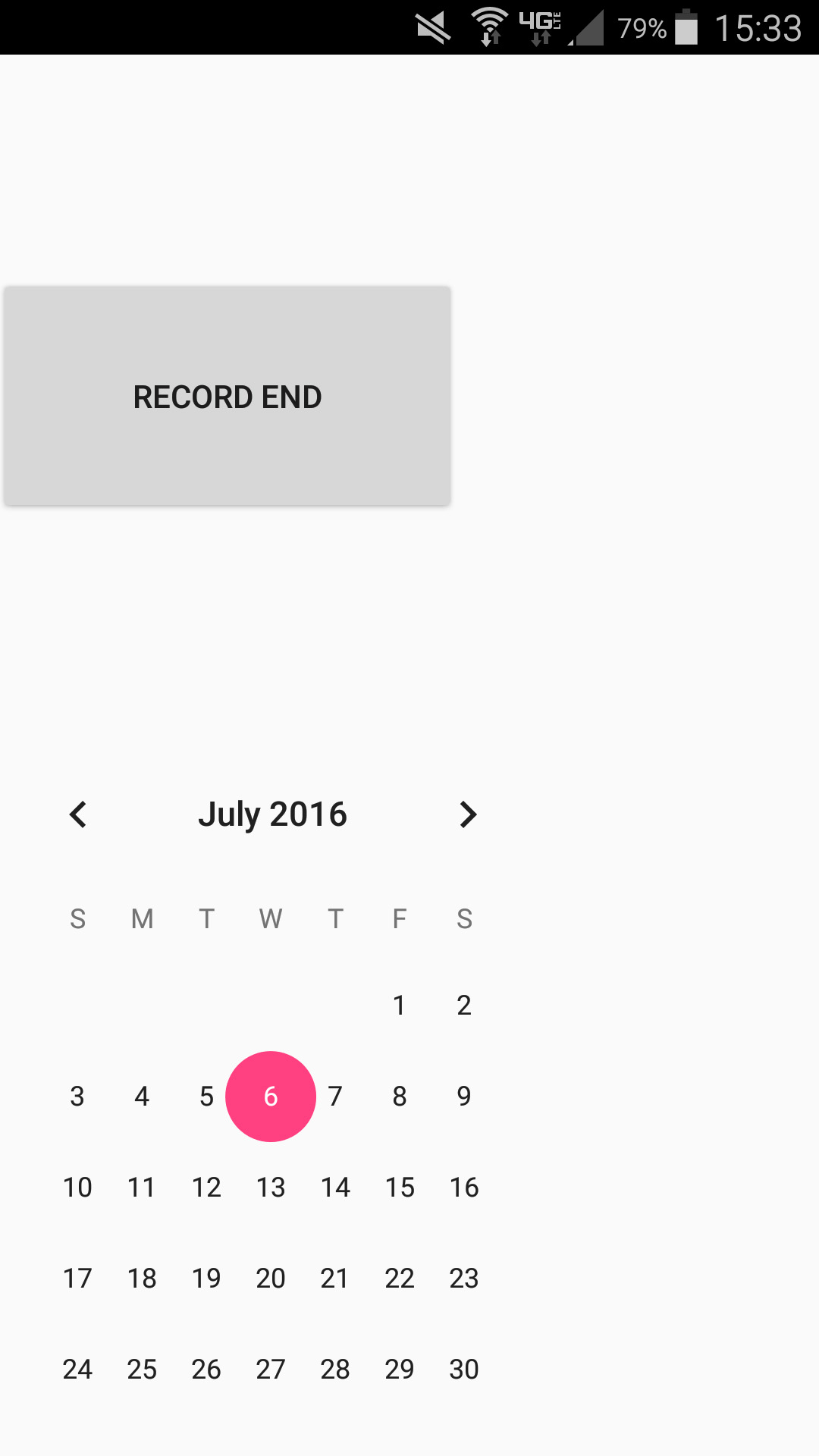
Here's a screenshot from a Samsung S5 running Android 6.01
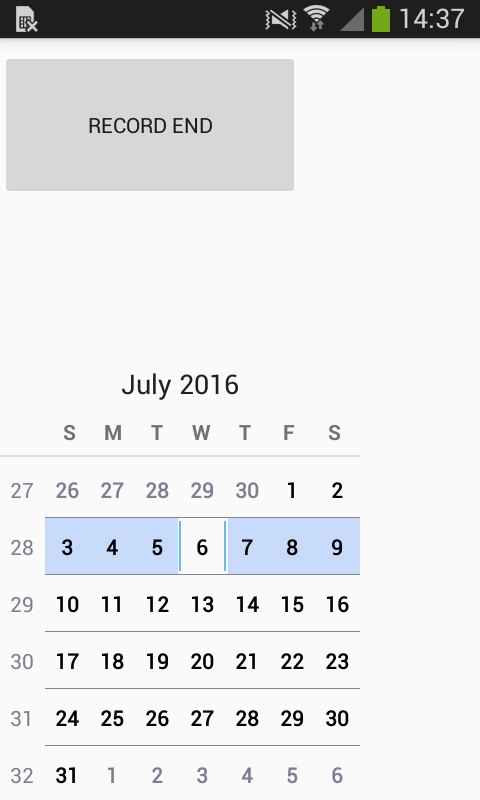
and here's one from a Samsung s Duo running 4.2.2
The content_main.xml looks like this . . .
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- This linear layout is because the scrollview can have only 1 direct child -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/recordEnd"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_marginTop="100dp"
android:layout_marginBottom="100dp"
android:gravity="center"
android:text="Record End"/>
<CalendarView
android:id="@+id/thecalendar"
android:layout_width="240dp"
android:layout_height="300dp"
android:minDate="01/01/2016"
android:maxDate="11/30/2016"/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
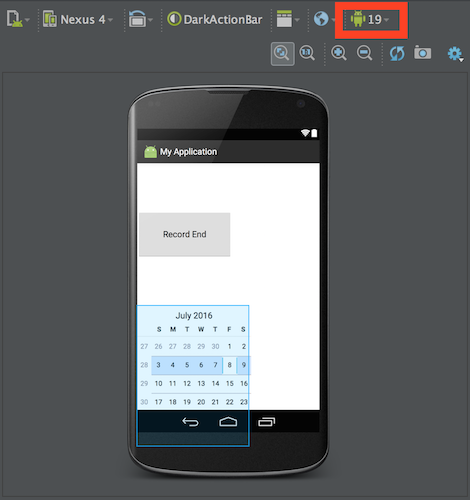
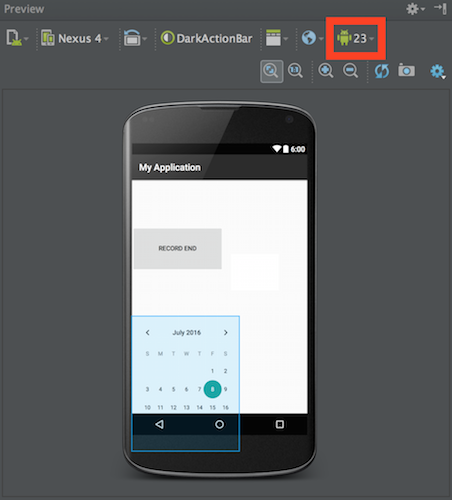
...In Android Studio the design view does show the arrows. I have no idea how to debug this.





CalendarViewchanges from variation of every version..!! – Banjo