After a few research I came across this library. They did not provide what I was looking for, but they implemented this behavior in one of their samples, which was pretty close to what I needed.
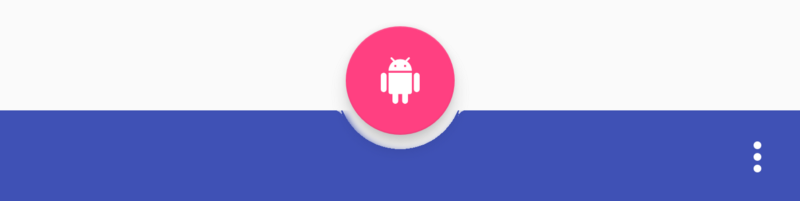
This is what I got by reusing their idea (tested only on API 23):
<blockquote class="imgur-embed-pub" lang="en" data-id="a/0Oypk"><a href="//imgur.com/0Oypk"></a></blockquote><script async src="//s.imgur.com/min/embed.js" charset="utf-8"></script>
It looks decent, but I do not like the implementation since the bottom navigation is now split between two components.
The idea is to create an empty item in the middle of the bottom bar, and to add a floating action button on top of it, to create the illusion that it is part of the bottom bar.
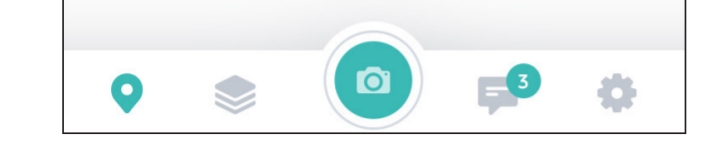
Here is the layout of my bottombar and floating navigation button:
<com.ittianyu.bottomnavigationviewex.BottomNavigationViewEx
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_gravity="bottom"
app:elevation="0dp"
app:itemIconTint="@drawable/menu_item_selector"
app:itemTextColor="@drawable/menu_item_selector"
app:layout_constraintBottom_toBottomOf="parent"
app:menu="@menu/navigation_items" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:focusable="true"
app:backgroundTint="@color/white"
app:borderWidth="0dp"
app:elevation="0dp"
app:fabSize="mini"
app:layout_constraintBottom_toBottomOf="@id/navigation"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:srcCompat="@drawable/camera_icon" />
Navigation bar items :
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<item
android:id="@+id/action_around_me"
android:icon="@drawable/ic_bottombar_around_me"
tools:ignore="MenuTitle" />
<item
android:id="@+id/action_my_projects"
android:icon="@drawable/ic_bottombar_projects"
tools:ignore="MenuTitle" />
<!-- Here is the trick -->
<item
android:id="@+id/empty"
android:enabled="false"
tools:ignore="MenuTitle" />
<item
android:id="@+id/action_notifications"
android:icon="@drawable/ic_bottombar_notification"
tools:ignore="MenuTitle" />
<item
android:id="@+id/action_settings"
android:icon="@drawable/ic_bottombar_settings"
tools:ignore="MenuTitle" />
</menu>
Everytime I the FAB button is clicked, I disable the bottom bar :
private void disableBottomBar() {
Menu menu = navigationBar.getMenu();
for (int i = 0; i < menu.size(); i++) {
// The third item is a an empty item so we do not do anything on it
if (i != 2) {
menu.getItem(i).setCheckable(false);
}
}
}
Same thing with setCheckable(true) when a bottom bar icon is clicked.
Hope this helps.