I downloaded collection of icons from Android Developers center Each icon in this collection is ordered in forlders according to its resolution: drawable-hdpi, drawable-mdpi, drawable-xhdpi, drawable-xxhdpi.
Is there a way to import all the 4 icon's files in one action to Android Studio or I need to copy it one by one? (when I used new->Image Asset , I had to fill a file path, I couldn't fill it with folder path)
Update 25/2/15:
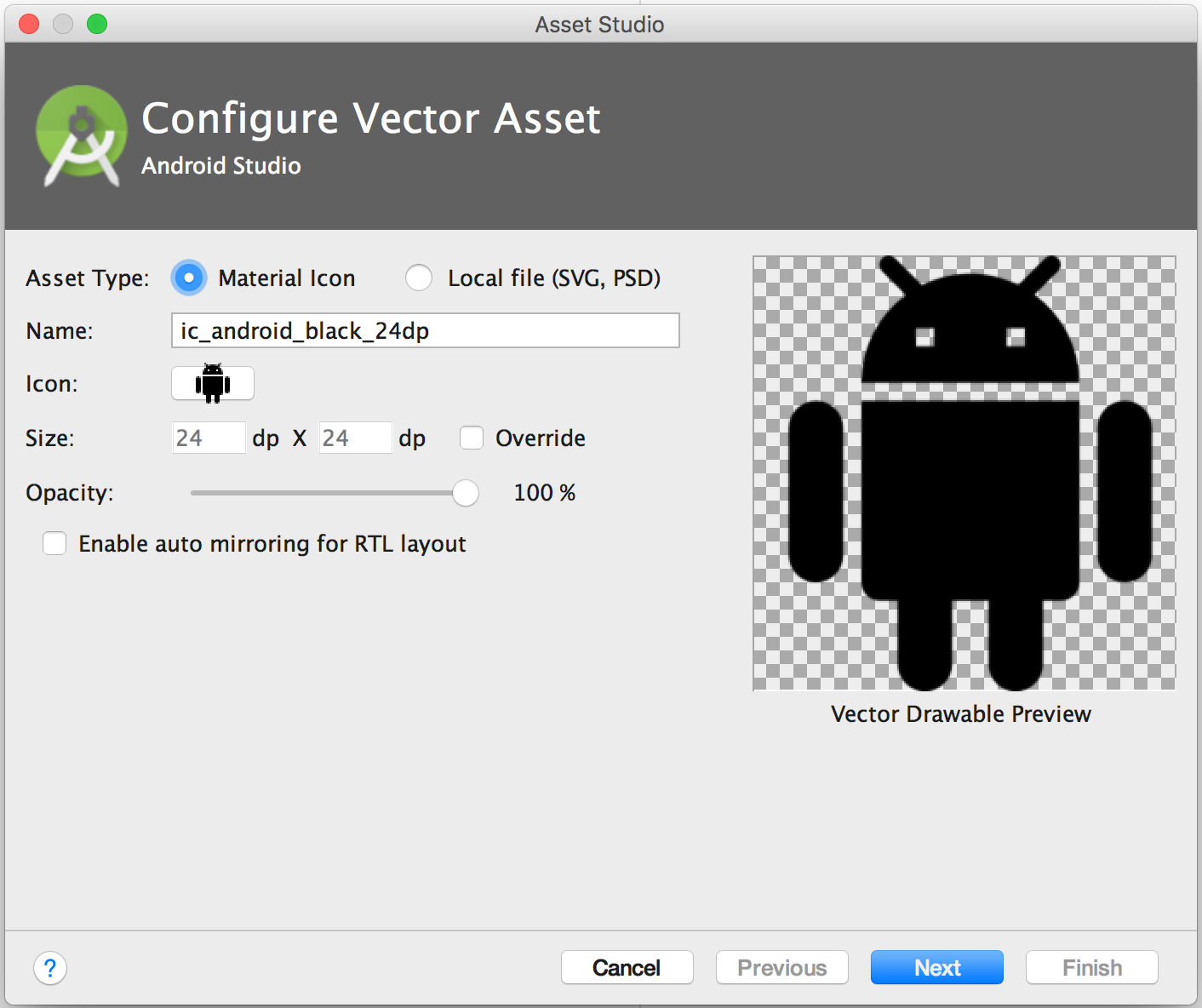
According to this SO question, seems like there is a way to generate the 4 size of icons by Android Asset Studio, and then import the zip file directly to your Android Studio project res folder - has anyone used it?