I am using this solution from my own question
In segmentDidChange() method
[self.scrollView.subviews makeObjectsPerformSelector: @selector(removeFromSuperview)];
self.scrollView.showsVerticalScrollIndicator = false;
self.scrollView.showsHorizontalScrollIndicator = false;
self.arrSubViews = [NSMutableArray array];
// Loading view's from xib's
// Now
UIView *containerView = [[UIView alloc]initWithFrame:self.scrollView.frame];
containerView.translatesAutoresizingMaskIntoConstraints = false;
[self prepareStackViewforPage:index withContainerView:containerView];
Now preparing stackView for selected index
- (void)prepareStackViewforPage:(NSInteger)index withContainerView:(UIView *)containerView {
[self.scrollView addSubview:containerView];
[self applyConstraintsToParent:self.scrollView andSubView:containerView];
UIStackView *stackView = [[UIStackView alloc] initWithArrangedSubviews:self.arrSubViews];
[stackView setFrame:self.scrollView.frame];
stackView.translatesAutoresizingMaskIntoConstraints = false;
stackView.axis = UILayoutConstraintAxisVertical;
stackView.spacing = 0;
stackView.distribution = UIStackViewDistributionFill;
stackView.alignment = UIStackViewAlignmentFill;
[containerView addSubview:stackView];
[self applyConstraintsToParent:containerView andSubView:stackView];
[self.view updateConstraintsIfNeeded];
[self.view layoutIfNeeded];
[self.view layoutSubviews];
}
In applyConstraintsToParent:andSubView: method
- (void)applyConstraintsToParent:(UIView *)parentView andSubView:(UIView *)subView {
//constraints
NSLayoutConstraint *leading = [NSLayoutConstraint constraintWithItem:subView attribute:NSLayoutAttributeLeading relatedBy:NSLayoutRelationEqual toItem:parentView attribute:NSLayoutAttributeLeading multiplier:1.0 constant:0];
[parentView addConstraint:leading];
NSLayoutConstraint *trailing = [NSLayoutConstraint constraintWithItem:subView attribute:NSLayoutAttributeTrailing relatedBy:NSLayoutRelationEqual toItem:parentView attribute:NSLayoutAttributeTrailing multiplier:1.0 constant:0];
[parentView addConstraint:trailing];
NSLayoutConstraint *top = [NSLayoutConstraint constraintWithItem:subView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:parentView attribute:NSLayoutAttributeTop multiplier:1.0 constant:0];
[parentView addConstraint:top];
NSLayoutConstraint *bottom = [NSLayoutConstraint constraintWithItem:subView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:parentView attribute:NSLayoutAttributeBottom multiplier:1.0 constant:-8];
[parentView addConstraint:bottom];
NSLayoutConstraint *equalWidth = [NSLayoutConstraint constraintWithItem:subView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:parentView attribute:NSLayoutAttributeWidth multiplier:1.0 constant:0];
[parentView addConstraint:equalWidth];
leading.active = true;
trailing.active = true;
top.active = true;
bottom.active = true;
equalWidth.active = true;
}
Now it's just working fine but now I have following issues
- View's added via xib height not changing dynamically
I have raised a question for this issue on UIStackView: Loading views from xib and updating height constraint of subView did not reflect any changes?
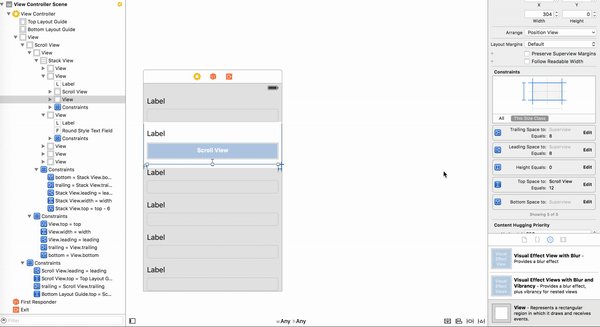
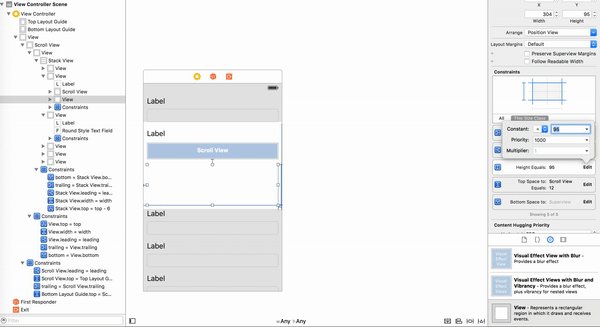
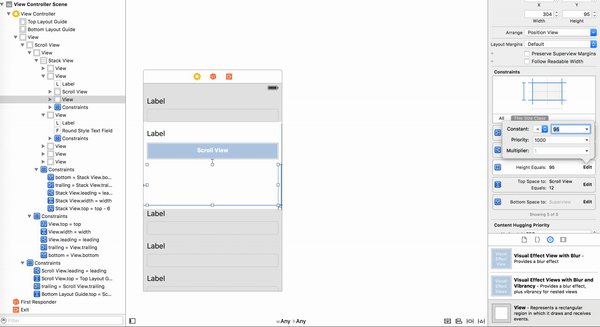
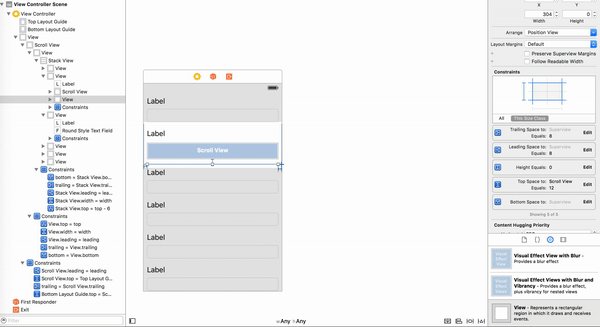
But this logic working fine in storyboard?
![Storyboard Demo]()