With the Material Components for Android you can use the new MaterialDatePicker.
To work fine, in your app you have to use a Material Components Theme.
In this way you inherit the style and theme for the pickers.
To select a single date just use:
MaterialDatePicker.Builder<Long> builder = MaterialDatePicker.Builder.datePicker();
builder.setTitleText(R.string.your_text);
MaterialDatePicker<Long> picker = builder.build();
picker.show(getSupportFragmentManager(), picker.toString());
To select a range date you can use a DateRange Picker using:
MaterialDatePicker.Builder<Pair<Long, Long>> builder =
MaterialDatePicker.Builder.dateRangePicker();
CalendarConstraints.Builder constraintsBuilder = new CalendarConstraints.Builder();
builder.setCalendarConstraints(constraintsBuilder.build());
MaterialDatePicker<?> picker = builder.build();
picker.show(getSupportFragmentManager(), picker.toString());
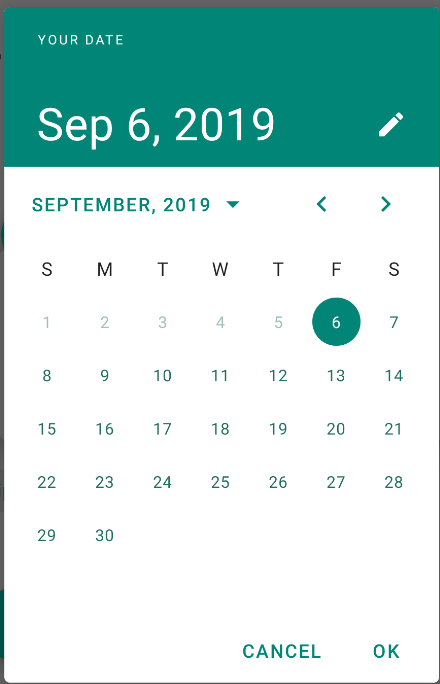
![enter image description here]()
Check the colors used in your theme.
These attributes define your style. You don't need to add them, they are provided by default with the Material Components theme.
<!-- Picker styles and themes. -->
<item name="materialCalendarStyle">@style/Widget.MaterialComponents.MaterialCalendar</item>
<item name="materialCalendarFullscreenTheme">@style/ThemeOverlay.MaterialComponents.MaterialCalendar.Fullscreen</item>
<item name="materialCalendarTheme">@style/ThemeOverlay.MaterialComponents.MaterialCalendar</item>
Based on these style, the colors used by the picker are:
HeaderLaoyout -> background:colorPrimary, textColor:colorOnPrimary
HeaderSelection -> background:colorPrimary, textColor:colorOnPrimary
ConfirmButtons -> background:colorPrimary, textColor:colorOnPrimary
Buttons -> background:colorPrimary, textColor:colorOnSurface
HeaderToggleButton-> textColor:colorOnPrimary
Day -> text:colorOnSurface stroke:colorOnSurface
SelectedDay -> background:colorPrimary, textColor:colorOnPrimary
RangeFillColor -> background:colorPrimary