Unfortunately, looking at the documentation available at the very bottom paragraph of Google Tag Manager - Dev Guide - Security, it reads:
While most of the tag templates in Google Tag Manager are also
protocol relative, it's important to make sure that, when setting up
custom tags to fire on secure pages, those tags are also either
protocol relative or secure.
I flipped through a GTM profile to see if there were any configuration options exposed, but I didn't see any either. To your statement about using forceSSL, that wouldn't do anything (as you found) because it's setting a configuration in the already-loaded GA script to use for sending the future requests (e.g. pageview and events).
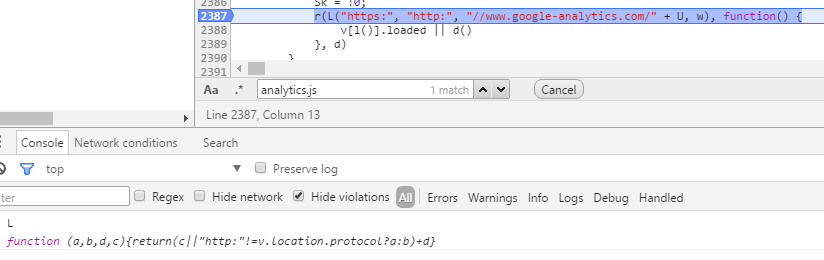
So, I loaded up a page with GTM installed on it with GA and took a look through the logic until I found where Google Analytics is loaded up from. If you'll take a look, we've got a function that's essentially determining whether to load GA up from either HTTP or HTTPS depending on the value of location.protocol as in the below screenshot:
![HTTP or HTTPS?]()
That means that unless you load up the GA tag via a Custom HTML tag, you're not going to be able to change it to explicitly only load from HTTPS. You mention you're considering just hosting GA directly on the page - you're going to be pasting the exact same snippet there as you would in this Custom HTML tag (ensure that it's surrounded by tags or it won't do anything), and if you're already using GTM for something else, there's little reason to leave your vendor logic in multiple places.
So, in a long answer, no, you can't specify that you want to only load Google Analytics via SSL without resorting to using a Custom HTML tag (and then you unfortunately lose a lot of the mapping simplicity of using the GA tag itself).


forceSSLvia the fields to set. – Hoyos