here i m using below code. please help me if anybody know this issue. and i tried below urls also, but its not working. please help me
iOS7 UIImagePickerController cancel button disappear UIImagePickerController inside UIPopoverController doesn't show Cancel button on iOS7
UIImagePickerController *picker = [[UIImagePickerController alloc] init];
picker.delegate = self;
picker.allowsEditing = YES;
picker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
[self presentViewController:picker animated:YES completion:NULL];
picker.navigationBar.tintColor = [UIColor redColor];
picker.navigationBar.barStyle = UIBarStyleBlackOpaque;
picker.navigationBar.topItem.rightBarButtonItem.tintColor = [UIColor blackColor];
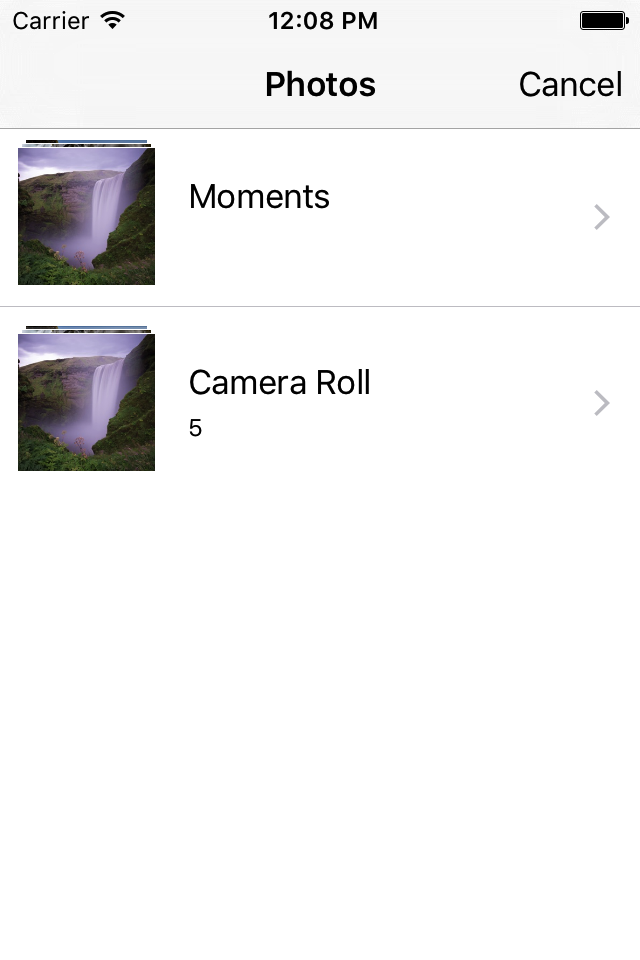
My Issue:

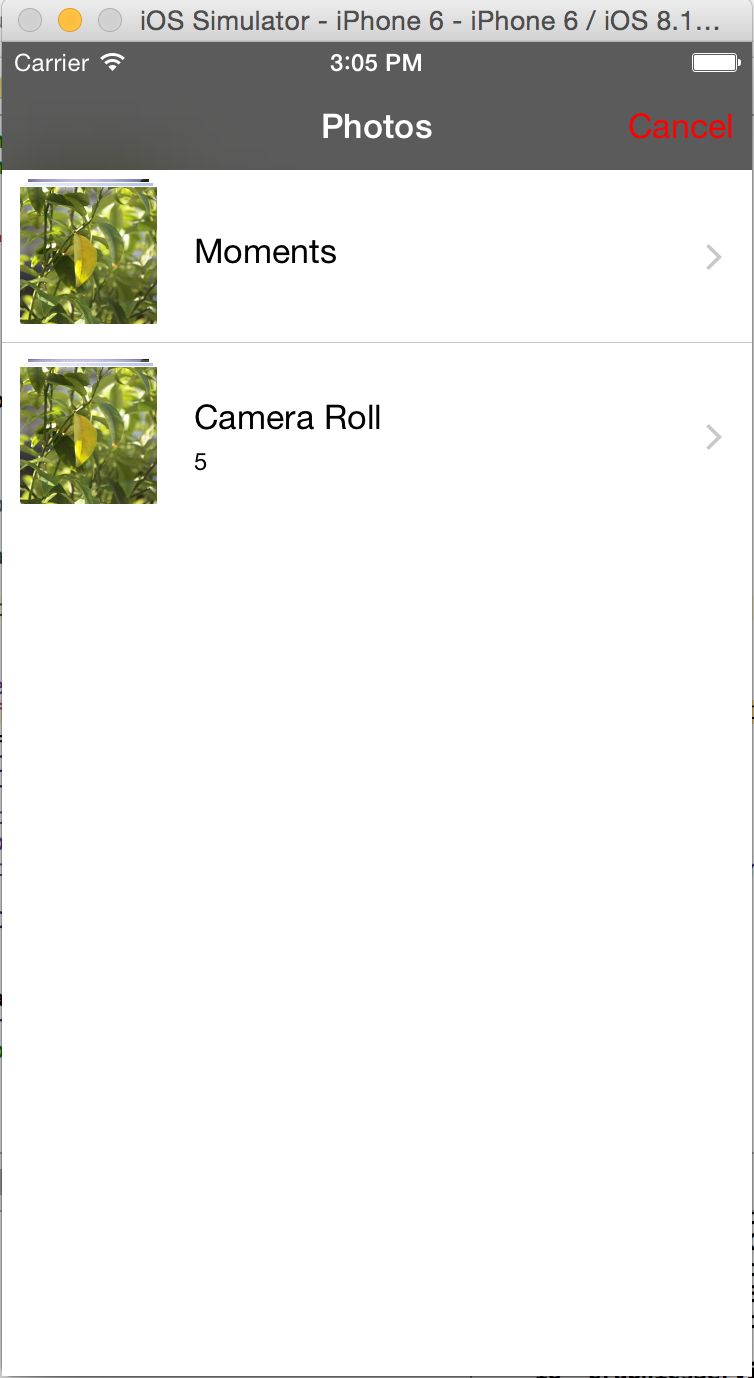
My Req:




appearancecategory forUINavigationBarin your app? Or any other? – Housewifery