I just installed react navigation version 6 and i received below error
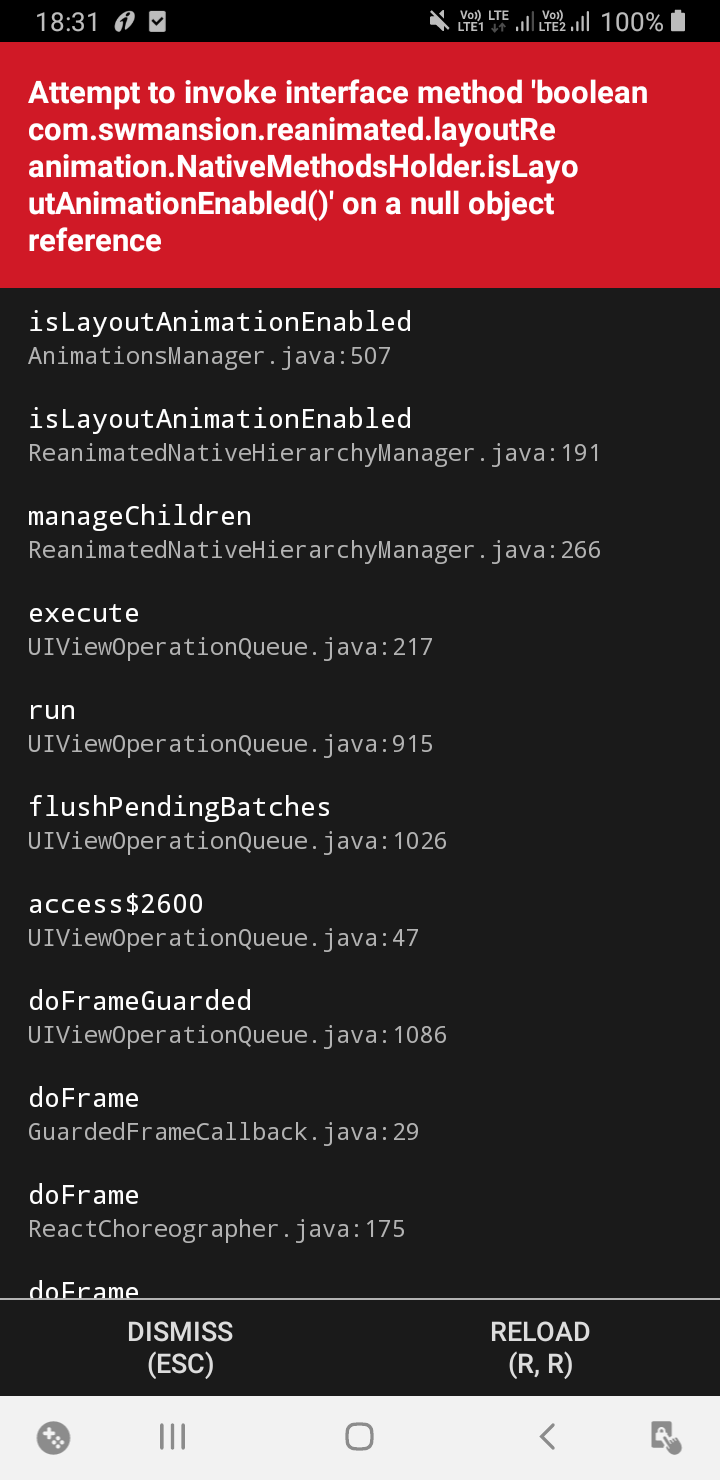
Attempt to invoke interface method boolean com.swmansion.reanimated.layoutReanimation.NativeMethodsHolder.isLayoutAnimationEnabled() on a null object reference
below is my code
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import 'react-native-gesture-handler';
import React from 'react';
import {
SafeAreaView,
ScrollView,
StatusBar,
StyleSheet,
Text,
useColorScheme,
View,
} from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import Upload from './Screens/Upload';
import Display from './Screens/Display';
const Stack = createStackNavigator()
function App() {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
name='Screen_A'
component={Upload}
>
</Stack.Screen>
<Stack.Screen
name='Screen_B'
component={Display}
>
</Stack.Screen>
</Stack.Navigator>
</NavigationContainer>
);
};
export default App;
this is first time i am using react-native and react-native navigation wish to build an app
