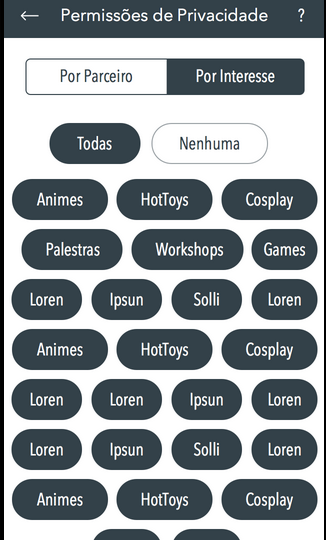
I'm in a challenge to build a layout like this:
My first insight was to use a RecyclerView with an adapter that can deal with each item and inflate its layout.
So far, not so good.
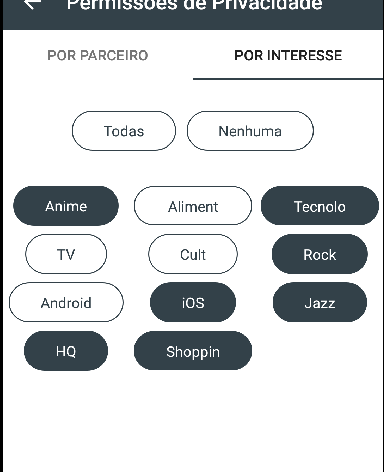
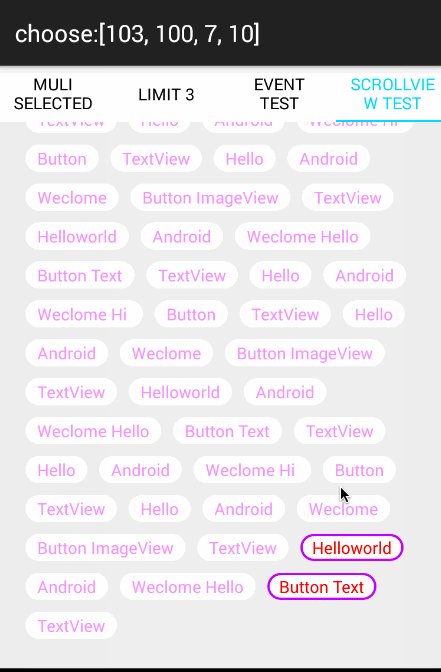
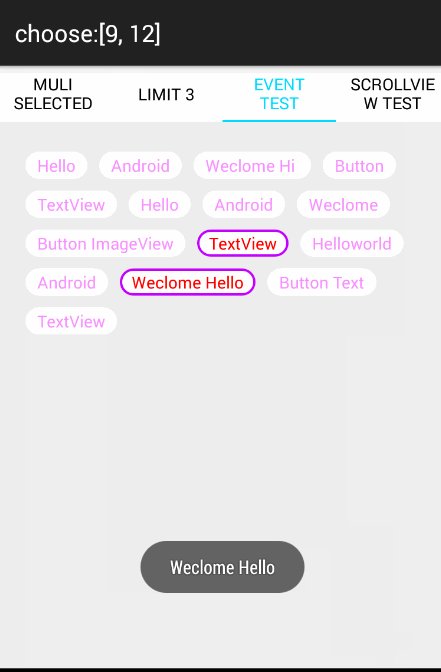
I got this layout so far:
I can felling that I'm almost there, but really... I spend a week think about how to make it better, or just like the UI propose.
Some of my tries were
- Use a grid layout and change max columns number depending on how many items there are on the list
- StaggeredGridLayoutManager sounded like a powerful candidate to fix it and make me happy, but unfortunately when I tried to use it I realize that we need to pass a number of spanCount (columns) on constructor and I found some ways to work around this limitation changing the number of columns of each row, but I didn't like the final result, was not like I saw in other apps like Foursquare when you setup your interests.
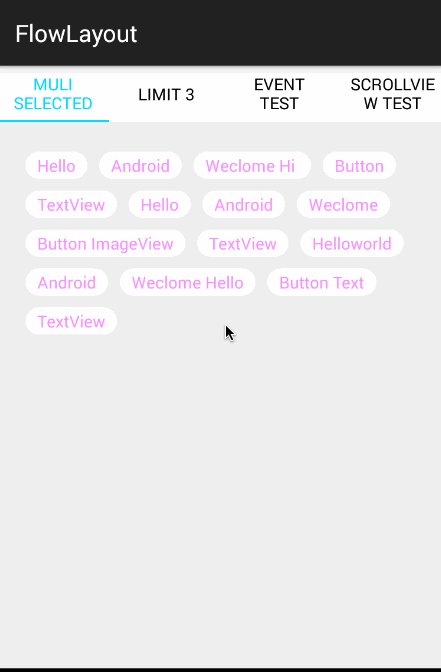
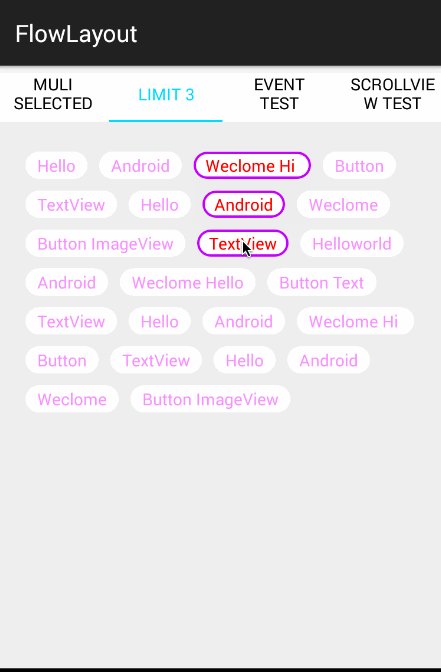
- I checked out this library Flow Layout, but I not even started to use it, because I don't want to lose the whole recycler view power and I believe that there is a way to make it works! .....Even knowing that the library do exactly what I need.
Guys, I'm not here looking for some already done peace of code or someone to do my job. Actually I am looking for the light at the end of the tunnel.




public final void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int position) { StaggeredGridLayoutManager.LayoutParams layoutParams = (StaggeredGridLayoutManager.LayoutParams) viewHolder.itemView.getLayoutParams(); layoutParams.setFullSpan(true); }– MamounRecyclerView. – Elsi