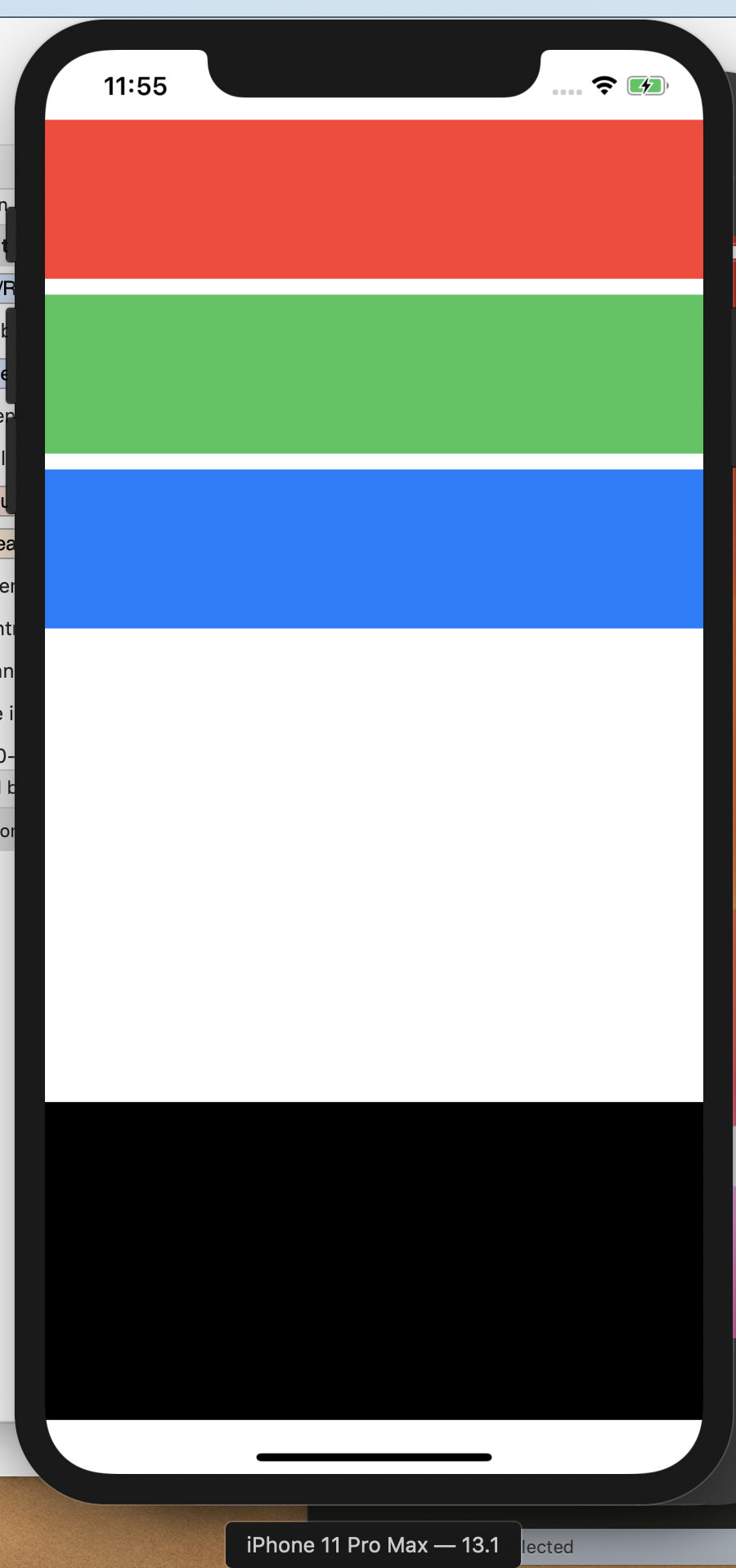
How to set default spacing between rgb views (100pt) if their container (VStack) not conflicts with bottom black view.(like iPhone 11 Pro Max). BUT shrinks if there is no space for 100p height.(like iPhone SE on the screenshot)
My code:
struct ContentView: View {
var body: some View {
VStack(spacing: 0) {
VStack(spacing: 0) {
Rectangle()
.foregroundColor(.red)
.frame(height: 100)
Spacer()
.frame(minHeight: 10, maxHeight: 100)
Rectangle()
.foregroundColor(.green)
.frame(height: 100)
Spacer()
.frame(minHeight: 10, maxHeight: 100)
Rectangle()
.foregroundColor(.blue)
.frame(height: 100)
}
Spacer()
.frame(minHeight: 10, maxHeight: 600)
Rectangle() // keyboard
.frame(height: 200)
}
}
}
So the problem is: Spacers with maxHeight: 100 have height = 10 (not 100) on iPhone 11 Pro Max. (BUT space between black view and VStack allows it)
How to make behavior I explained?