When I added ChipGroup and Chips to XML, first it gave me rendering issue which caused activity crash.
I solved it by changing the support library version in the gradle.app from implementation 'com.google.android.material:material:1.2.0-alpha05' to alpha02 & changed AppTheme to "Theme.MaterialComponents.Light.DarkActionBar".
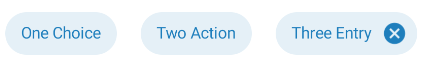
**Now the issue is that in the design section of androidStudio shape of the chip is default i.e. rounded but on emulator & actual device it is diamond shaped.
I tried the app:chipCornerRadius="5dp" property but it did not gave the desired result.
How to change the shape of the chip to rounded/default?**
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.our_team.OurTeamActivity">
<HorizontalScrollView
android:id="@+id/horizontalScrollView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:scrollbars="none"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.chip.ChipGroup
android:id="@+id/chipGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="36dp"
app:singleLine="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.chip.Chip
android:id="@+id/chip4"
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipCornerRadius="5dp"
android:layout_marginStart="5dp"
android:layout_marginEnd="5dp"
android:text="One Choice"
android:textAppearance="@style/TextAppearance.AppCompat.Caption" />
<com.google.android.material.chip.Chip
android:id="@+id/chip5"
style="@style/Widget.MaterialComponents.Chip.Action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginEnd="5dp"
android:text="Two Action"
android:textAppearance="@style/TextAppearance.AppCompat.Caption" />
<com.google.android.material.chip.Chip
android:id="@+id/chip6"
style="@style/Widget.MaterialComponents.Chip.Entry"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginEnd="5dp"
android:text="Three Entry"
android:textAppearance="@style/TextAppearance.AppCompat.Caption" />
<com.google.android.material.chip.Chip
android:id="@+id/chip7"
style="@style/Widget.MaterialComponents.Chip.Filter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginEnd="5dp"
android:text="Four Filter"
android:textAppearance="@style/TextAppearance.AppCompat.Caption" />
</com.google.android.material.chip.ChipGroup>
</HorizontalScrollView>