I am using a select 2 dropdown and then showing some long sentences in its content. I want to add line breaks to the sentence at the right place but the drop down is auto adjusting.
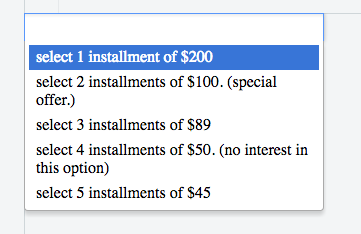
For example the content of the dropdown right now looks like this :

The line looks like this right now
select 2 installments of $100. (special
offer.)
I Need to add controlled line breaks so that it looks like this:
select 2 installments of $100.
(special offer.)
I don't wan't to increase the width of dropdown or change the font size.
My code is here at jsfiddle:
<select multiple id="e1" style="width:300px">
<option value="1">select 1 installment of $200</option>
<option value="2">select 2 installments of $100. (special offer.)</option>
<option value="3">select 3 installments of $89</option>
<option value="4">select 4 installments of $50. (no interest in this option)</option>
<option value="5">select 5 installments of $45</option>
</select>

option { white-space: no-wrap}to force them to single lines. And then put in manual<br/>. – Tatianatatianaswhite-space: pre-line;(see answer bottom) – Ioves