I am working on popup-menu in actionbar. But I am stuck to display exact below of actionbar(cut-to-cut).I am putting two snapshot.
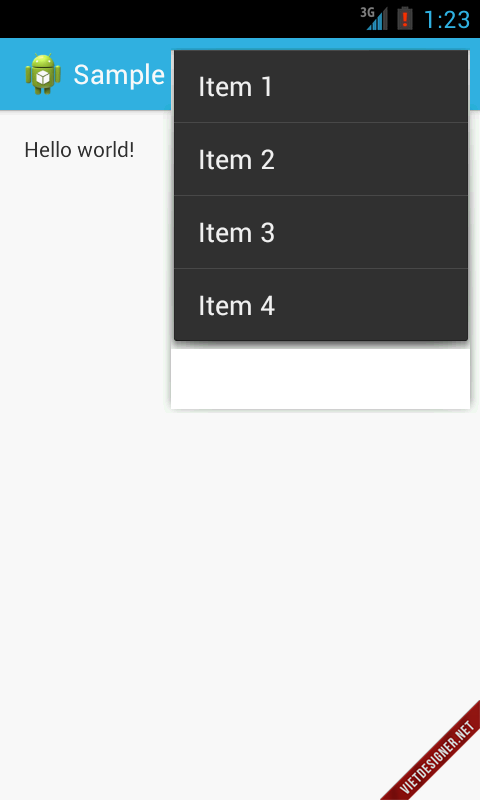
My issue screen shot:
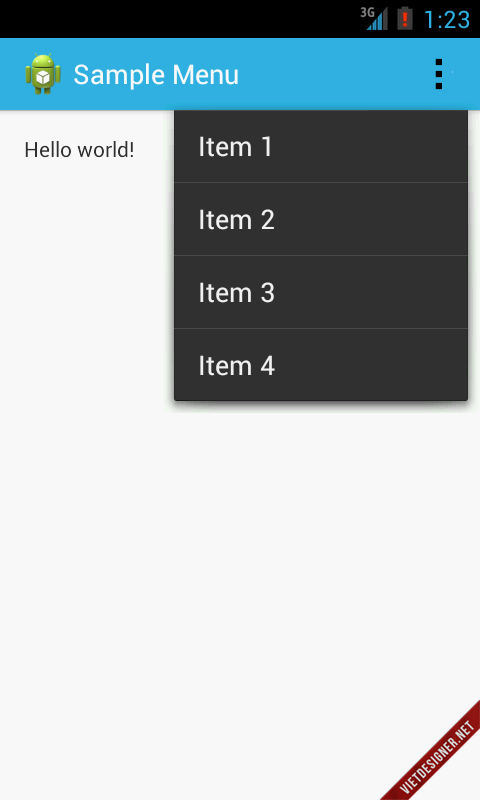
I want exact popup menu below of actionbar as below screenshot
Correction screenshot:
My code snippet:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity">
<item android:id="@+id/action_filter"
android:icon="@drawable/ic_filter_white_18dp"
android:title="@string/action_filter"
app:showAsAction="ifRoom" />
<item android:id="@+id/action_label"
android:icon="@drawable/ic_add_circle_outline_white_18dp"
android:title="@string/action_label"
app:showAsAction="ifRoom" />
<item android:id="@+id/action_settings"
android:title="@string/action_settings"
app:showAsAction="never" />